| 学習時間 | 15時間 |
|---|---|
| 難易度 | 入門 |
| 質問投稿 | 可 |
家計簿アプリを作りながら学ぶJavaScript!
JavaScriptの基礎を学びながら家計簿アプリを開発!JavaScriptでの入力フォームの機能の実装、データベースを利用した家計簿データの記録、ライブラリを利用して円グラフの作成方法などを学べます。
JavaScriptの基礎を学びながらWEBアプリ開発
本教材では家計簿アプリを題材にJavaScriptの基礎的なテクニックを利用してWEBアプリケーション開発を学びます。
HTMLとCSSを学び、その次のステップとしてJavaScriptに挑戦したい人に向けた教材となっています。
なぜJavaScriptを学ぶとよいのか?
WEBサイトを作成するにはHTMLとCSSで作成しますが、HTMLやCSSは主にWEBサイトの見た目を作るための言語で、それだけではWEBサイトの機能が作れないことがあります。
たとえば、入力フォームの送信や、入力したデータの記録などを実現するにはJavaScriptが使われます。
また、写真のスライドショーやWEBサイトのハンバーガーメニューのような、WEBサイト内の要素をアニメーションさせるときにもJavaScriptを使うケースがあります。
このようにWEBサイト制作においてJavaScriptのスキルは欠かせません。
プログラミング初心者にとって適切な学習ステップを選択することが難しい
初心者の人がプログラミング学習を始めるとき、何から学べばよいかわからなくて、間違った学習を進めてしまうケースがあります。
プログラミング学習で挫折してしまうケースとして、いきなり最新トレンドの技術の学習やりはじめたり、開発規模の大きすぎるWEBアプリケーションを目標にしてしまったり、実力に合わないものに挑戦しがちです。
最初のプログラミング学習としてWEBアプリケーション開発をするには適切な技術選定と適切な開発規模の題材を選ぶ必要があります。
どうやって適切にJavaScriptを学ぶのか?
プログラミング初心者におすすめな学習方法は、座学と実践形式で学ぶことです。
そして本教材ではその学習方法を採用して、教材の前半は変数や関数、繰り返し処理などJavaScriptの言語についての基礎を学び、後半では実際に家計簿アプリを作りながら、WEBアプリケーション開発においてJavaScriptをどのように使っていくのか実践して学んでいきます。
さらに家計簿アプリにはお金を何にいくら使ったのか記録する必要があり、そのためにデータベースの利用方法も学びます。
そして家計簿アプリを作ることで、JavaScriptの基礎的な使い方と小規模なWEBアプリケーション開発の仕組みや知ることで開発に役立つテクニックが身に付きます。
本教材はHTMLとCSSを学び、その次のステップとしてJavaScriptに挑戦したい方や実際動くものをアウトプットしたい方にぜひ読んでいただきたい教材です。
学習内容
以下のようなJavaScriptのテクニックを学習します。
- 変数や関数、条件分岐などの基礎的な使い方
- 繰り返し処理やDOM操作などのややテクニカルな使い方
- JavaScriptによる入力フォームの操作方法
- データベース(IndexedDB)によるデータの保存、読み込み
- ライブラリ(Chart.js)を利用した円グラフの作成
本教材の対象者
- HTML、CSSの基礎を学習し次のステップとしてJavaScriptに挑戦したい方
- HTML、CSSだけでは表現できない動的なWEBアプリを作りたい方
受講における必要条件
- HTMLとCSSの基礎知識
- パソコン:Windows、またはmac
- ブラウザ:Google Chrome 推奨
- テキストエディタ:VS Code 推奨
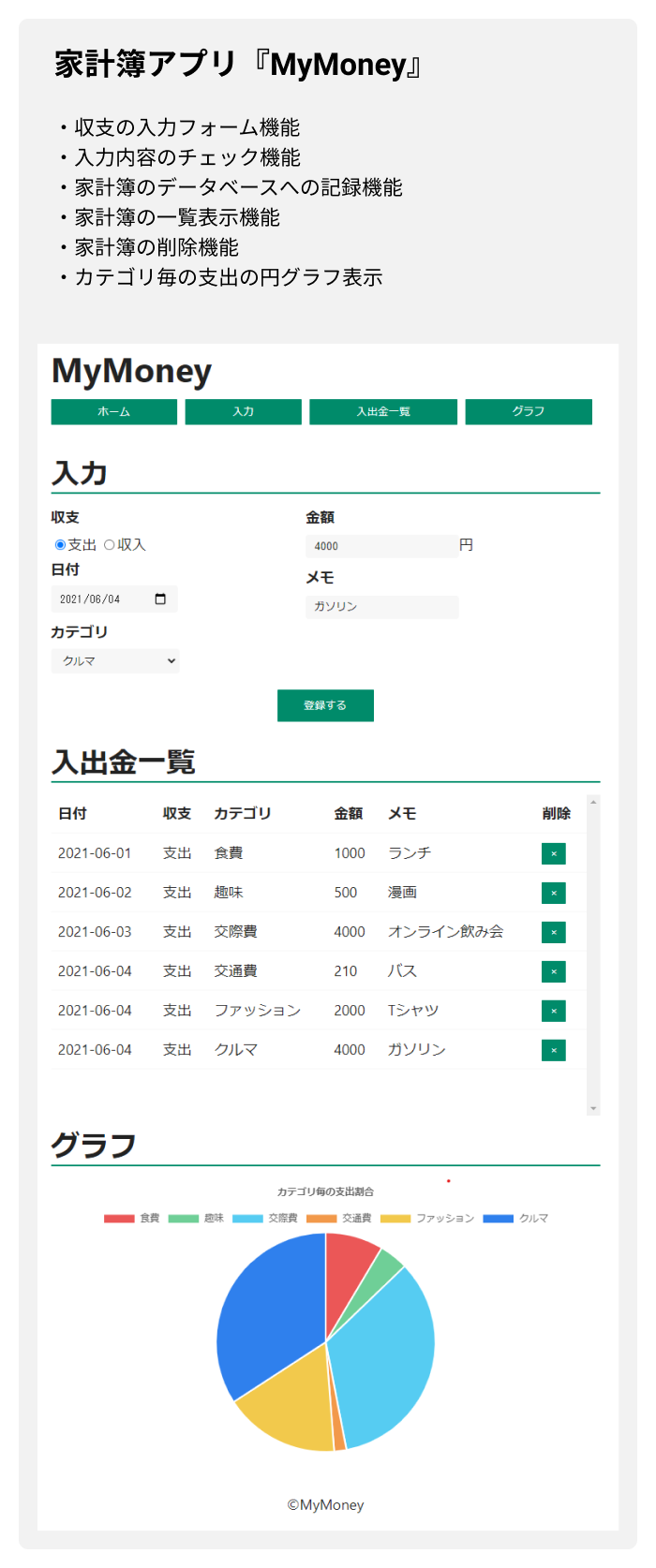
作成する家計簿アプリのイメージ
学ばないこと
この教材ではJavaScriptの基礎を学ぶことを目的としています。
そのためHTML、CSSの基本的な解説はしません。
JavaScriptを学ぶ上でHTML、CSSの解説が必要な部分はもちろん解説します。
また、ReactやVue.jsなどのモダンなJavaScriptフレームワークは利用しないためこの教材では学びません。
本教材の対応バージョン
- JavaScriptバージョン:ES6(ES2015)以降に対応
本教材で質問対応可能なOSや環境
- OS:Windows、macOS
- ブラウザ:Chrome
- エディタ:VS Code (Visual Studio Code)