| 学習時間 | 6時間 |
|---|---|
| 難易度 | 入門 |
| 質問投稿 | 可 |
JavaScriptで席替えアプリを開発しながらJavaScript基礎を学ぼう!
変数・DOM操作・関数・配列・if(条件分岐)・繰り返し処理などJavaScriptの基礎を席替えアプリを開発しながら習得することを目指します。
意外とおろそかにしがちなJavaScriptを席替えアプリを作りつつ、JavaScriptの基礎項目を抑える
React・Vue.jsなどをきっかけとして、JavaScriptが使えることで制作できるものが大幅に広がっていることから、近年より注目されているJavaScript。
一方で、React・Vue.jsの注目度が高まっている分、プログラミング初心者の方がいきなりそれらの技術を学習し始め、 JavaScriptの学習がおろそか になっていることがSNSで見受けられます。
React・Vue.jsは、JavaScriptの基本が備わることで初めて使いこなせるといっても過言ではなく、例えば、データの繰り返し表示をするときに、JavaScriptの知識が重要になり、 React・Vue.jsの技術習得にJavaScriptはかかせない存在 になっています。
そこで本教材は、「React・Vue.jsの学習前にJavaScriptをおさらいをしたい方」 や 「JavaScriptの基礎構文を学んだが、イマイチ習得した感覚がない方」 に向けて、下記のようなアプリケーションを作る過程でJavaScriptの基礎と言われている部分を解説します。
Copied!変数・DOM操作・関数・配列・if(条件分岐)・繰り返し処理・・・・etc
また、本教材は席替えアプリケーションを開発しますが、 だた作るだけではなく 、上記の項目をしっかり解説しながら、 座学と実践 で学習ができます。
そのため、よくある基礎教材違って、「基礎・文法を学んだもの、それがどこで使えるかわからない」といった基礎学習のモヤモヤを解消します。
ぜひ席替えアプリケーションを作りながら、JavaScriptの基礎の習得にお役に立てたらと願っています。
学習内容
-
変数
- 変数の基本、変数の有効範囲
- 変数の命名について
-
関数
- 関数の基本、関数によるプログラムのまとめ方
- 関数の命名について
-
DOM操作
- JavaScriptによるDOM操作
-
配列
- 配列操作
- forEach、mapなど配列を操作するのに便利なメソッド
-
繰り返し処理
- for文による繰り返し処理
-
イベント処理
- ユーザー操作に合わせたタイミングでプログラムを動かすイベント処理
- setIntervalによるタイマー処理
- 乱数、乱数を使ったアプリケーションの演出
-
その他
- 入力フォームとJavaScriptの連携
- バリデーションの基本
- 戻り値
- コメントについて
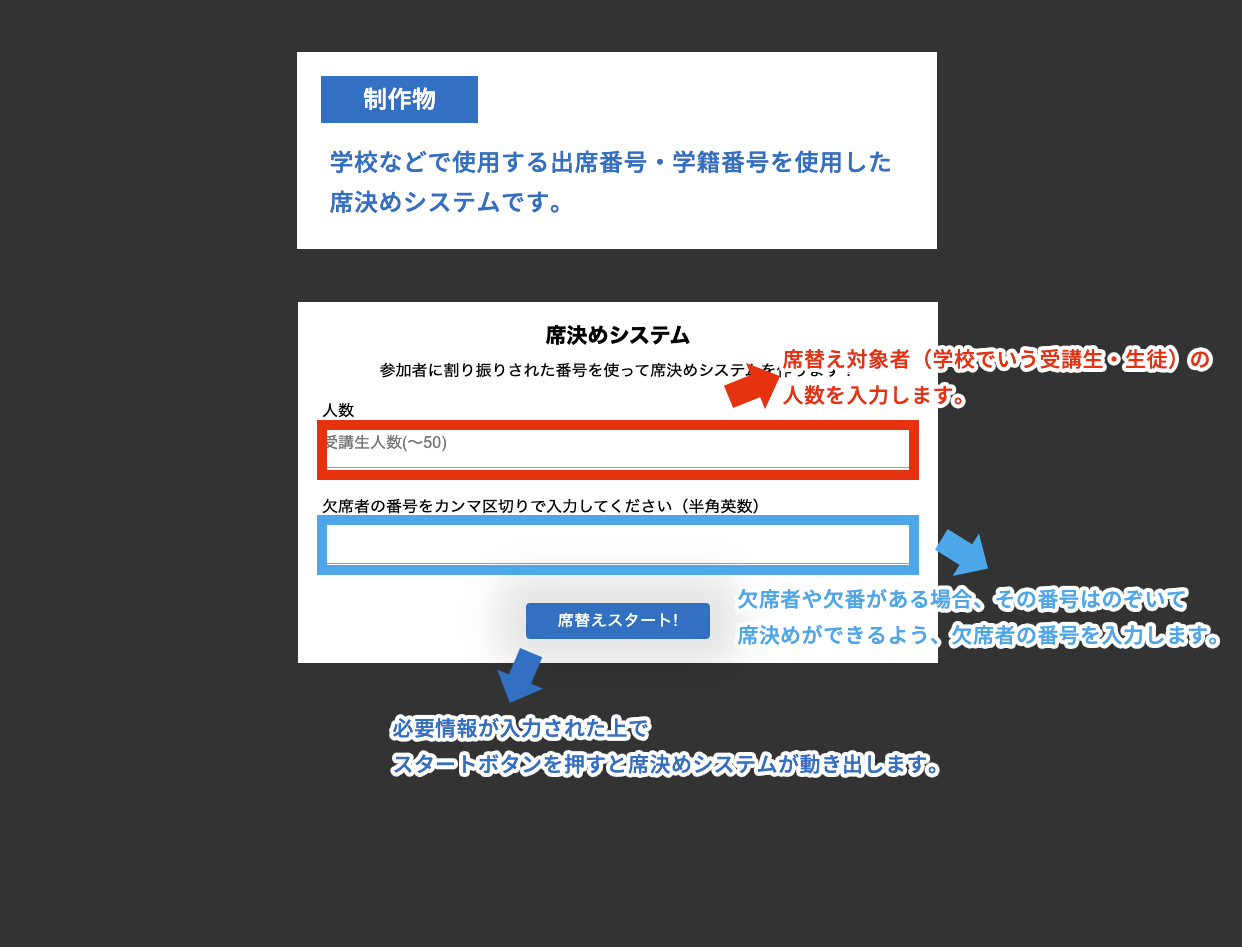
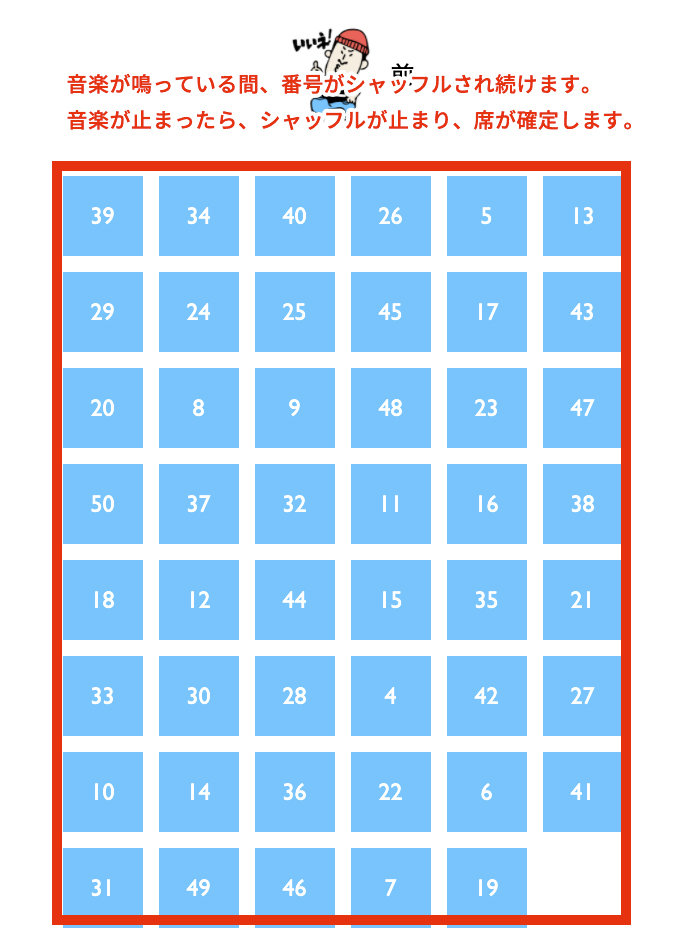
作成物のイメージ
本教材の対象者
- 普段JavaScriptやjQueryを使っているものの、あまりよく理解できていない
- JavaScriptをしっかりと理解して、コピペやプラグインに頼らずともJavaScriptで何を作れるようになりたい
受講における必要条件
- HTML/CSSの基礎知識(
<div>、<ul>、<img>などのタグの使い方とCSSを用いた装飾の仕方を理解している) - (例えば)jQueryを使用してWebサイトに動きをつけたことがあるなどの、JavaScriptに触れたことがある
本教材の対応バージョン
- JavaScript(ES2015)
題材によっては初めからES2015以降の文法を使用することもあれば、教材前半では旧来のES2015以前の文法→教材後半でES2015以降の文法に書き換えを行うものもあります。
本教材で質問対応可能なOSや環境
- Windows
- Mac OS
- 使用ブラウザはGoogle Chromeを想定
- コードエディタはVIsual Studio Codeを想定