
| 学習時間 | 8時間 |
|---|---|
| 難易度 | 初級 |
| 質問投稿 | 不可 |
手を動かしながら学ぶ!Vue.js / Vuex 入門
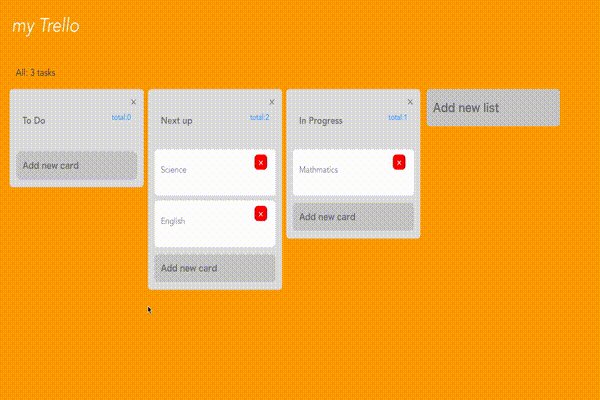
Vue.jsのVuexライブラリを使ってタスク管理掲示板アプリを作成し、Vue.jsとVuexの基本的な使い方を学ぶ。リストとタスクカードの作成・削除、ドラッグ&ドロップ機能も実装。また、VueのデバッグができるVueDevtoolの使い方や、Vue.js開発でよく出会うエラーの解決フローも解説。
比較的学習コストが低く大規模アプリケーションの構築でも活躍する Vue.js
Vue.jsは、Evan You氏が創始者であるjavascriptのフレームワークであり、2014年にリリースされました。他のJavaScriptのフレームワークと比べてシンプルであり、学習コストが低いと言われています。
Vue.jsの特徴・メリットとして下記のようなことが挙げられます。
- データとDOMを同期し続けるリアクティブなデータバインディングが可能
- 小さく、自己完結的で、再利用可能なコンポーネントでの大規模なアプリケーションを構築できる
その利便性の高さと導入の容易さから、近年多くのサービスにて採用されており、2020年3月現在、GithubでのJavaScript系フレームワークのスター数を最も多く集めています。
本教材は、Vue.jsのVuexを実際にTrello風のアプリケーションを作成しながら、体系的に学んでいけるものとなっています。実際にサービスを作りながら学べる教材となっているので、Vue.jsでの開発を思う存分楽しんでいただけると幸いです。
学習内容
- Vue.jsとVuexの基本的な使い方を実際にアプリを作成しながら学びます。
- リストとタスクカードの作成・削除、ドラッグ&ドロップ機能を実装します。
- 開発環境にVueCLIを使用します。
本教材を通して、Vue.jsを使ったコンポーネントの作成、Vuexでのデータの状態管理の基礎を学びます。
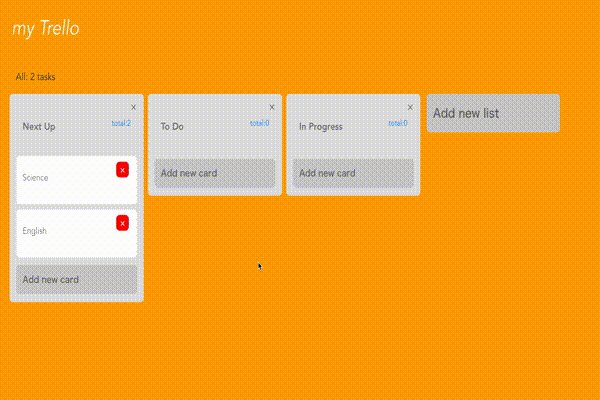
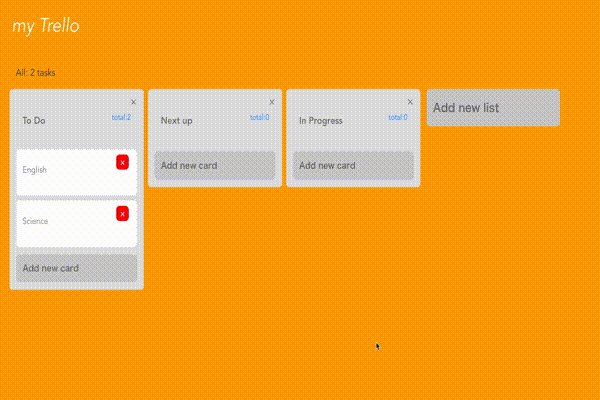
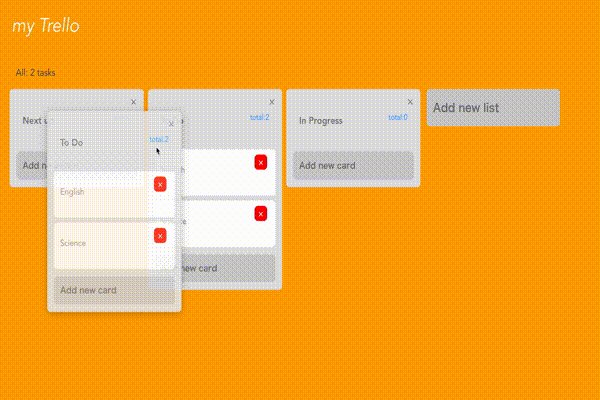
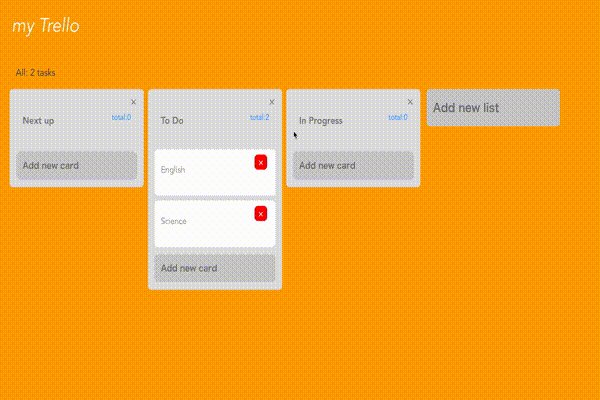
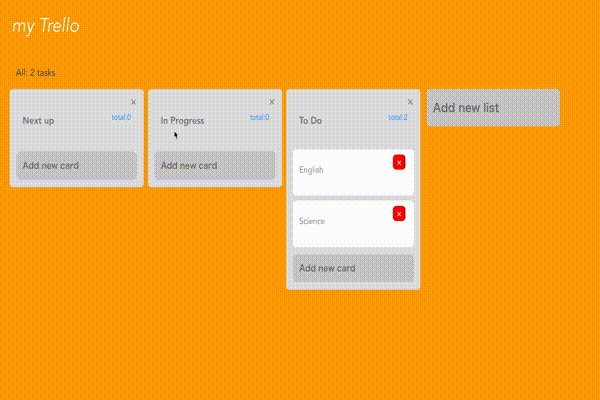
本教材で作成するアプリケーションの機能の一部
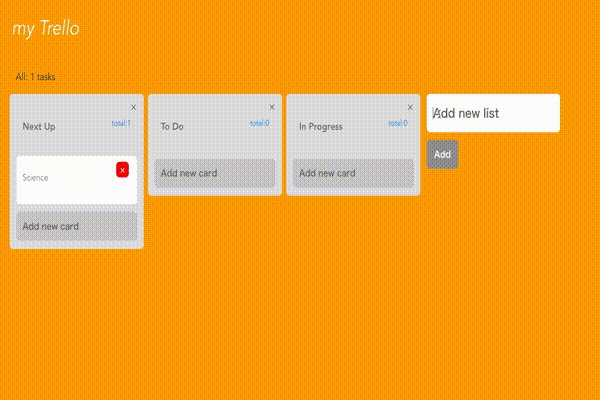
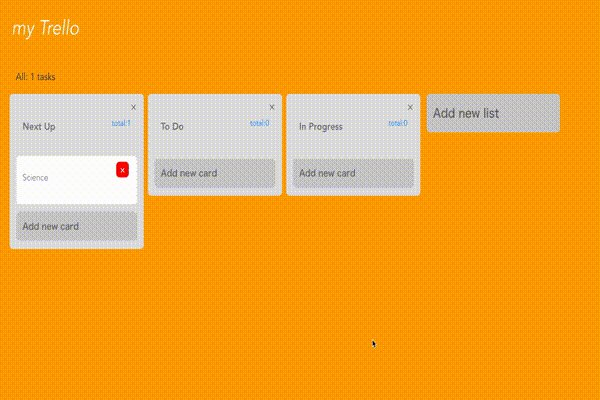
リストの作成
フォームにタイトルを入力し、新しいリストを作成します。

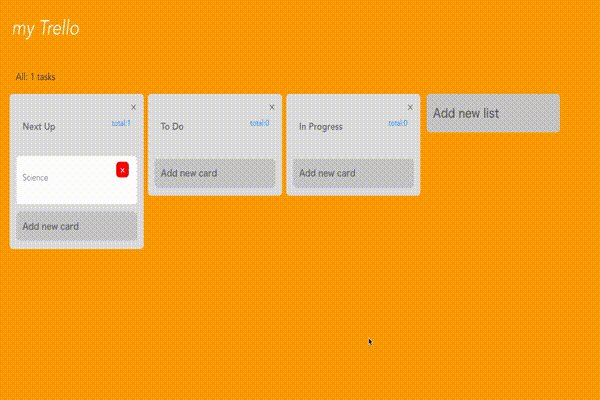
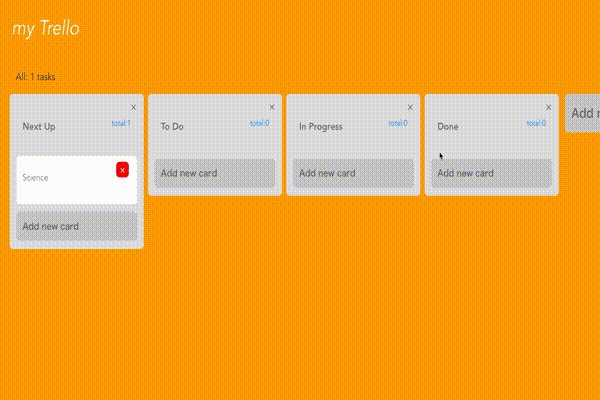
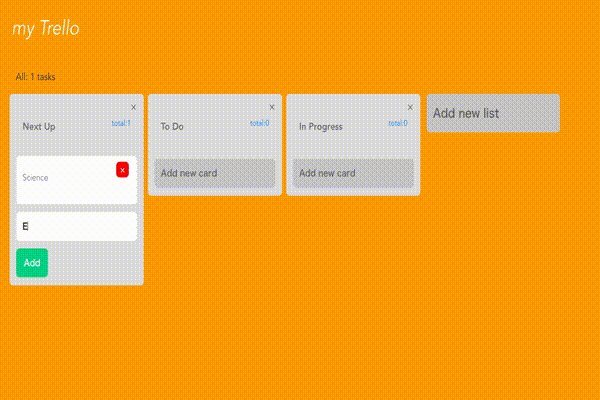
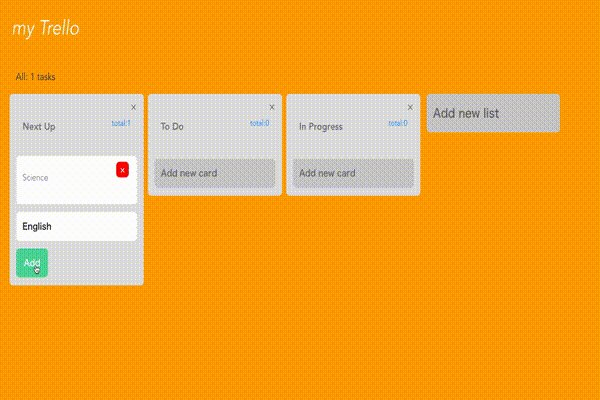
カードの作成
フォームにタスク名を入力し、新しいカードを作成します。

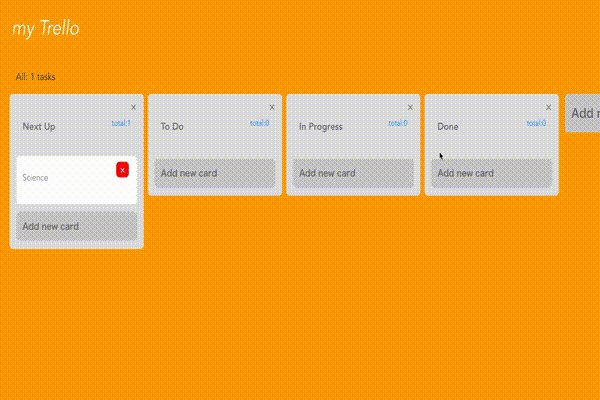
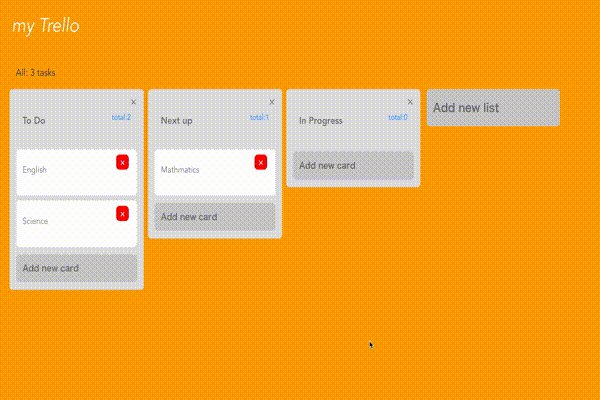
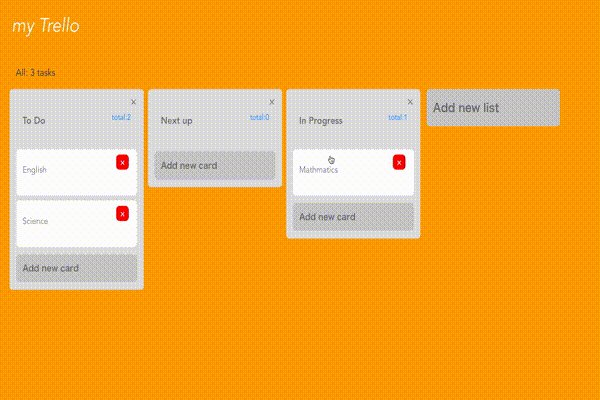
リストのドラッグ&ドロップ
リストを左右へドラッグ&ドロップで移動できます。

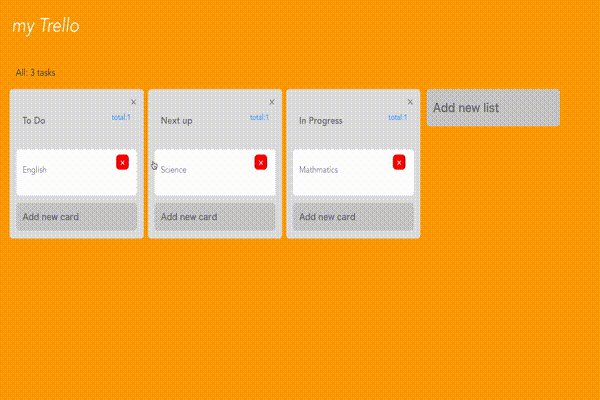
カードのドラッグ&ドロップ
カードを上下、またはリスト間でドラッグ&ドロップできます。

本教材の対象者
- Vue.jsを触り始めた方、学習している方
- JavaScriptのフレームワークに興味がある方
受講するための必要なスキル
- HTML / CSS の基礎知識
- JavaScriptの基礎知識
本教材で学ばないこと
本教材はVue.js / Vuexの基本的な使い方の習得を目的としており、HTML・CSSの解説は詳しく行いません。
本教材で質問対応可能なOSや環境
- Mac OS
本教材の対応バージョン
- Vue2系
- VueCLI4系
本教材を執筆した想い
1日でも完成できるアプリケーションにし、初学者の方でも最後まで実装し
達成感を味わってもらえるようにしました。Vue.js/ Vuexの基礎を習得するため、解説はしっかりとしています。受講者の方には、Vue.jsにさらに興味を持ち、自立して開発ができるようになってほしいと思います。なので、アプリケーションを作成して終わりではなく、Vueのデバッグができる便利ツールVueDevtoolの使い方や、Vue.js開発でよく出会うエラーも紹介しています。



