学習内容
- CSSで行う要素の「配置」を短いコードで柔軟に行えるFlexBoxについて学びます。
- CDNを利用したSwiperの導入方法を学びます。
- Swiperを使ったスライダーの実装を行います。
- transition を使って色変化効果を用いたボタンを実装します。
- Font Awesomeを使ったアイコンの設定方法を学びます。
受講における必要条件
- HTML/CSSの基礎知識
HTML/CSSを一度も触ったことがない方は、まずは書籍等で基礎の学習からはじめることをオススメします。
教材内容
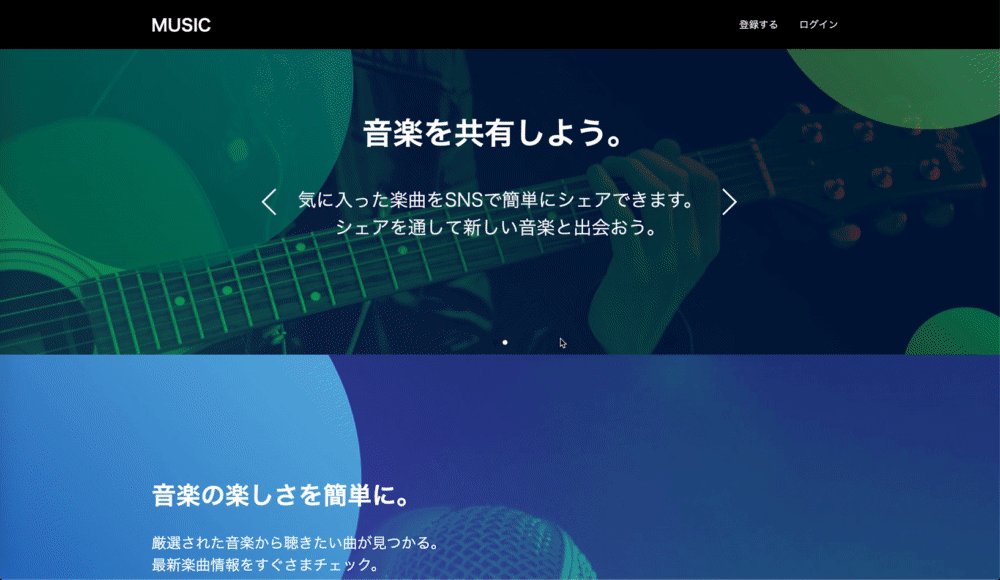
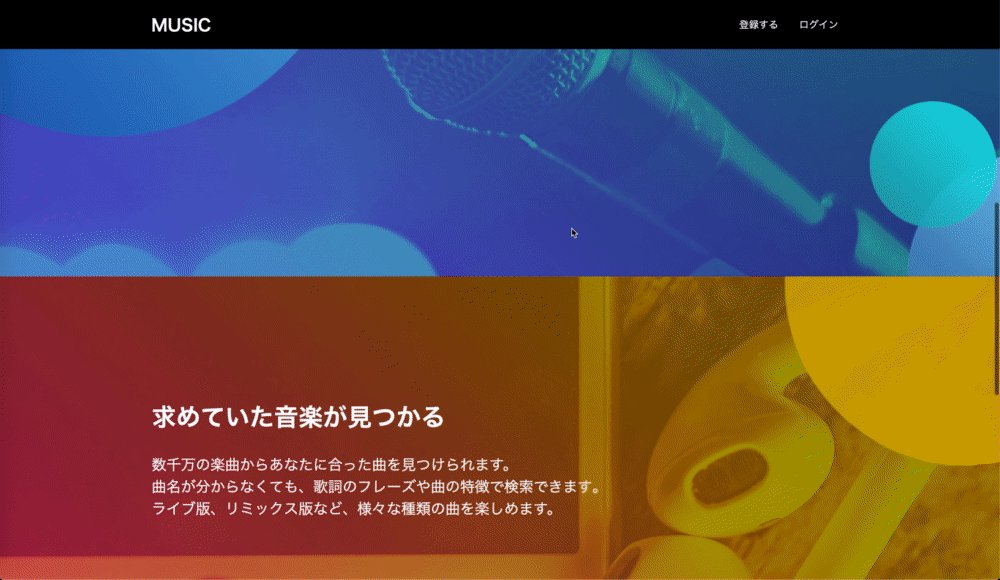
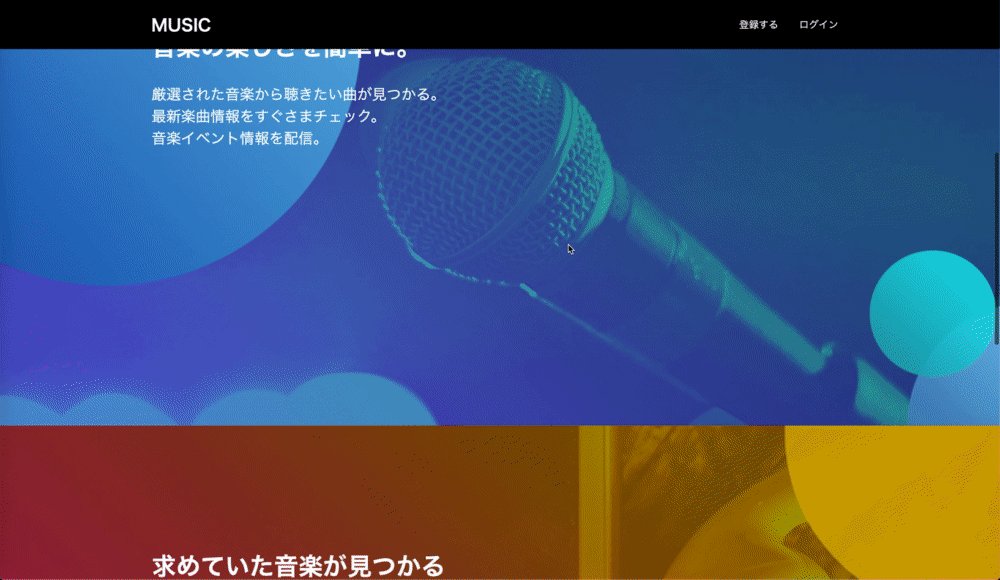
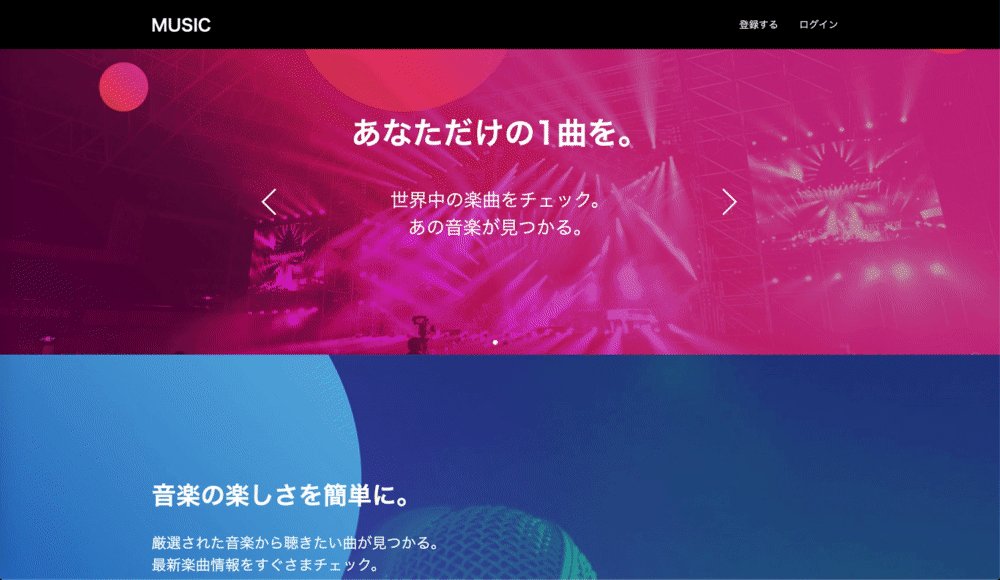
本教材では、HTML・CSSの基礎を少し学んだが、デザインを工夫したサイトを作成したい方向けへの教材となっています。 参考のサイトは、「Spotify」という音楽配信サービスとなり、そのサイトのトップページのデザインに寄せたページを作成していくものとなります。
完成イメージはこちらになります。

この教材の対象者
- HTML/CSSの初歩的なことは学んでいてもう少しステップアップしたい方
- 手を動かしてHTML/CSSを学びたい方
本教材で質問対応可能なOSや環境
- Mac OS
- Windows
本教材ではBrackets を使っているので、MacでもWindowsでも質問対応可能です。
カリキュラム
講師のプロフィール
教材のレビュー
4.0
4件の評価
50%
25%
0%
25%
0%
樋口薫 1年以上前
教材の作成課題として、Spotify風サイトを作成することでHTML/CSSとは何かといったことを学ぶことが出来ますが、あくまで概要の説明程度にとどまった内容だと思いました。
(この教材を行ってSpotify風サイト以外のものを作成できるかというと少々疑問です)
教材のボリュームからしてしょうがない部分ではありますが、基本のタグを網羅するなどした教材であった方が良いのではと思います。
ティー 1年以上前
楽しく学べました!
高岡 春樹 1年以上前
JSの部分をもっと詳しめにして欲しいですー