
| 学習時間 | 6時間 |
|---|---|
| 難易度 | 中級 |
| 質問投稿 | 不可 |
価格 ¥3,000
【React】リアルタイムで楽曲を検索するサービスを作ってみよう!
Reactでリアルタイム楽曲検索サービスを開発!本教材を通して、Reactを使ったWEBアプリケーション開発の流れの理解を目指す。
河野純也
満足度『第1位』のJavaScriptフロントエンドフレームワークReactを使った開発
ユーザーインターフェイス開発のためのJavaScriptライブラリとして多くの開発者に支持されているReactを使ってリアルタイム楽曲検索サービスを開発します!
Reactは、昨年末に発表されたJavaScriptの利用動向に関する年次調査「State of JavaScript Survey(2019年版)」にて、JavaScriptフロントエンドフレームワークの部門で首位の座についてます。
そんなReactに関して、実践でよく使う技術と考え方、実装の具体的な方法と手順、デバッグ方法など、使い回しがきくスキルを中心に解説していきます!
本教材では、Reactをこれまで使ったことがなかった人でも、その魅力を感じてもらえるようなつくりとなってますので、ぜひこの機会にReactでのWEBアプリケーション開発スキルを身につけてみてはいかがでしょうか?
本教材で学ぶこと
✔︎ Reactでの開発に必要な環境の構築方法
✔︎ ReactでのWEBアプリケーション開発の流れの把握
✔︎ Reactを理解する上で必要なStateとPropsについて
✔︎ Reactive Extensionを使ったインクリメンタルサーチ機能
本教材で開発する主な機能
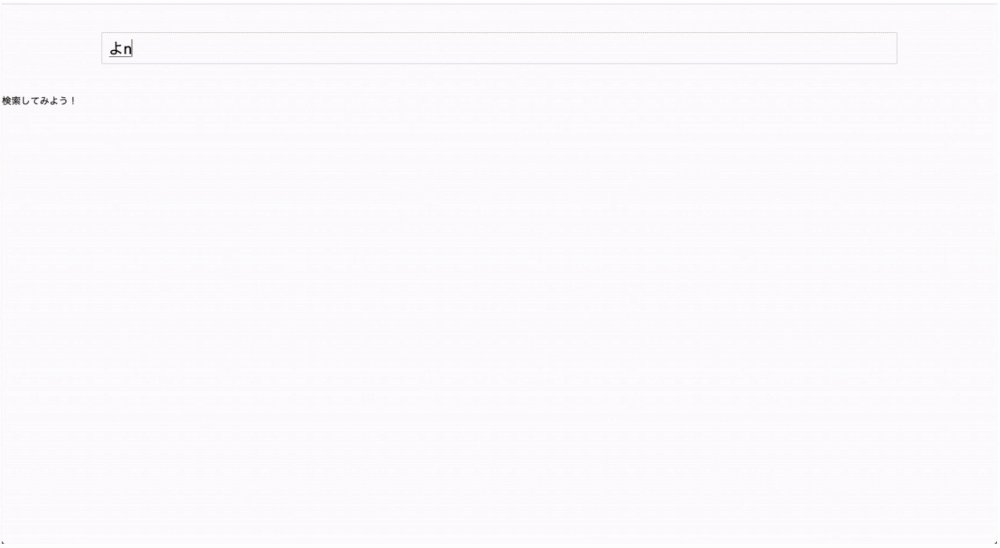
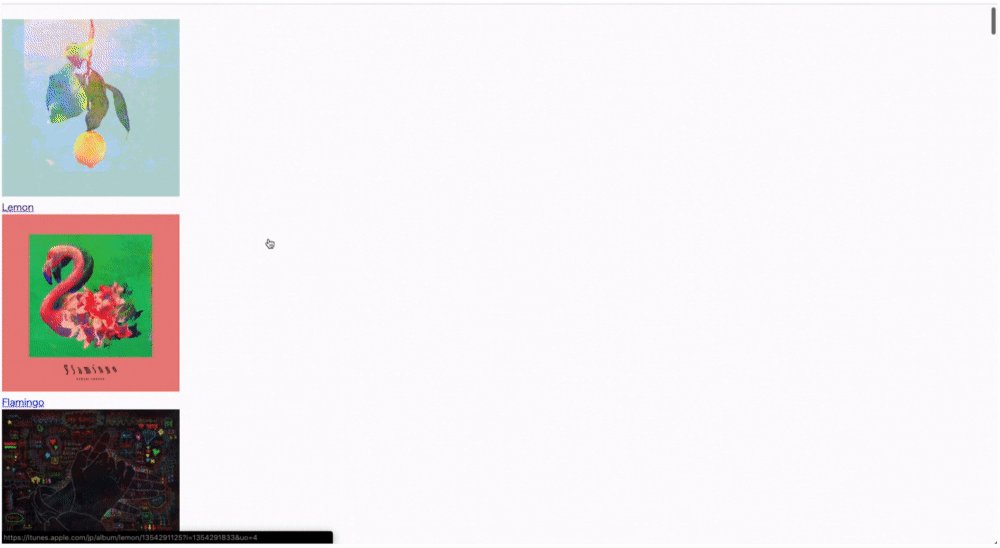
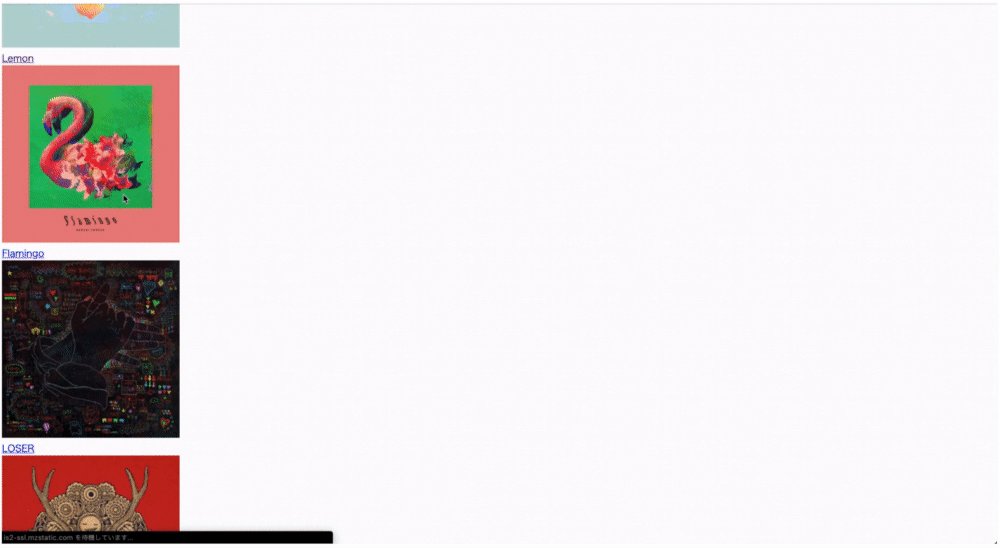
- 楽曲情報の検索
- 入力情報を元にiTunesから楽曲情報を取得
- 取得した情報のブラウザへの表示
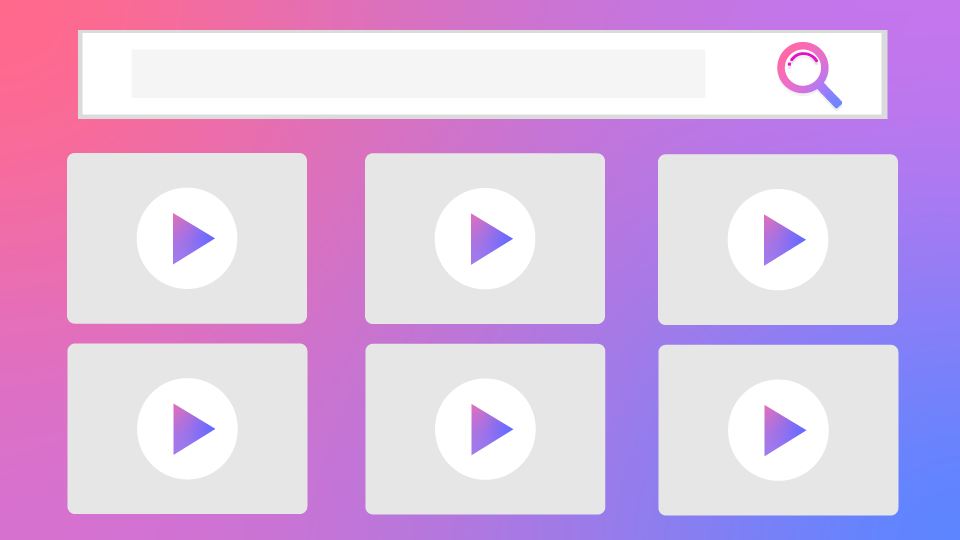
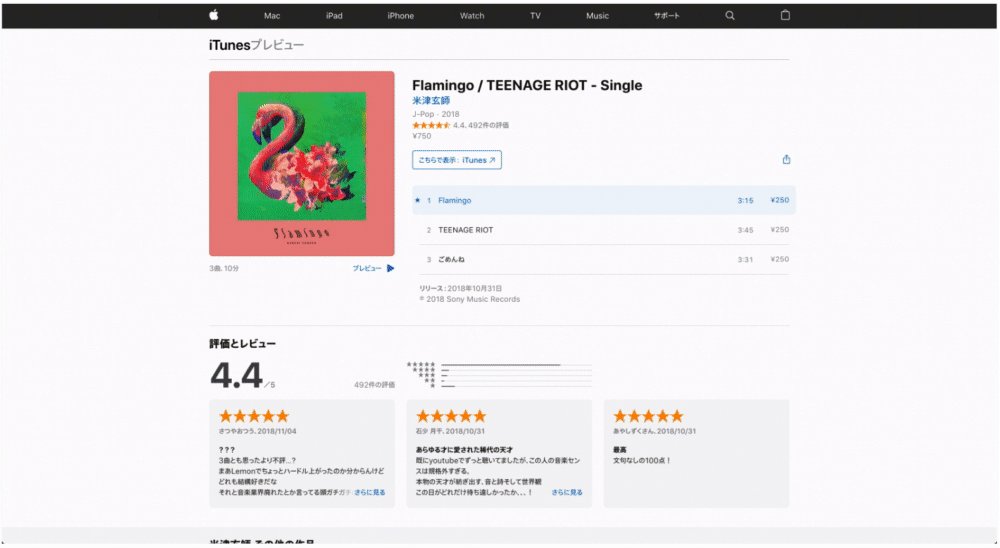
実際に作成するアプリケーションのイメージ

本教材の対象者
- JavaScriptの基礎を学んだ方
- ReactでWEBアプリケーションを作ってみたい方
- サーバーサイドを学びたいフロントエンジニア
受講における必要条件
- HTML/CSSの基礎知識
- JavaScriptの基礎知識
学ばないこと
本教材では、HTML・CSSの解説は詳しくしておりません。細かく知りたい方はご自身で調べていただければと思います。
本講座で質問対応可能なOSや環境
- MacOS
カリキュラム
講師のプロフィール
教材のレビュー
5.0
1件の評価
100%
0%
0%
0%
0%
庄田雄貴 1年以上前
Reactの基本が分かりやく学べる教材でした。
ありがとうございました。



