
| 学習時間 | 15時間 |
|---|---|
| 難易度 | 中級 |
| 質問投稿 | 可 |
【React/Redux/TypeScript】実践的なフォームの扱いを完全に理解しよう!
React/Redux/TypeScriptで実践的でかつUXの高いフォームを作成!基本的なフォーム(文字列・日付・ラジオ・セレクト)の扱いから、住所フォーム(郵便番号による自動補完)の実装、外部 API を用いた非同期処理、バリデーションによる入力内容の精査までを体系的に学ぶ。
実践的なフォームの作成を通して『TypeScript/Redux/hooks』という組み合わせを体系的に学ぶ
本教材では React を使った実践的なフォームの作成方法を学んでいきます。
フォームなんて基本だから大丈夫と思うかもしれませんが、実際のアプリケーションでのフォームは実は結構作るのが大変です。例えば、日付や選択など様々なデータ構造を扱ったり、入力内容のバリデーションをしたり、郵便番号から住所の自動補完をしたり、、、
また、気持ちよく入力できるための UX など他にも考えることはあります。(入力がしにくくてイライラした経験・気持ちよく入力できた経験どちらもあると思います。)
これらはこの教材で扱うフォームの一例ですが、なかなかいきなり実装をするのは難しいものばかりではないでしょうか?そしてこれらは当たり前のように Redux や TypeScript で実装されています。
「うっ。。」と思われた方もいらっしゃるのではないでしょうか?
ご安心ください。本教材では、前回の教材(React/ReduxでGoogleカレンダー風カレンダーアプリケーションを作ろう)でも要望が多かった TypeScript や hooks を最大限使ったモダンな構成になっており、あまり体系的に学べず少し苦労したTypeScript/Redux/hooks という組み合わせを、体系立てて丁寧に解説をしておりますので、理解を深められることは間違いなしです。
難しいということは逆に考えると、これをマスターすることで頭ひとつ抜け出せるのです。ぜひ、この教材でフォームの扱いの理解を深めていきましょう!
学習内容
- Redux/TypeScript を用いた実践的な React の開発
- hooks を用いた最新の React での開発(Redux も hooks を用いて扱います)
- 基本的なフォーム(文字列・日付・ラジオ・セレクト)の扱い
- 住所フォーム(郵便番号による自動補完)の実装
- 大学や学部・学科を扱うフォーム
- 外部 API を用いた非同期処理
- バリデーションによる入力内容の精査
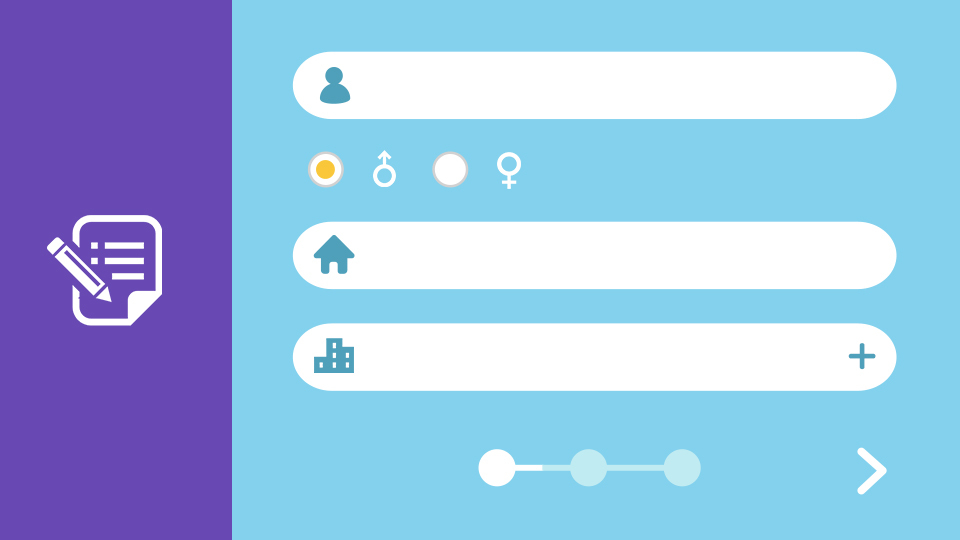
作成するアプリケーションのイメージをつかもう
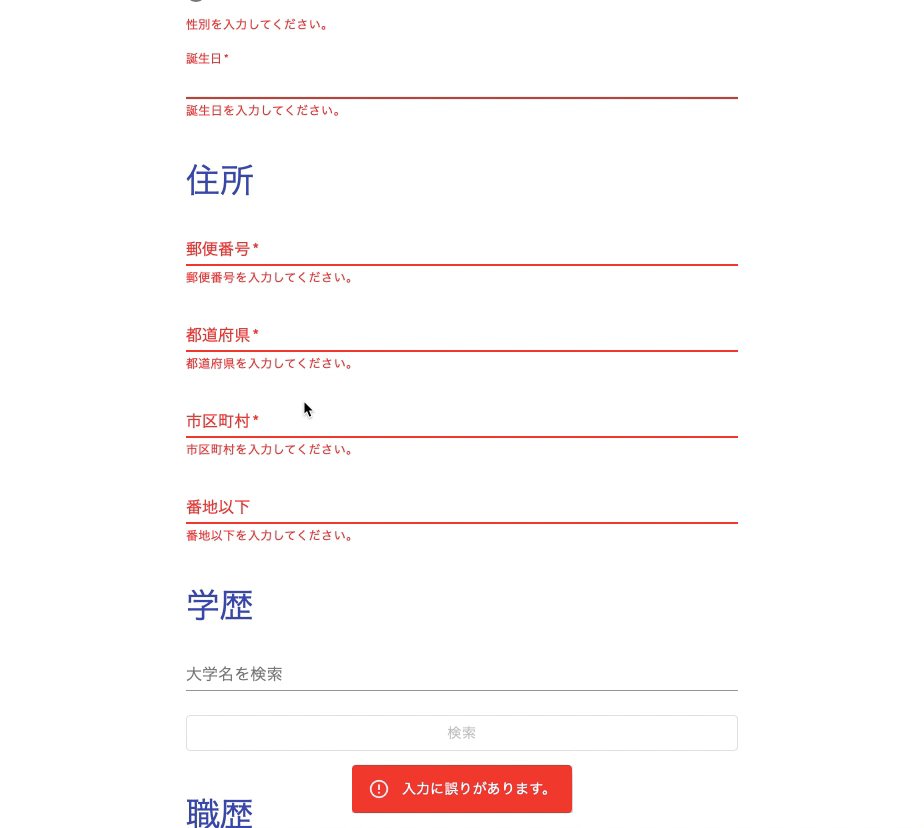
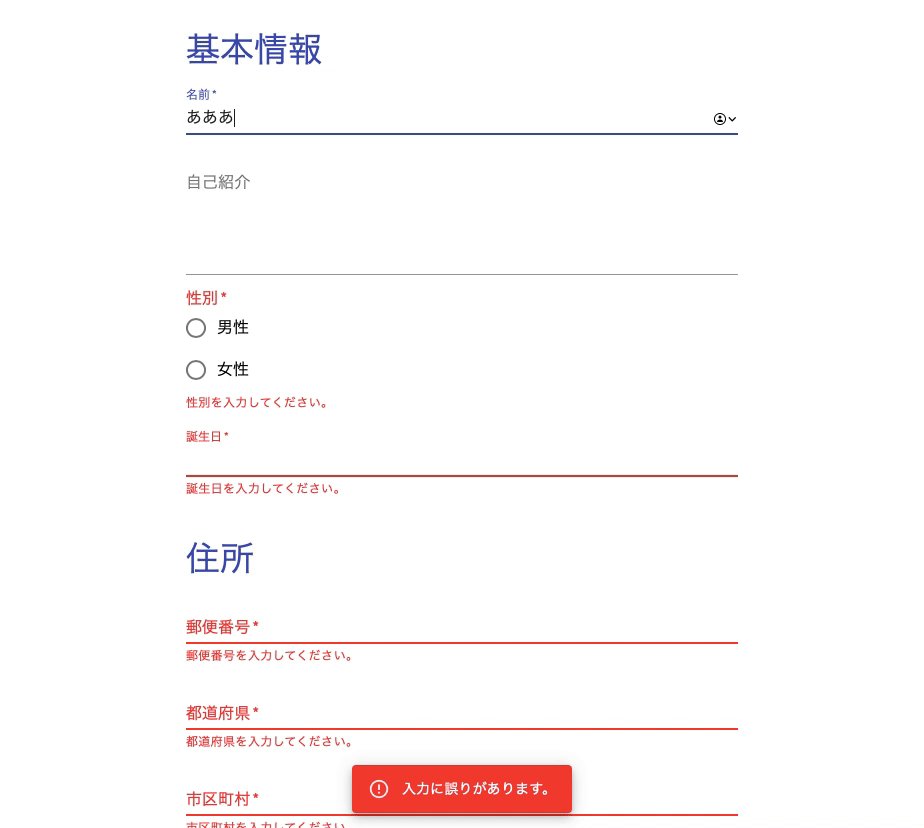
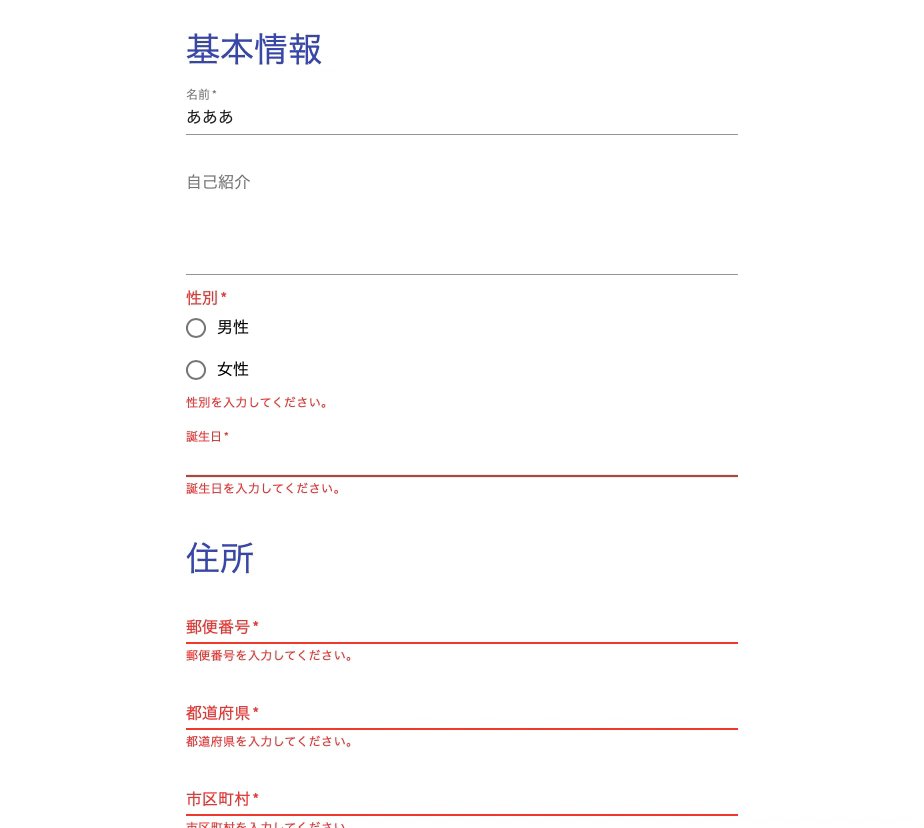
本教材では下記のようなフォームを作成していきます。
また、本教材で作成するアプリを実際にホスティングしているので、ぜひ触ってみてください。
👉 サンプルアプリケーション

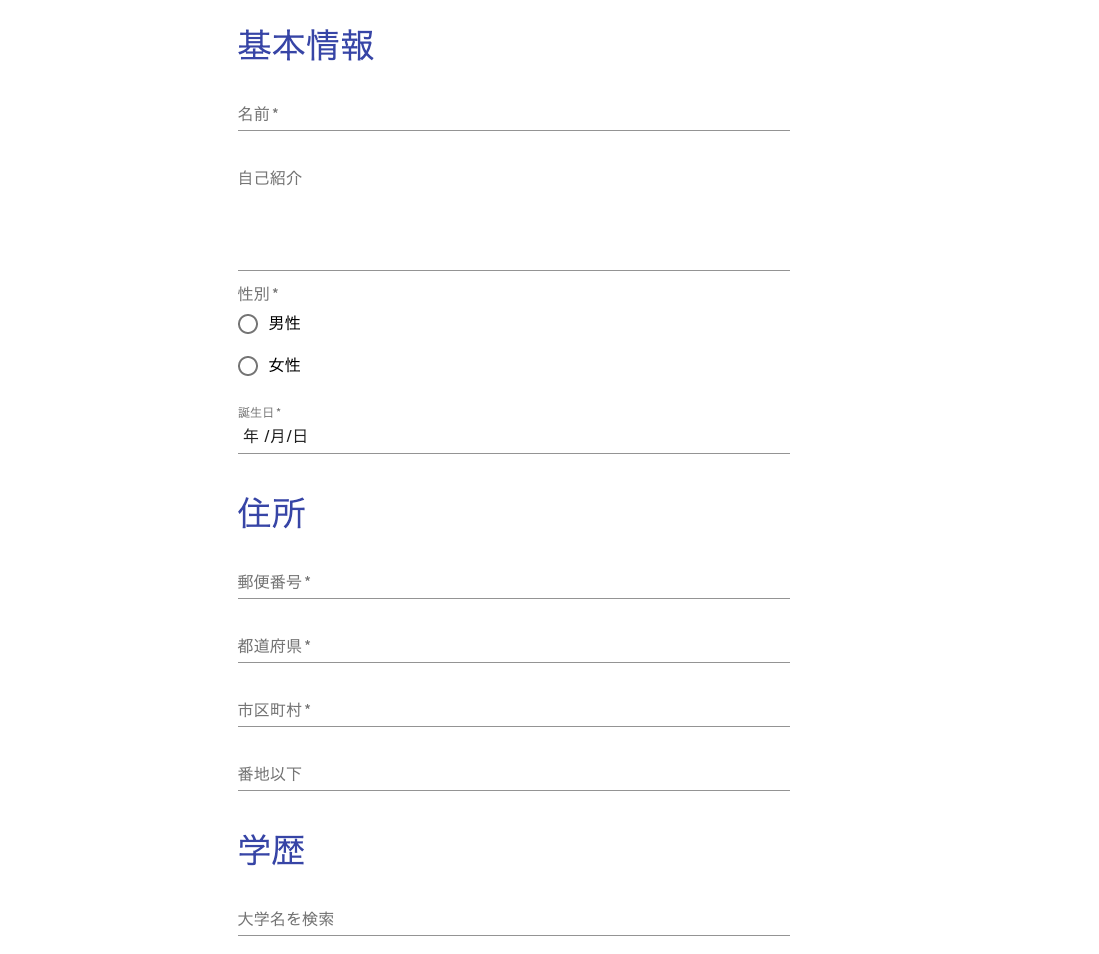
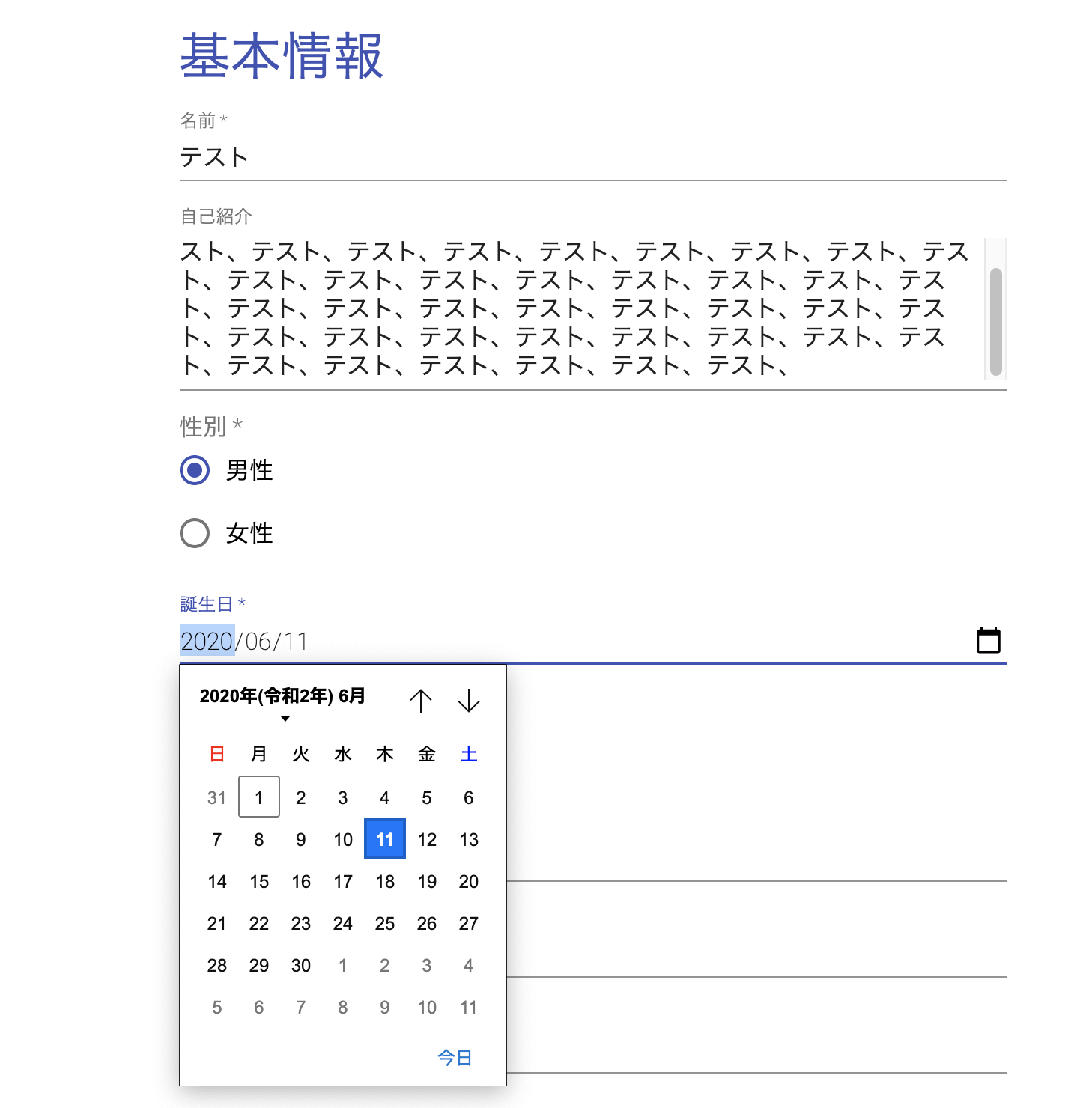
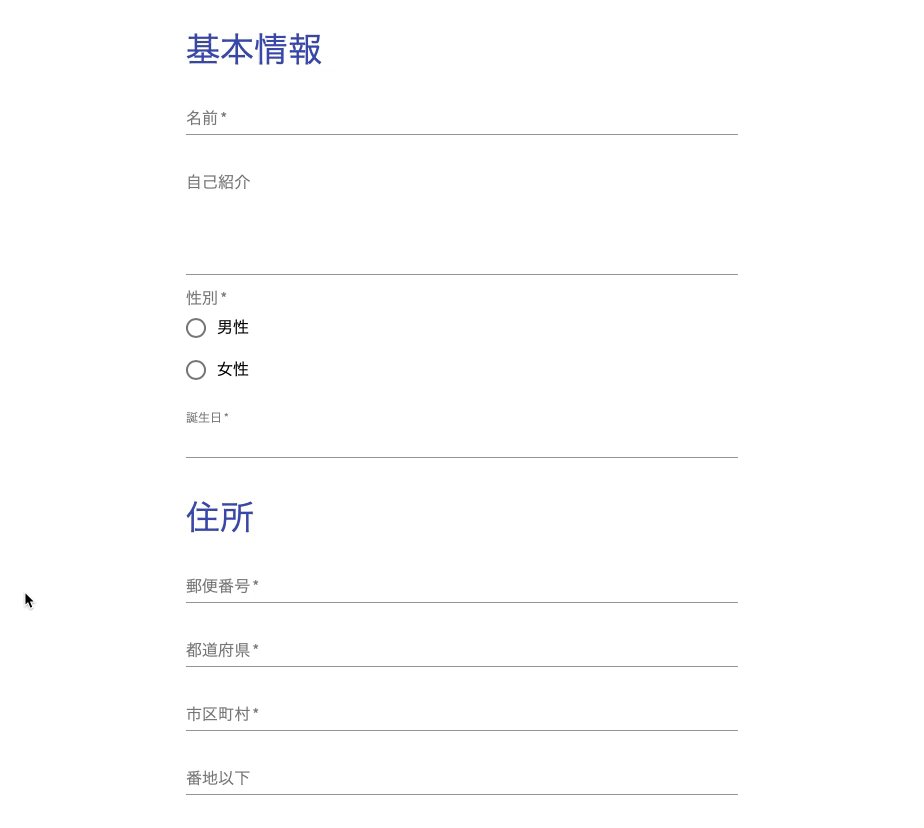
基本情報
基本情報は普通の文字列や日付・ラジオボタンを扱うフォームで構成されています。特に特殊な機能はありません。この章ではフォームの扱いもそうですが、TypeScript や Redux に慣れることも目的としています。

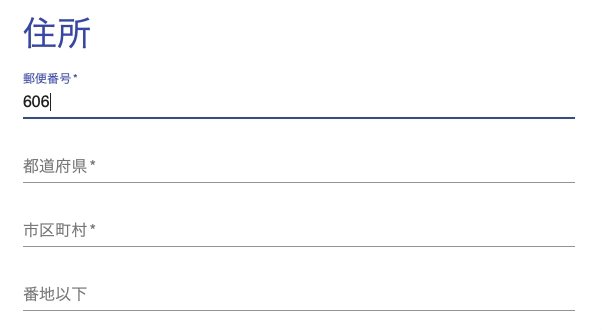
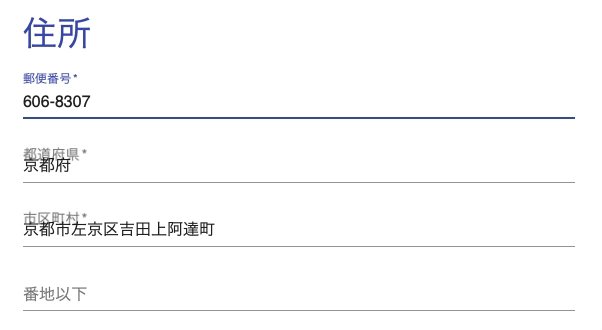
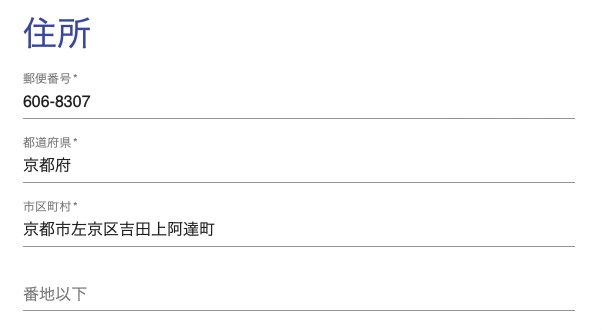
住所
住所の項目では普通の文字列の入力と住所の自動補完の実装方法を学びます。外部 API を用いた非同期処理も発生するので少しレベルが上がります。

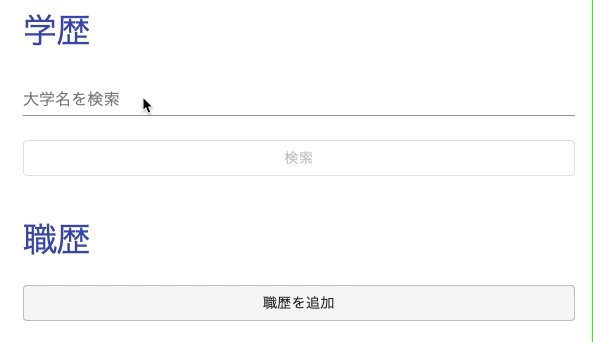
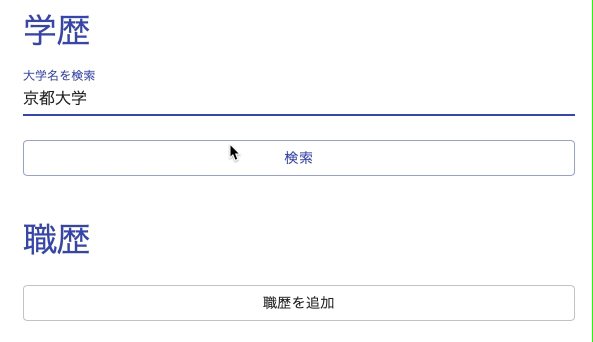
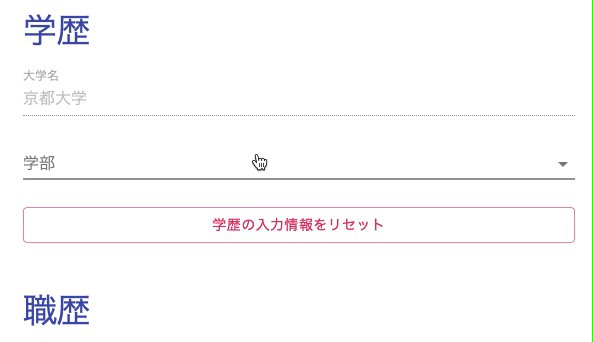
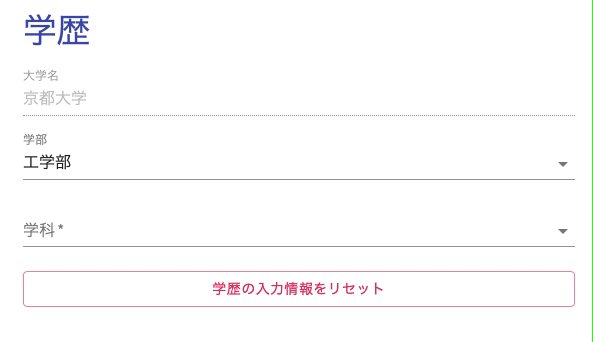
学歴
この項目では、大学情報の入力を学びます。もう少し抽象的に言うと、非同期処理を含んだり状態によって UI が変わったりする複雑な仕様のフォームの作成方法を学びます。

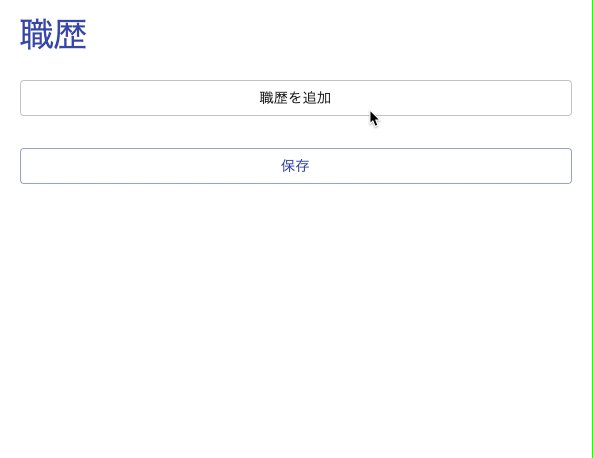
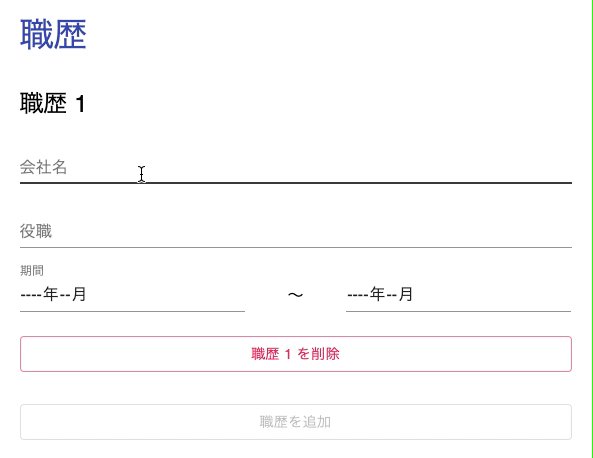
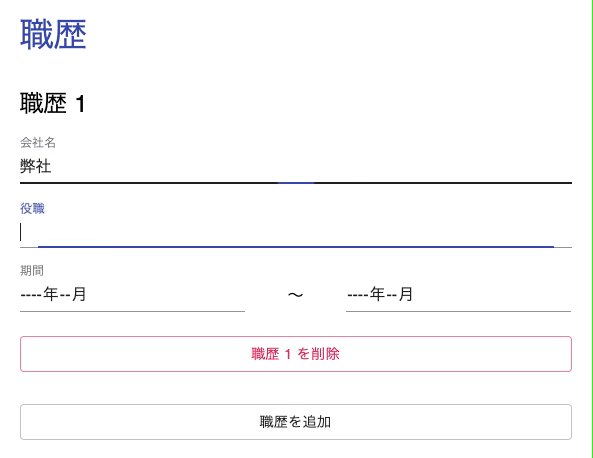
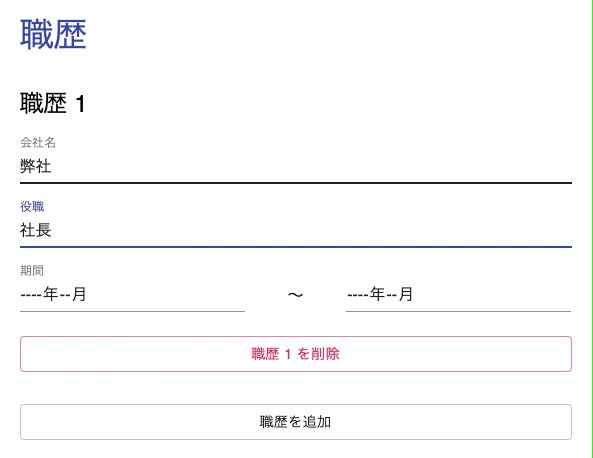
職歴
この項目では、要素数を増やすことができるフォームの入力を学びます。職歴に関わらずよく出会うフォームです。

バリデーション
必須項目を設定し、保存のタイミングで入力内容が要件を満たしているかのチェックを行います。判定のタイミングやそもそもの設計が意外と難しいため一度実装を経験しておくことはすごく価値があります。

この教材の対象者
- React での実戦的な開発を学びたい方
- Redux/TypeScript を使った開発を勉強したい方
- 様々なパターンのフォームの扱いを体型的に学びたい方
受講における必要条件
- ES6 の基礎知識 (コールバック関数やmapメソッドについて説明できる)
- React の基礎知識 (コンポーネントを作ったり、propsについて理解している)
- Redux の基礎知識 (Reduxを使ってコードを書いたことがある)
- TypeScript の基礎知識 (型推論や型による開発環境へのメリットを理解している)
ES6 および React に関しては、 progate の JavaScript, es6, react の講座の受講をおすすめします。Redux と TypeScript に関してはこの教材の中で説明していますが、公式のドキュメントやチュートリアル、その他以下の参考サイトなどで基礎知識をつけたり参照しながら学習を進めるとスムーズです。
学ばないこと
- HTML/CSS
- デプロイ
- サーバーでのデータの永続化
あくまでクライアントサイドでフォームをどう扱うかということにだけフォーカスした教材のため上記のようなことはこの教材の対象外です。
本教材の対応バージョン
- Node.js 12 系
- React 16.8.0 以降(hooks 使用のため)
- TypeScript 3.7.0 以降 (Optional Chaining 使用のため)
本教材で質問対応可能なOSや環境
- Mac OS
- Windows OS



