仮想 DOM フレームワークを一から作成することで、 React や Vue の内部で何が行われているのかを理解する
本教材は React や Vue で採用されている仮想 DOM を JavaScript を使って、ご自身の手で一から仮想 DOM フレームワークを作り Twitter 風のフォローボタンを実装します。
仮想 DOM フレームワークを一から作成することで、 React や Vue の内部で何が行われているのかを理解することができます。また、JavaScript の基礎知識があれば実装できるので、「React や Vue を触ったことないけど興味がある」という方にもおすすめです。仮想 DOM フレームワークを作る過程でその魅力に触れてみましょう!
そのほかにも、React や Vue が内部でどんな動きをしているかを知ることで、アプリケーション開発で技術選定の基準にすることができたり、アプリケーションの描画に時間がかかってしまっている場合などリファクタリングを行うときにも大いに役に立ちます。
そもそも DOM とは
Document Object Model の略で、HTML を JavaScript で操作するための仕組み(API)のことです。 これによりプログラムで文書構造、スタイル、内容を変更することができます。
例えば「id が app という要素に、<p>Hello World!</p> を追加する」といったように ここをこんな風に変更したいが可能です。
Copied!const app = document.getElementById("app");
const p = document.createElement("p");
p.innerText = "Hello World!"
app.appendChild(p);
仮想 DOM と区別するために、HTML を直接操作する DOM のことを「リアル DOM」と呼ぶこともあります。本教材でも「リアル DOM」と呼び進めていくこととします。
仮想 DOM とは
リアル DOM を JavaScript のオブジェクトとして表現し、さらに変更箇所だけ差分検知し更新をすることを指します。 少し具体的に説明をします。
例えば下記のような HTML 要素があるとします。
Copied!<p class="text">仮想DOMの学習完了!</p>
それをオブジェクトで表現をします。
Copied!{
"tagName": "p",
"attrs": {
class: "text"
},
"children": [
"仮想DOMの学習完了!"
]
}
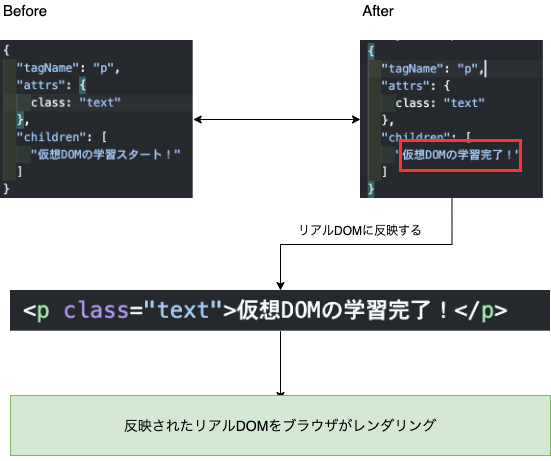
さらに差分のある分だけ更新するために下記のことを行っています。
- オブジェクトを 2 つ用意
- 片方のオブジェクトを JavaScript で操作
- Before と After のオブジェクトを比較する
- 差分があったところだけリアル DOM に反映する
- 反映されたリアル DOM をブラウザがレンダリング
最終的にはリアル DOM を操作してブラウザに反映することになるのですが、基本的にリアル DOM 操作の場合リアル DOM が変更されるたびにブラウザが HTML を解析してレンダリングをすることになるので表示されるまでに時間がかかってしまったりといわゆるレンダリングコストが高くなってしまいます。
さらに仮想 DOM の場合は見た目とロジックを分離することができたり、状態を管理することが簡単になるので WEB アプリケーションの開発がリアル DOM 操作するよりも遥かに楽になるというメリットがあります。
仮想 DOM フレームワークを実装する中で、仮想 DOM の利点を明確にし仮想 DOM の理解が必要な理由を探っていきましょう!
学習内容
- jQueryとReactで同じアプリケーションを作りリアルDOMの問題点を明確にします。
- 自作仮想DOMでの作り方を比較しながら仮想DOMのメリットを学びます。
- ReactやVueが内部でどんな動きをしているか学びます。
作成するアプリケーションのイメージをつかもう
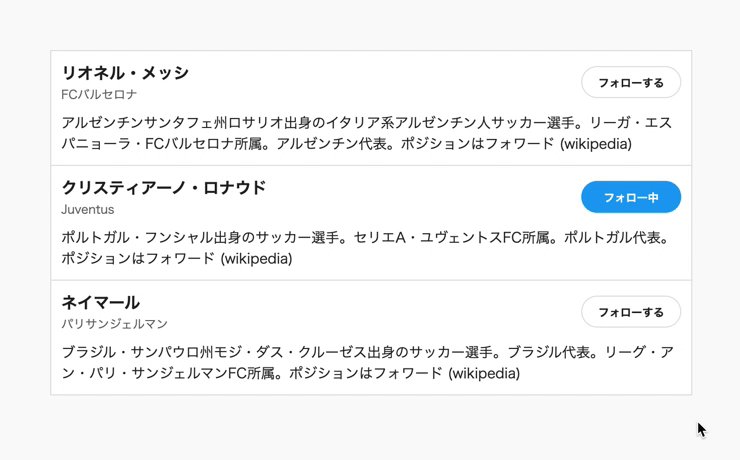
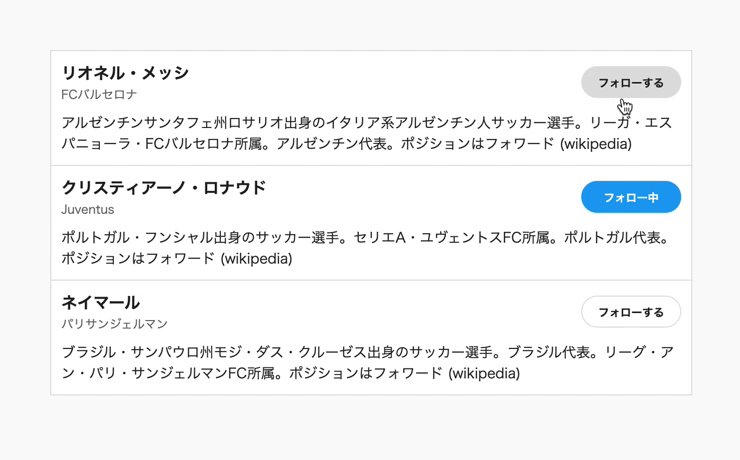
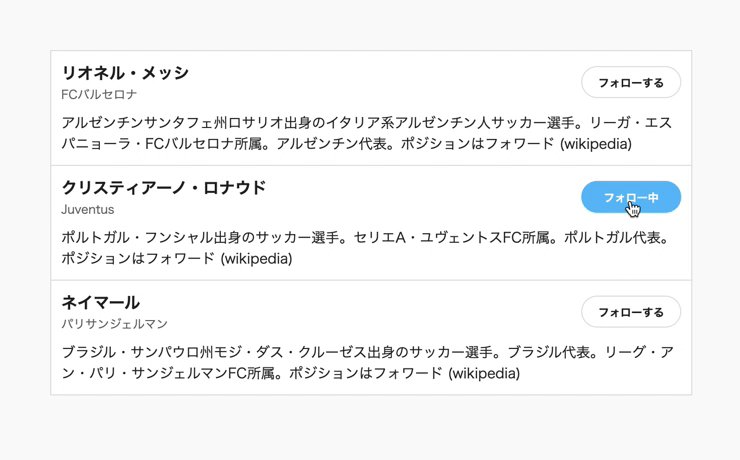
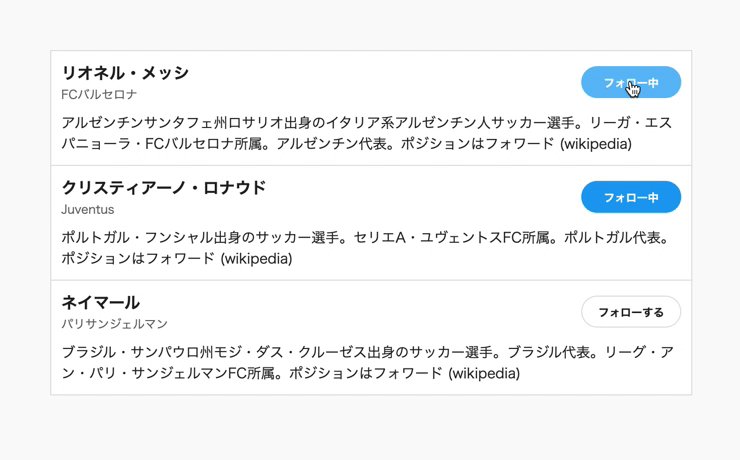
仮想 DOM フレームワークを自作をし、最終的に下記のような Twitter 風フォローボタンを実装します。
この教材の対象者
- progate などの JavaScript の教材を見ながら簡単なサンプルアプリケーションを作ったことがある方
- React を使ってサンプルアプリケーションを作ったことがある方
- 仮想 DOM を理解したい方
受講における必要条件
- JavaScript の基礎知識
- JavaScript を一度も触ったことがない方は、まずは Progate 等で学習することをおすすめします。
学ばないこと
本教材は JavaScript で仮想 DOM を操作をすることを一番の目的としており、jQuery や React、Vue の解説は詳しくしていません。細かく知りたい方はご自身で調べていただければと思います。
本教材の対応バージョン
特にありませんが、下記推奨です。
- Mac:Catalina v10.15.3
- homebrew:v2.2.17
- nodebrew:v1.0.1
- node:v13.5.0
- npm:v6.13.4
本教材で質問対応可能なOSや環境
- Mac OS
本教材の構成
0 章 はじめに
本教材を進める上での環境を整えたり、設計を解説していきます。
1 章 jQuery で実装を見てみよう
jQuery での状態変更をします。またリアル DOM を操作して起きる問題とは何かを学びます。
2 章 React での実装を見てみよう
今度は React での状態変更の流れを掴みます。ここで仮想 DOM が必要な理由を学びましょう!
3 章 View を作ろう
この章から実際に仮想 DOM フレームワークを作ります。まずはブラウザにテキストを表示させます。
4 章 state を作ろう
アカウント一覧のデータを使って state の受け渡しができるようにします。
5 章 コントローラーを作ろう
コントローラーを実装して View と state を受け取れるようにします。
6 章 action 機能を実装しよう
フォローボタンを実装します。
カリキュラム
- 2-1 React で実装を見てみよう