
| 学習時間 | 40時間 |
|---|---|
| 難易度 | 中級 |
| 質問投稿 | 不可 |
【Laravel x Vue.js3 x TypeScript】SPAクイズアプリケーションを作ってみよう!
LaravelとVue.jsを使ったSPAクイズアプリ開発!実際の現場でもよく使われるAxiosを使ったSPAの開発から管理画面開発まで、一般的なWebサービスを開発するために必要な機能の実装を通して、サーバーサイドとフロントエンドの簡単な連携を学ぶ。
高速なページ遷移などサイトのパフォーマンスを向上させるSPAでのクイズアプリケーション開発
近年Webアプリ開発では、コンバージョンに直結するユーザー体験の向上に向けて、SPAでの開発が流行っています。動画配信サービス『Hulu』やタスク管理ツール『Trello』、Googleマップといった有名サービスもSPAで開発されており、技術トレンドの一つにはいると言っても過言ではないでしょう。
SPAとは、Single Page Applicationの略で、単一のページでコンテンツの切り替えを行うWEBアプリケーション設計のことを指します。
単一のWebページでコンテンツ切り替えを行うことで、高速なページ遷移を実現するだけでなく、快適なユーザー体験をお届けするとともに、ブラウザの挙動に縛られないWeb表現やパフォーマンスの向上が可能となります。
従来のWebアプリでは、画面の遷移に際して画面全体を再描写するという仕組みでした。描写は一般的に重い処理のため、遷移先の画面では遷移元の大部分を再利用して必要な部分だけを再描写するという仕組みにできれば、遷移時における画面表示が従来と比べて速くなります。
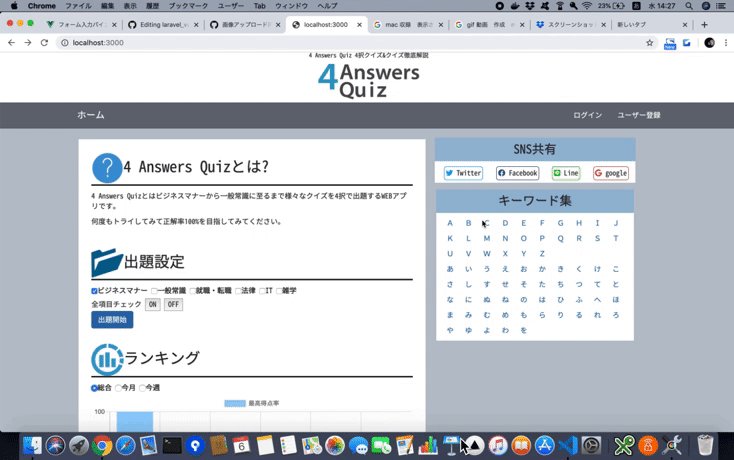
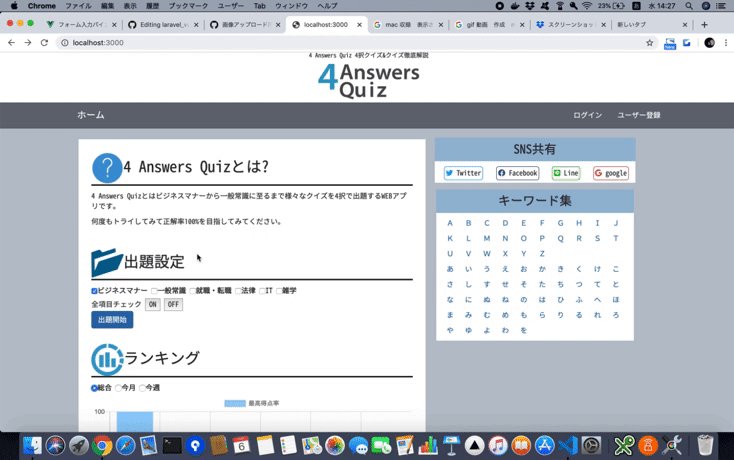
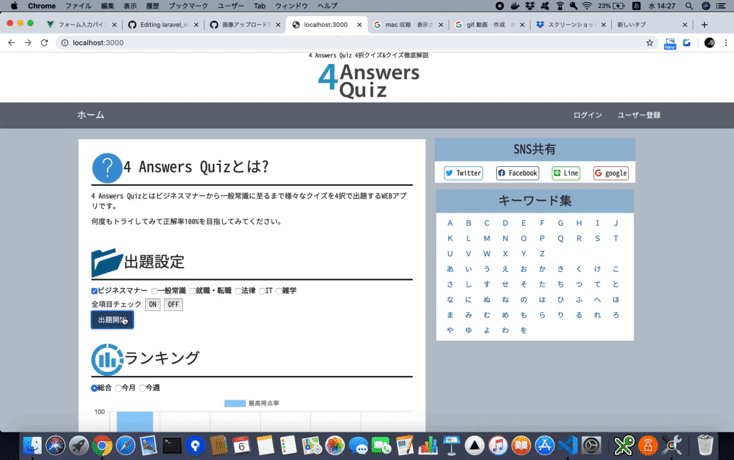
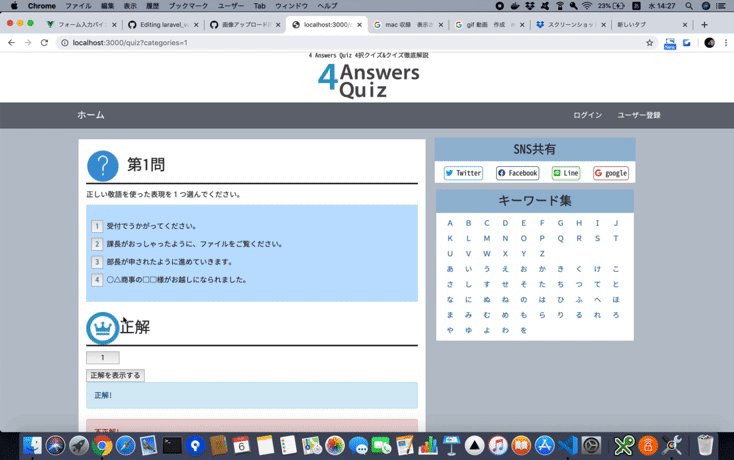
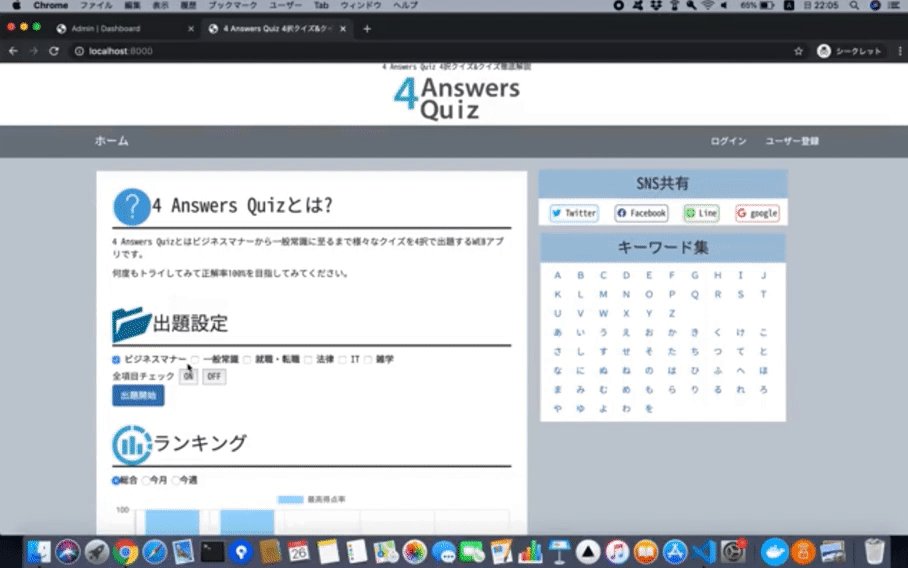
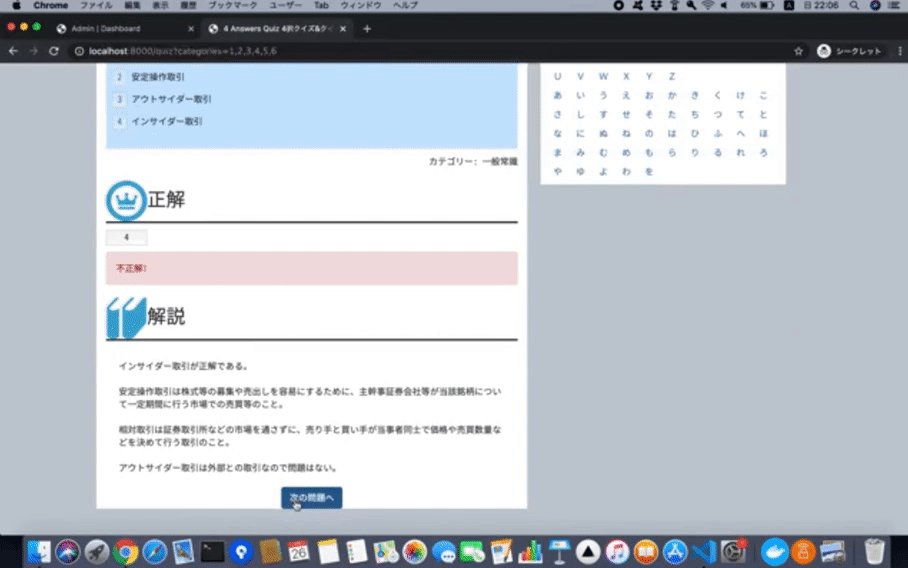
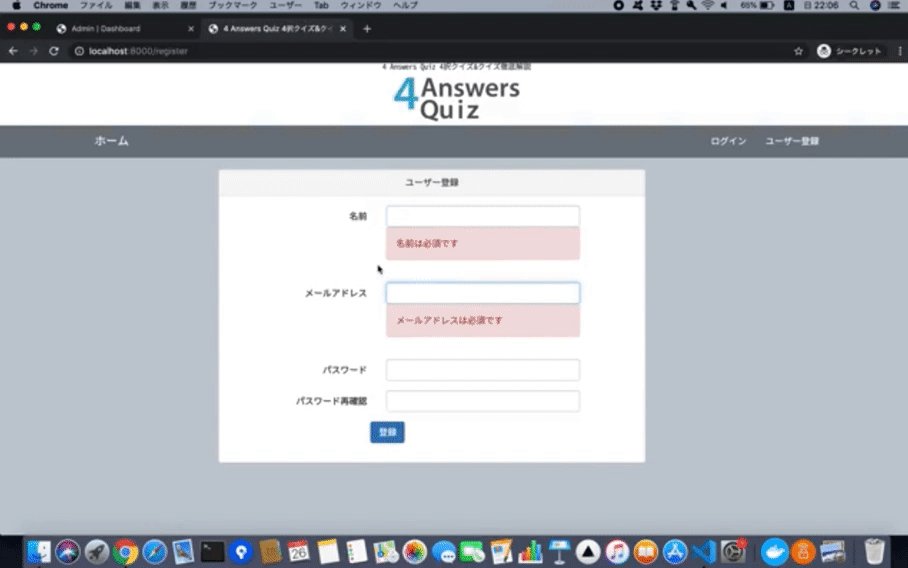
以下は、SPA実装のWebアプリにおける画面遷移時の実行例となっています。

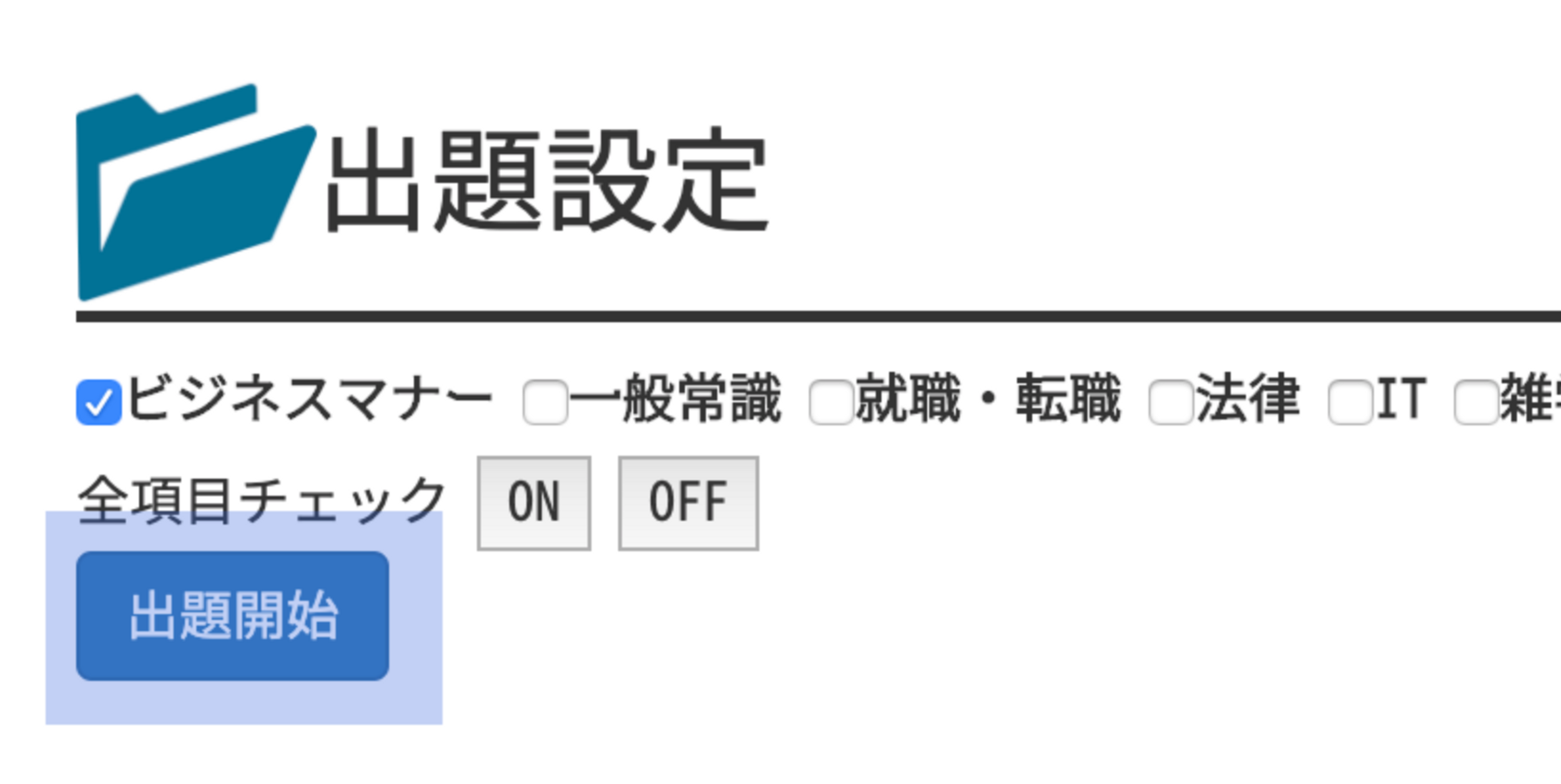
出題開始ボタンをクリックしたら画面のリロードなしに、以下のgifのようにクイズページへ移行するようになっています。

LaravelとVue.jsを使った実践的なSPA開発
そこで本教材では、PHPフレームワークのLaravelとJavaScriptフレームワークのVue.jsを使ったクイズアプリケーションの作成を通して、SPA開発への理解を深めていきます。
開発環境の構築から始まり、0からクイズアプリケーションの基本的な機能をステップごとに作成していきます。 本教材はLaravel, Vue.jsなどの今時のフレームワークの環境構築ができるようになること、今時のフレームワークを使ったSPA開発ができるようになることを一番の目的としています。
LaravelやVue.jsでのシンプルなWebアプリケーションであれば問題なく開発が出来るという方、さらなるスキルアップとしてSPAについて理解を深めたいという方には、オススメの教材となっていますので、ぜひ手にとって学習を進めてみてください。
学習内容
- LaravelやVue.js(Vite)のサーバーサイドとフロントエンドの分離したリポジトリのフレームワークの環境構築を学びます
- LaravelとVue.js(Vite)を使ったサーバーサイドとフロントエンドの分離したリポジトリの簡単な連携を学びます
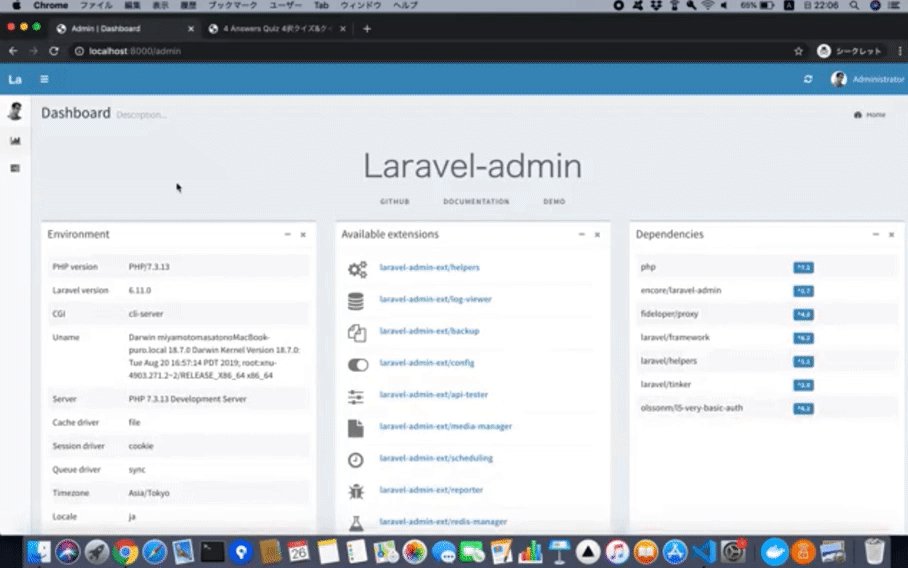
- Laravel-Adminを使用した管理画面の開発を学びます
開発現場でもよく使われるAxiosを使ったSPAの開発から管理画面開発まで、一般的なWebサービスを開発するために必要な機能を学ぶことができる。
実際に作成するサービスのイメージ

この教材の対象者
- LaravelとVue.jsを使用したSPAの実装について学びたい方
- SPA実装する際のサーバーサイドとフロントエンドの分離したリポジトリの簡単な連携が知りたい方
受講における必要条件
- HTML/CSSの基礎知識
- PHPの基礎知識
- JavaScriptの基礎構文の理解
学ばないこと
本教材では、HTML, CSS, Bootstrap, Sassなどの解説は詳しくしておりません。
Sassは最近のフロントエンドコーディングに必須となる知識/スキルですが、本教材では詳しい解説をしておりませんので、細かく知りたい方はご自身で調べていただくことをオススメします。
本教材で質問対応可能なOSや環境
- Mac OS
本教材の対応バージョン
- PHP 7.4
- Laravel 6.x (次回教材更新時にLaravel 9.xに対応予定です)
- Vite 2.8.6
- TypeScript 4.5.4
- Vue.js 3.2.25
- Node.js 16.14
- Bootstrap 5
この教材を執筆した思い
LaravelとVue.jsのチュートリアルをやってみたけど、実際に組み合わせるときどうしたら良いかわからない。設定ファイルの書き方がわからない。そういった思いをしながら、仕事をして現場に出て大変苦労してきた思いがあります。
同じような苦労をされている方々のサポートをできたら良いなと思い、本教材を執筆しました。
表に出る面のサービス部分だけでなく、簡易的ではありますが管理画面を含む一般的なWebサービスの開発を一通り学ぶことができます。
おまけ:トラブルシューティングと開発の手助け
本教材では、開発時によく発生するエラーについての解決プロセスやデバッグの方法についても記載しております。プログラミング学習にエラーはつきものであり、エラーを解決できずに挫折する学習者の方も多いので、本教材を通してエラーへの向き合い方も学んでいただければと思います。



