
| 学習時間 | 12時間 |
|---|---|
| 難易度 | 初級 |
| 質問投稿 | 可 |
価格 ¥1,980
React × TypeScript で手を動かながら学ぶ!モダンなフロントエンド開発入門
本教材は React と TypeScript を使ってマークダウンエディタを作成しながらモダンなフロントエンド開発に入門します。webpackを使ったフロントエンド開発の環境構築から GitHub Pages を使った静的Webサイトの公開方法まで解説。
MORIYA Hiroyuki
Reactの基礎からWeb Storage, ServiceWorkerといったブラウザの機能までを一連の開発過程の中で手を動かしながら学ぶ
本教材は UI フレームワークの1つである React と静的型付け言語の TypeScript を使い、ブラウザだけで動くマークダウンエディタを制作します。 ライブラリを最小限に使い、設定ファイルなども0から作成することで、モダンなフロントエンド開発の基本を学んでいきます。
学習内容
- Node.js, React, TypeScript を使った開発を学びます。
- webpack を使ったフロントエンド開発の環境構築を学びます。
- ブラウザの機能を使ったプロダクトの開発を学びます。
- GitHub Pages を使った静的Webサイトの公開方法を学びます。
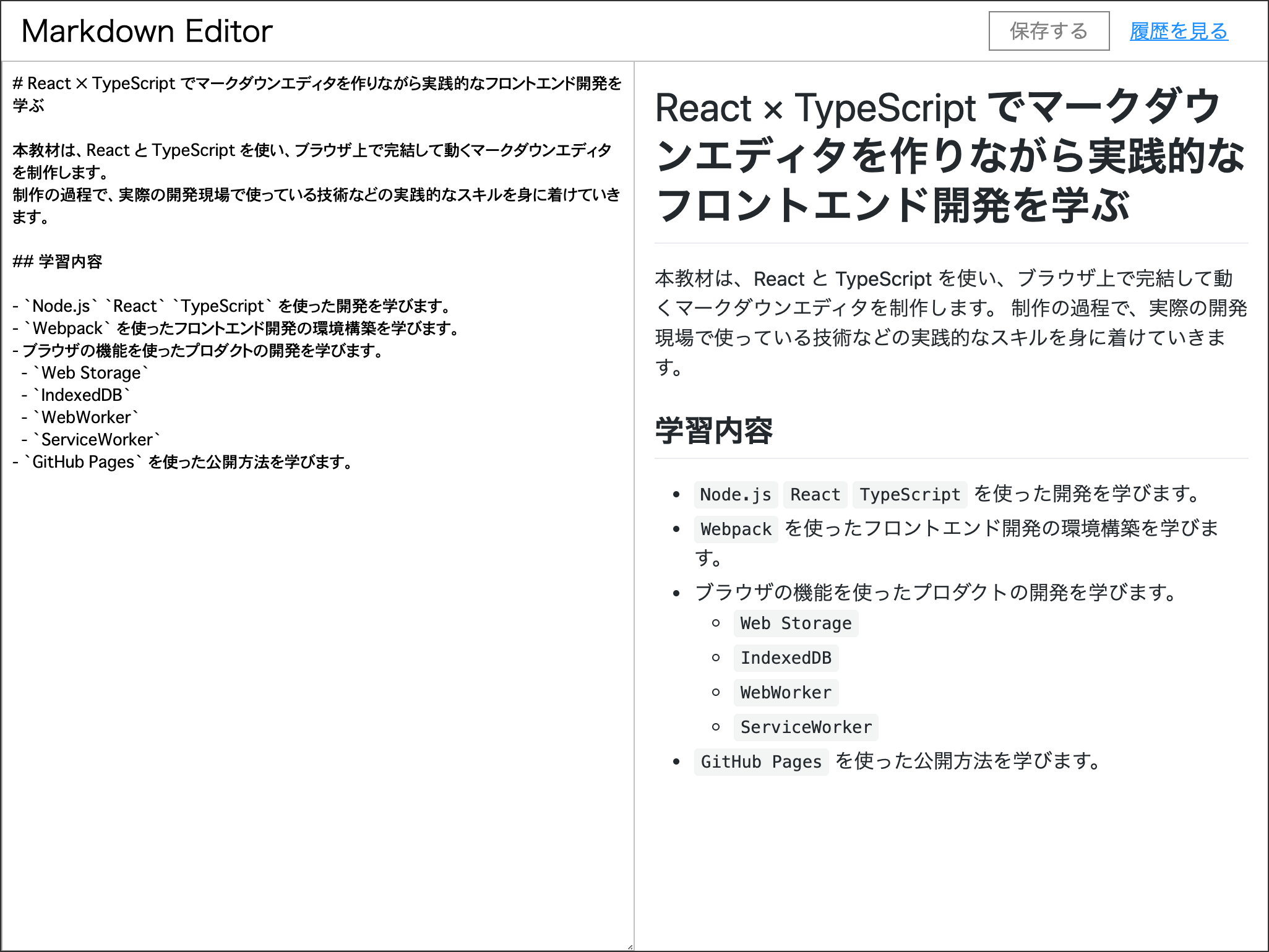
作成するアプリケーションのイメージをつかもう
このようなブラウザで動作するマークダウンエディタを作成します。 左側へテキストを入力すると、右側にリアルタイムでプレビュー表示できるエディタを作ります。

開発する主な機能(詳しくは「0-4 エディタの設計」で解説しています。)
- テキストの入力機能
- マークダウンのリアルタイムプレビュー機能
- テキストの保存と復元機能
この教材の対象者
主に以下のような方を対象に執筆しています。
Reactを使ったフロントエンド開発にチャレンジしたい方- ブラウザの機能を使った開発を試してみたい方
- フロントエンド開発を基礎から学びたい方
create-react-appなどで開発をしたことがあるが、どうやって動いているのかを理解したい方- 実際にコードを書いて、どう動いているのかをキチンと理解して学習したい方
- Mac をお使いの方(Mac 以外の環境での学習は、質問対応などのサポート対象外とさせていただきます)
よって以下のような方には向かない内容になっています。
- 豊富なライブラリをどんどん使って効率のよい開発を学習したい方
- 基本的なことを理解しており、たくさんコードを書いて練習したい方
受講における必要条件
- HTML, CSS の基礎知識
- JavaScript の基礎知識
- ターミナルの基本操作(
cdlsなどの操作ができるレベル)
学ばないこと
本教材は、モダンなフロントエンド開発の基本を一通り学んで理解することで、より発展的な開発をしてくための基礎を作ることを目的としております。
- 大規模なアプリケーション開発のノウハウや、扱うライブラリの詳細なオプションやチューニングなどは対象としていません。
- Google Chrome のみで動作確認をし、ブラウザごとの差異については解説しません。
- スタイリングのために
CSSを使いますが、詳細な解説はしません。
本教材の対応バージョン
- macOS Catalina
- Google Chrome: 81系(執筆時点。基本的に最新版を使ってください)
- Node: 12系
- React: 16系
- Webpack: 4系
- TypeScript: 3.8系
本教材で質問対応可能なOSや環境
- Mac OS
本教材の構成について
0章 はじめに
本教材を進める上での環境を整えたり、設計を解説していきます。
1章 プロジェクトを作る
React + TypeScript + webpack を使った開発環境を作ります。
2章 エディタ画面を作る
React で JSX を使ってプレビュー付きのマークダウンエディタ画面を作ります。
3章 テキストを保存する
IndexedDB を使って、入力したテキストを保存する機能を作ります。
4章 保存したテキストを閲覧する
3章で保存したテキストを復元できる画面と機能を作ります。
5章 マークダウンのプレビューをバックグランドスレッドで実行する
WebWorker を使って、大量のテキストを入力してもサクサク動くように変換機能を作ります。
6章 ネイティブアプリのように使えるようにする
いわゆる PWA の一部の機能を使い、ネイティブアプリのような体験ができるサイトを試します。
カリキュラム
Section 1 プロジェクトを作る
Section 2 エディタ画面を作る
- 2-1 React の基本を学ぶ
- 2-2 エディタ画面の見た目を作る
- 2-3 入力内容を React Hooks (useState) で管理する
- 2-4 Web Storage を使って入力内容をブラウザに保存する
- 2-5 マークダウンのプレビューを作る
講師のプロフィール
教材のレビュー
5.0
17件の評価
100%
0%
0%
0%
0%
小林大夢 1ヶ月以上前
Reactの基礎を理解しやすかった。
寺坂輝弘 6ヶ月以上前
成果物はシンプルですが、構成要素や周辺情報を丁寧に掘り下げられており、はじめてでも少ない負荷で多くの基本的な知識を得られるよう、工夫されていると感じました。
星 享汰 1年以上前
create-react-appなどを利用せず、一からTypeScriptやReact解説してくれていて、しっかりと基礎から理解できる教材だと感じました。



