教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
今回のパートでは前回インストールした Vue CLI を使用して、Vue アプリケーションの土台を作成します。この章では基本的にターミナルでの作業になります。
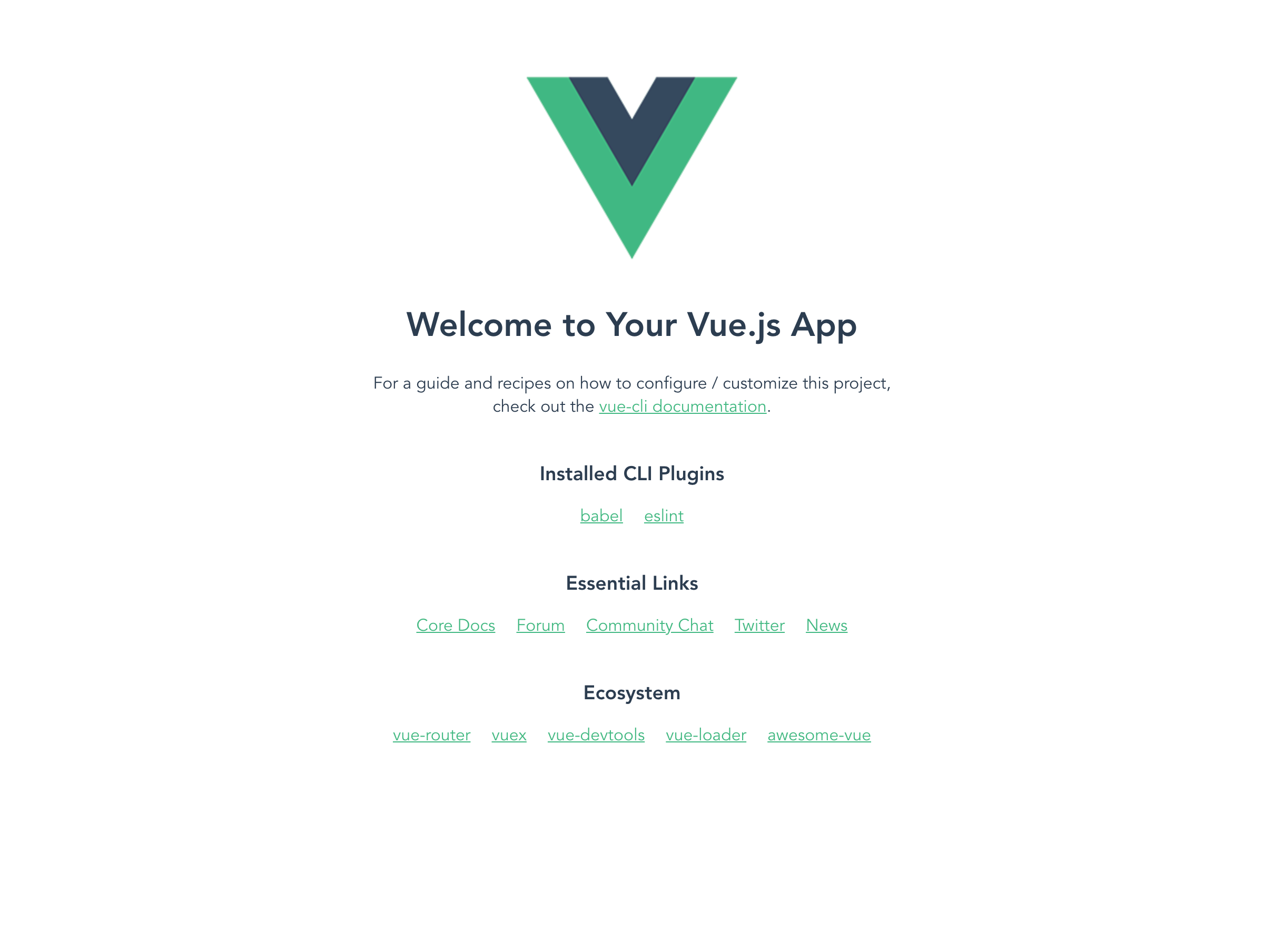
本パートでは開発サーバーを立ち上げて、下記の画像のように Vue.js のサンプルページを表示させるところまでやっていきます。

まずは下記のコマンドを実行して app ディレクトリを作成してください。これは後々 Firebase に登録するソースコードを記述することになりますが、Vue.js のコードと Firebase のコードが混ざらないようにルートのディレクトリで分けるために作成します。またこの app ディレクトリを作成する場所を今後は PITMARK_HOME と表記します。ここが今後の作業の基点になります。
sh1 Copied!$ mkdir app
次に作成した app ディレクトリに移動します。下記のコマンドを実行してください。
sh1 Copied!$ cd app
それではプロジェクトを作成します。下記のコマンドを実行してください。
sh1 Copied!$ vue create pitmark
この後、順次質問が表示されます。それに回答していくことでアプリケーションが作られます。
Copied!? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n)
npm 本家のレジストリへの接続が遅いのでミラーサイトを使用しますか?という意味です。今回はトラブル回避のため本家にして起きましょう。n を入力して Enter を押してください。この質問は環境によっては表示されない場合もあります。
Copied!? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
vue-router を使用したいので Manually select features を選択します。カーソルキーの下を押して下記の状態にして Enter を押してください。
Copied!Vue CLI v3.9.2
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
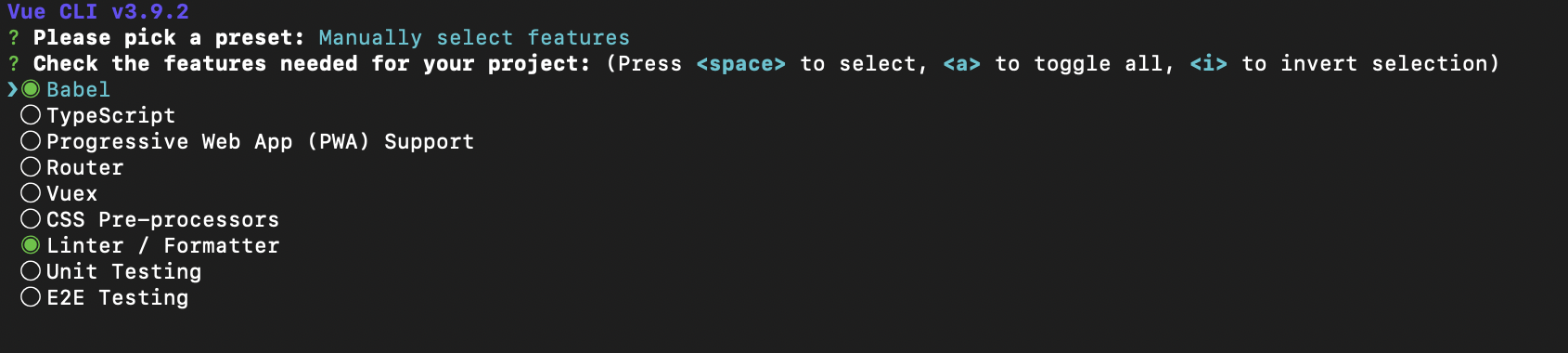
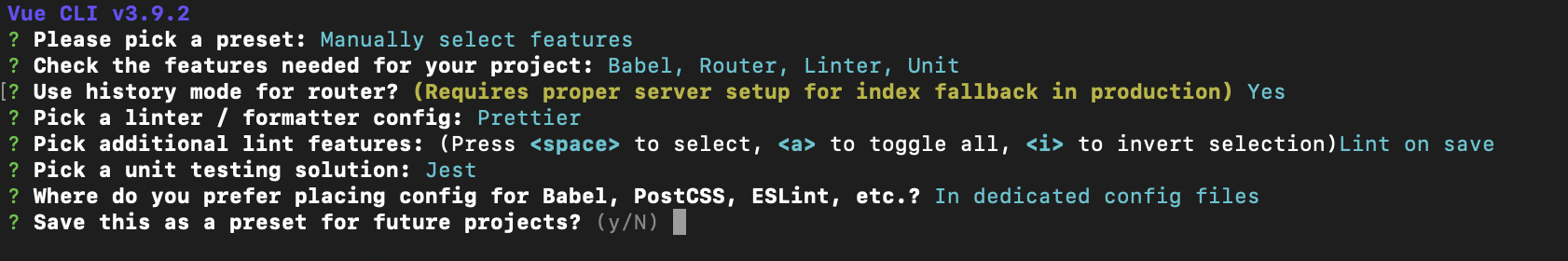
すると下図のような選択肢が表示されます。

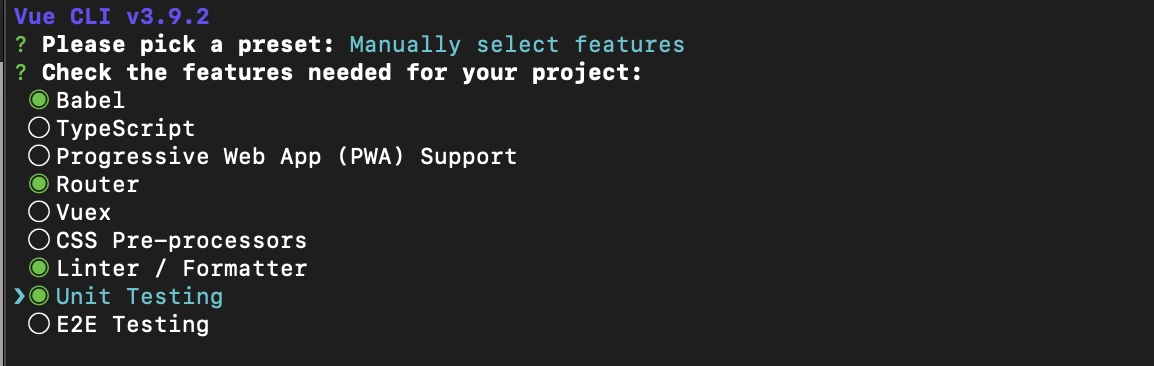
今回使用するのは Router と Testing です。下記の状態にして Enter を押してください。カーソルキーの上下でカーソルを移動し、space キーで選択状態を切り替えます。

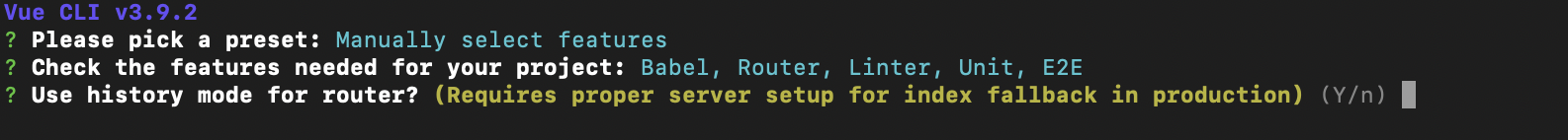
すると vue-router の設定についての質問が行われます。これはルーティングの URL の形式に history モードを使用するかどうかを聞かれています。今回はより自然に見える history モードを使用しますのでそのまま Enter を押してください。

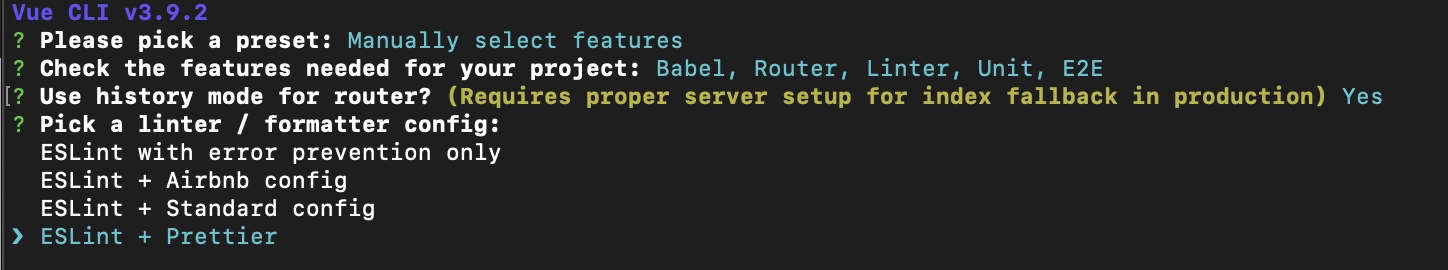
次は ESLint という Lint ツール(構文解析してエラーなどを教えてくれるツール)の設定を行います。今回は Prettier を併用するので ESLint + Prettier を選択して Enter を押してください。先ほどと同じくカーソルキーで移動します。space を押す必要はありません。

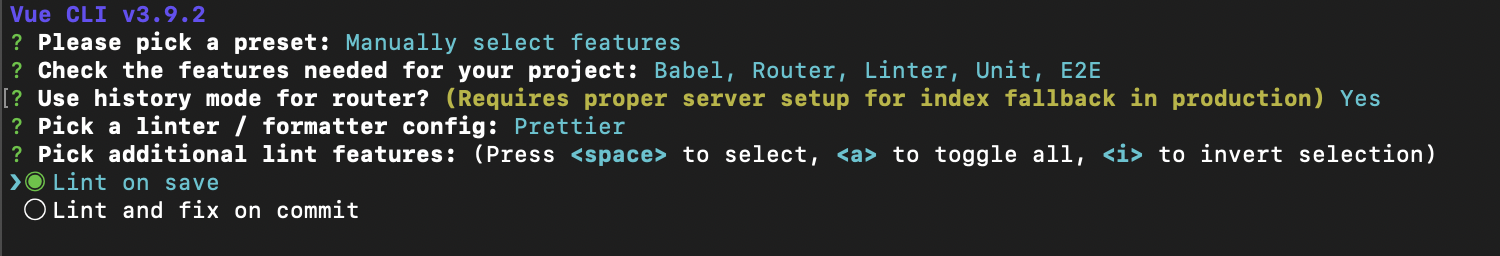
次に構文チェックを行うタイミングについて設定します。ソースコードを保存する時にわかった方が便利です。そのまま Enter を押してください。

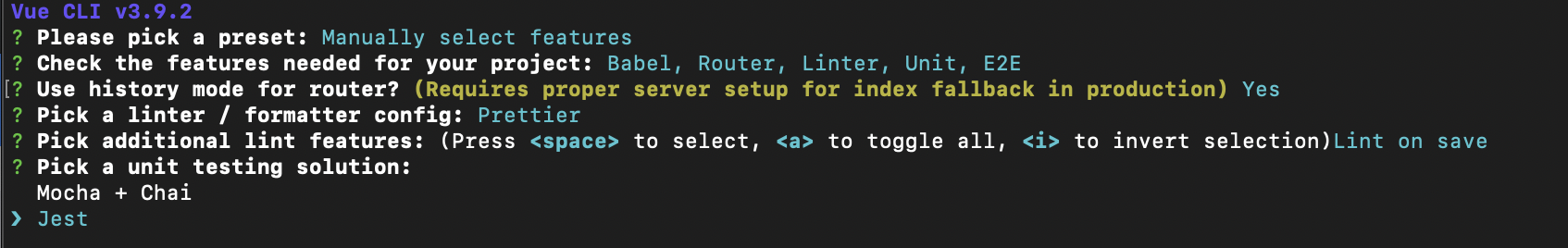
次にテストを行うためのライブラリを選択します。今回は Jest というライブラリを使用しますので下図のように Jest を選択して Enter を押してください。

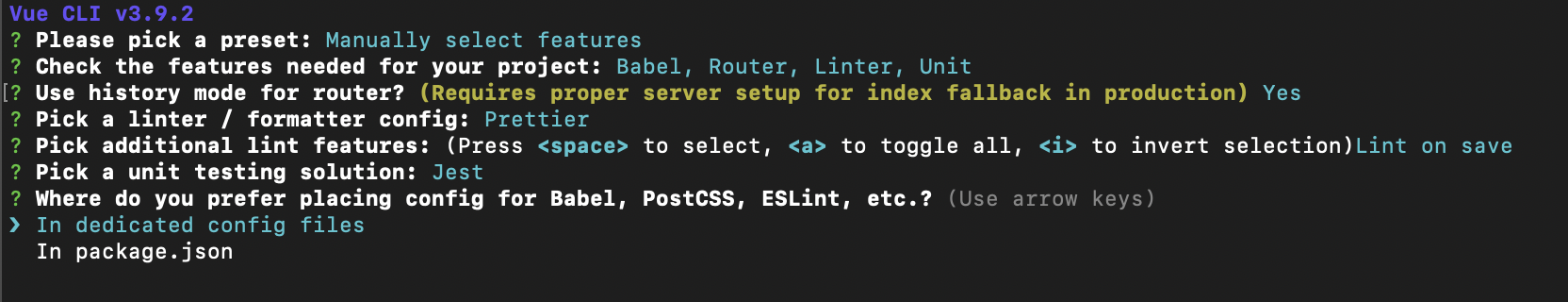
次に設定ファイルの管理方法を指定します。In dedicated config files はそれぞれのライブラリが普段使う形式で保存します。In package.json は package.json ファイルに集約します。今回は In dedicated config files を指定します。それが今回使用するライブラリにとってより自然な形ですし、今後別の組み合わせで開発するときにもそのまま生かすことができます。

最後に今回の選択した設定を名前をつけて保存するかどうかを指定します。今回は保存しません。そのまま Enter を押してください。

終了したら app ディレクトリ以下は下記のようになっていればアプリケーションの作成は成功です。
Copied!PITMARK_HOME
└── app
└── pitmark
├── README.md
├── babel.config.js
├── jest.config.js
├── node_modules
│ ├── @babel
│ ... 以下大量のライブラリ
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ ├── main.js
│ ├── router.js
│ └── views
│ ├── About.vue
│ └── Home.vue
└── tests
└── unit
└── example.spec.js
プロジェクトの作成が済んだら開発サーバーを起動しましょう。まずは作成された pitmark ディレクトリに移動してください。
sh1 Copied!$ cd pitmark
下記のコマンドを実行してください。
sh1 Copied!$ npm run serve
するとコンパイルなどが実行され下記のようになります。
Copied! DONE Compiled successfully in 10560ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.3:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
ブラウザを立ち上げて http://localhost:8080 にアクセスしてください。

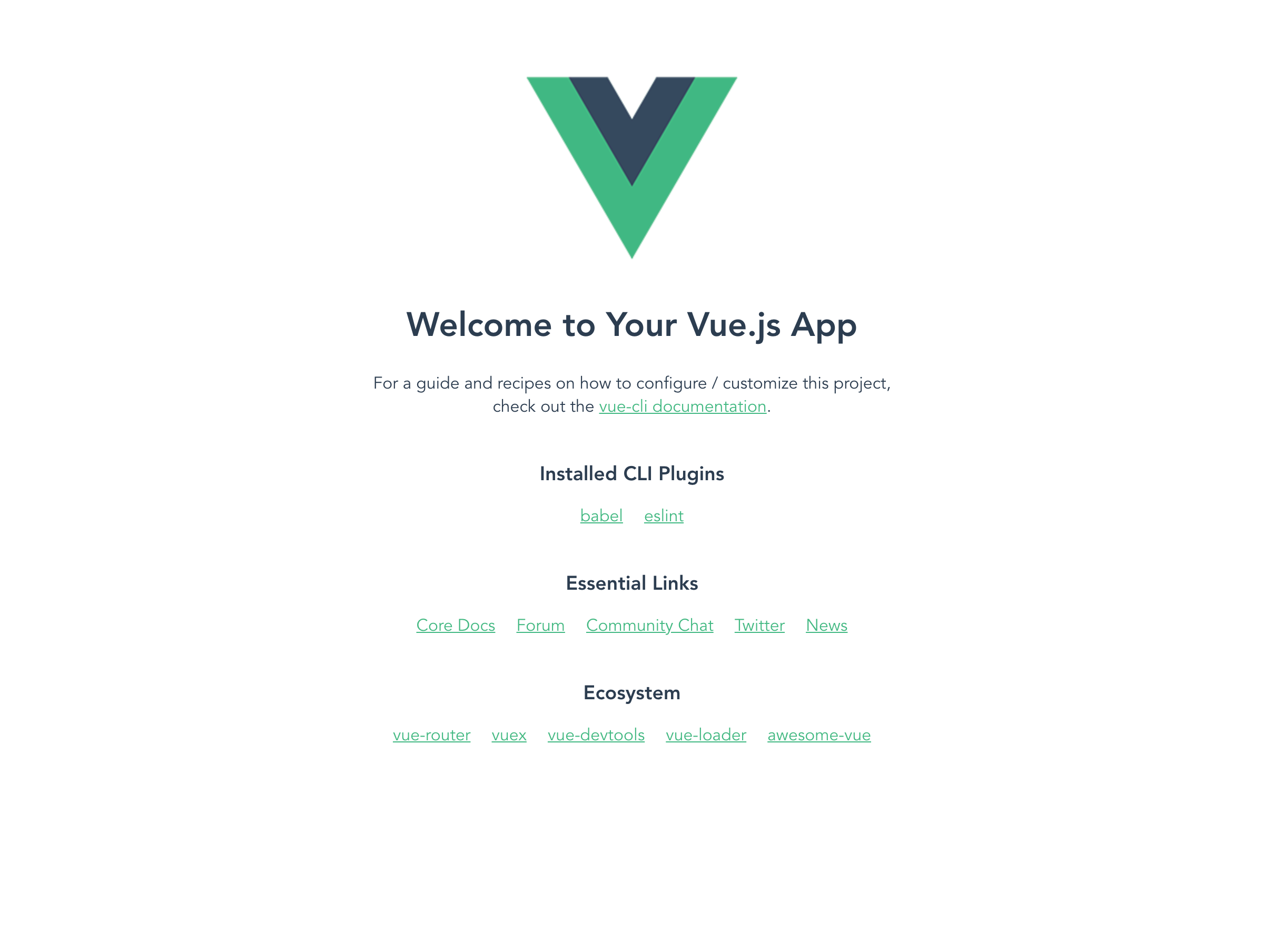
このような画面が表示されれば成功です。
開発サーバーは Ctrl+C で終了します。
Cloud9 で開発サーバーを立ち上げるためには追加の手順が必要になります。下記のコードを PITMARK_HOME/app/pitmark/vue.config.js として保存してください。
app/pitmark/vue.config.js12345 Copied!module.exports = {
devServer: {
disableHostCheck: true
}
};
それから Mac と同様に下記のコマンドを実行してください。
sh12 Copied!$ cd pitmark
$ npm run serve
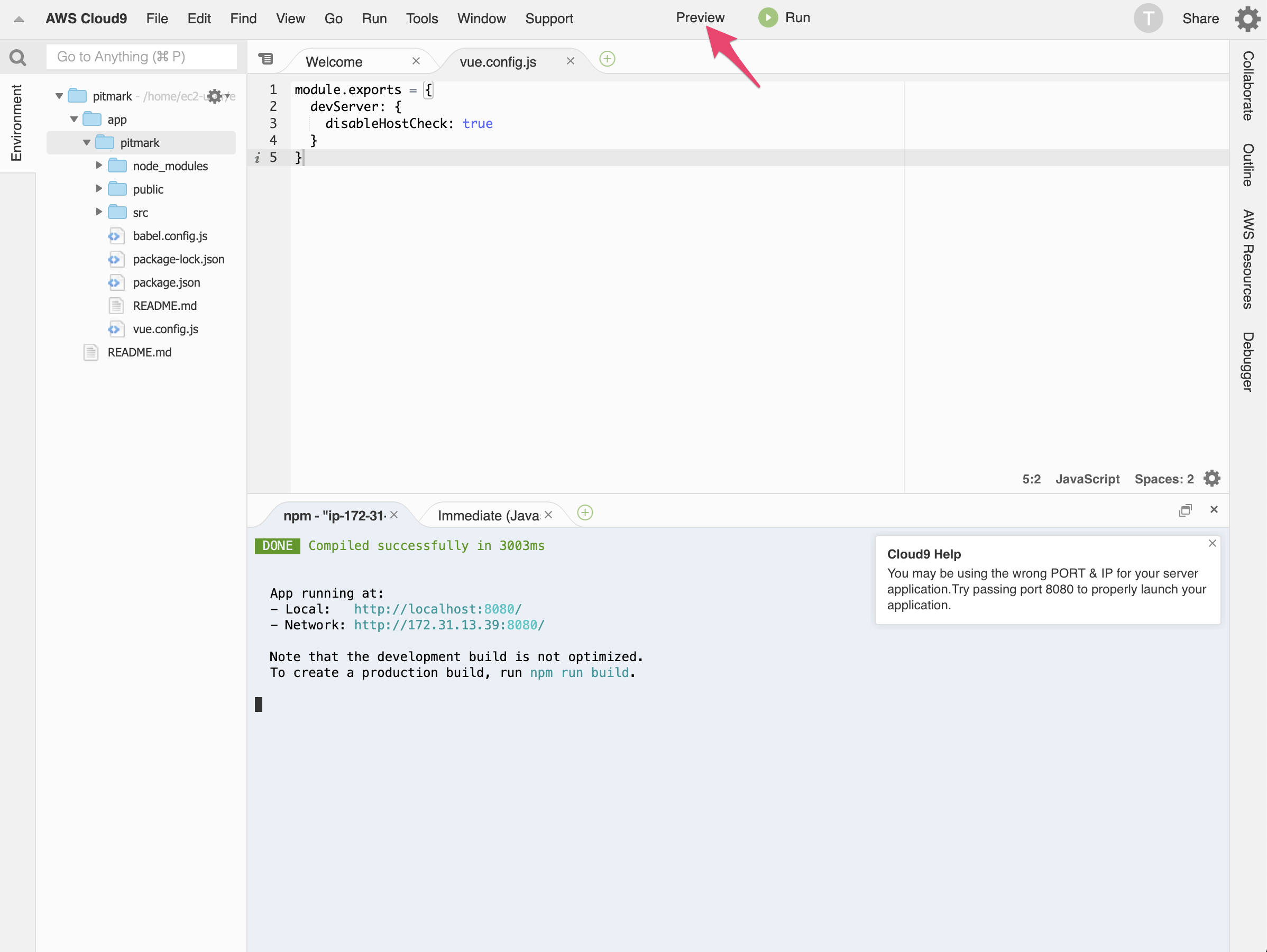
正常に起動したら上部の Preview メニューをクリックします。

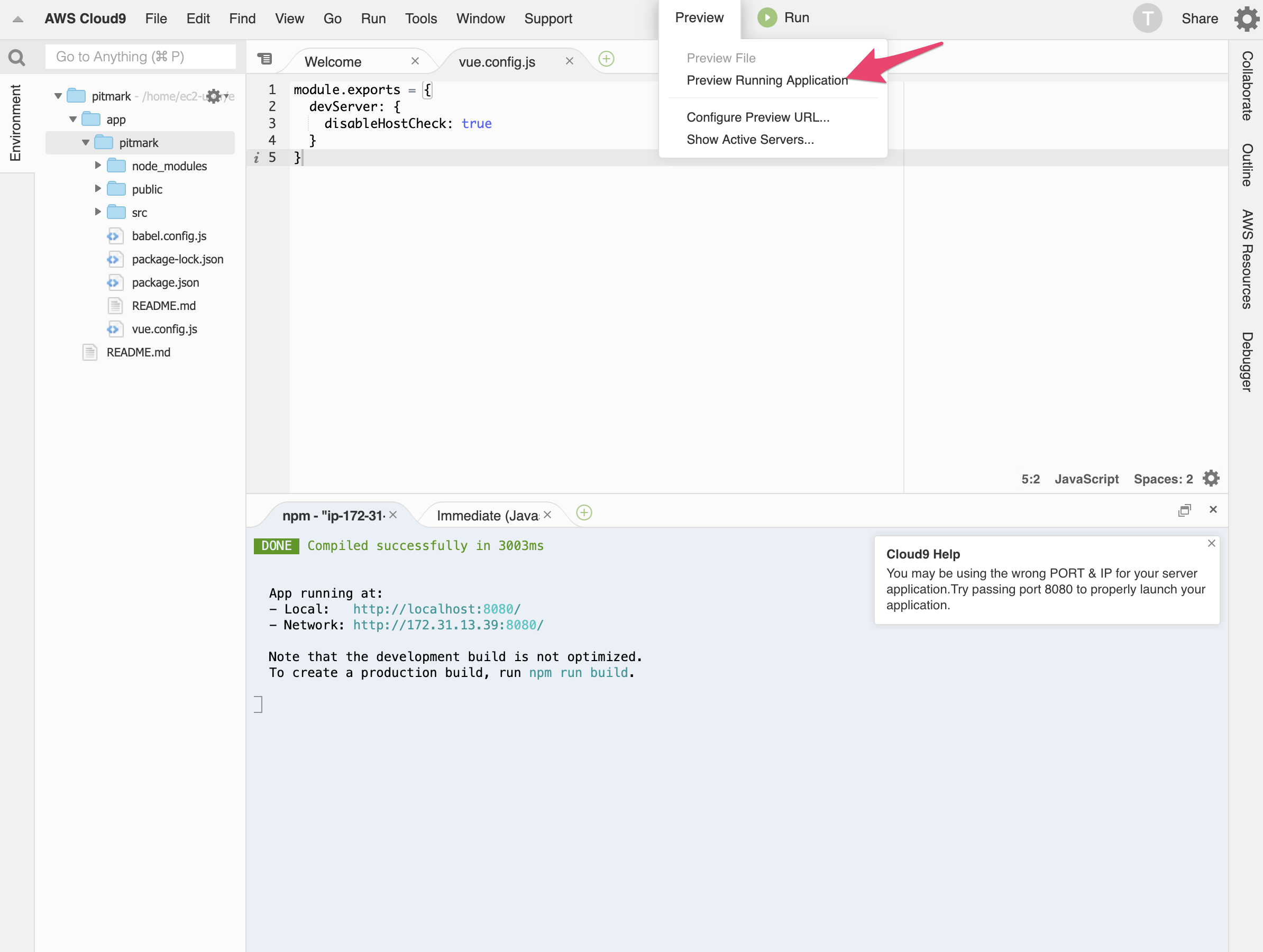
次に Preview Running Application メニューをクリックします。

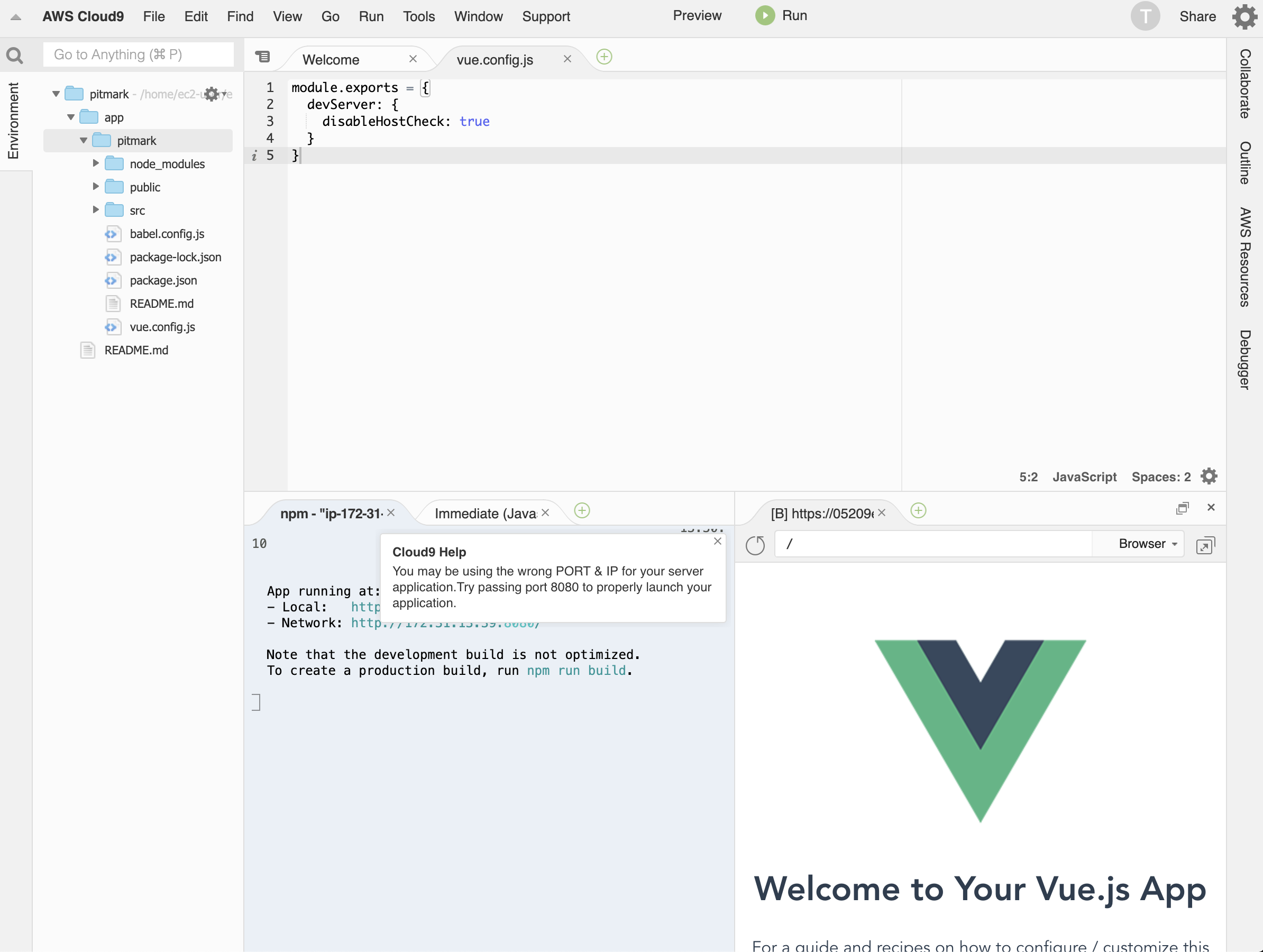
するとこのように内蔵ブラウザが立ち上がって画面が表示されます。

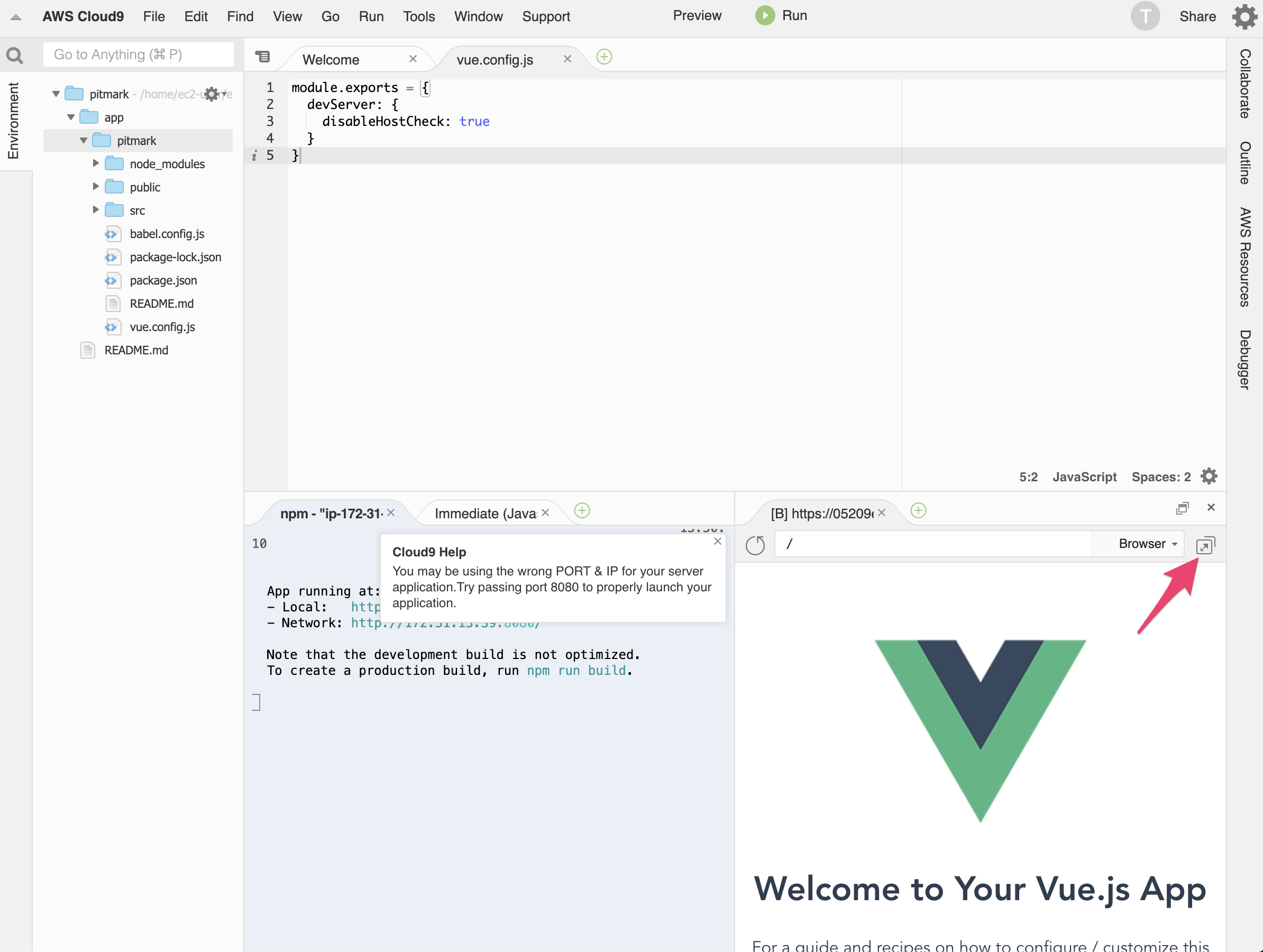
ただしこのままでは見づらいですので、内蔵ブラウザ右上部のアイコンをクリックします。

すると下図のように別タブにて画面が表示されます。

これ以降は Mac 環境を基準として http://localhost:8080/ にアクセスして画面表示するようにのみ記述します。お手数ですが Cloud9 をご使用の方は逐一今回の方法での確認に読み替えていただくようお願いいたします。
本パートでは以下のことを新たに学習しました。最後の確認にお使いください。
以上で今回のパートは終了です。
お疲れ様でした。