教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
この章では、ECサイトのトップページでもある、商品一覧画面を作成します。
はじめにサイト内で使用する画像、アイコンのダウンロードなど、UIの部分の準備をした後、実装に入ります。
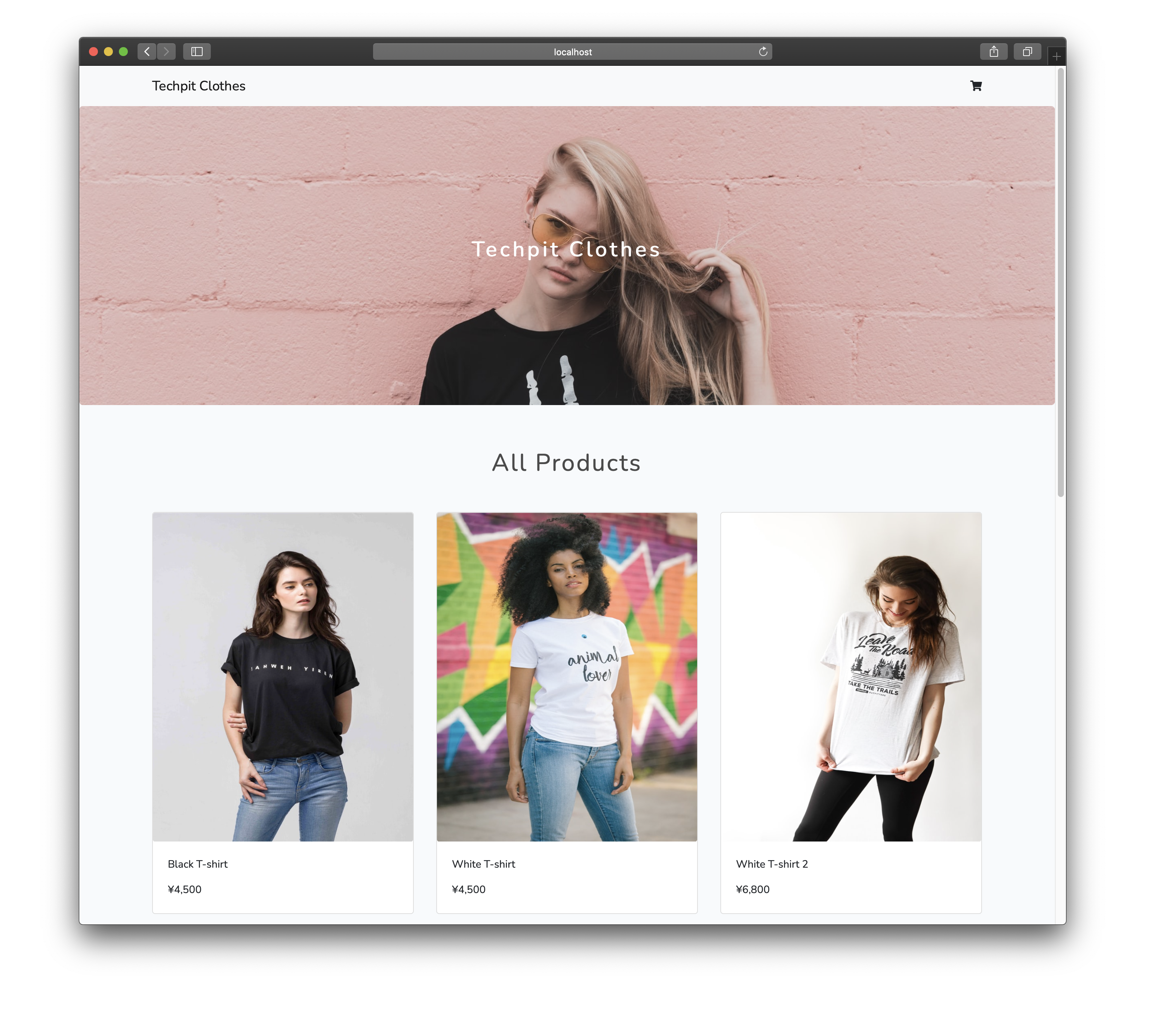
この章で作成する商品一覧画面は以下のようなイメージです。

画面上部にはサイト名である「Techpit Clothes」というテキストとカートアイコンを表示します。
メインのコンテンツ部分には、商品の画像、商品名、価格を一覧で表示します。
本章完了時点のソースコードは以下の画面で確認できます。
エラーが発生したり、うまく動作しなかったりした場合など、必要に応じて参照してください。
次のパートでは、CSSのフレームワークであるBootstrapの導入をおこないます。