教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
今回のパートではtechpitgramを作る上でどのように設計を行うかを解説して行きます。
設計をする前に本講座で作成する画面を全て紹介します。
画面は全部で7画面あります。
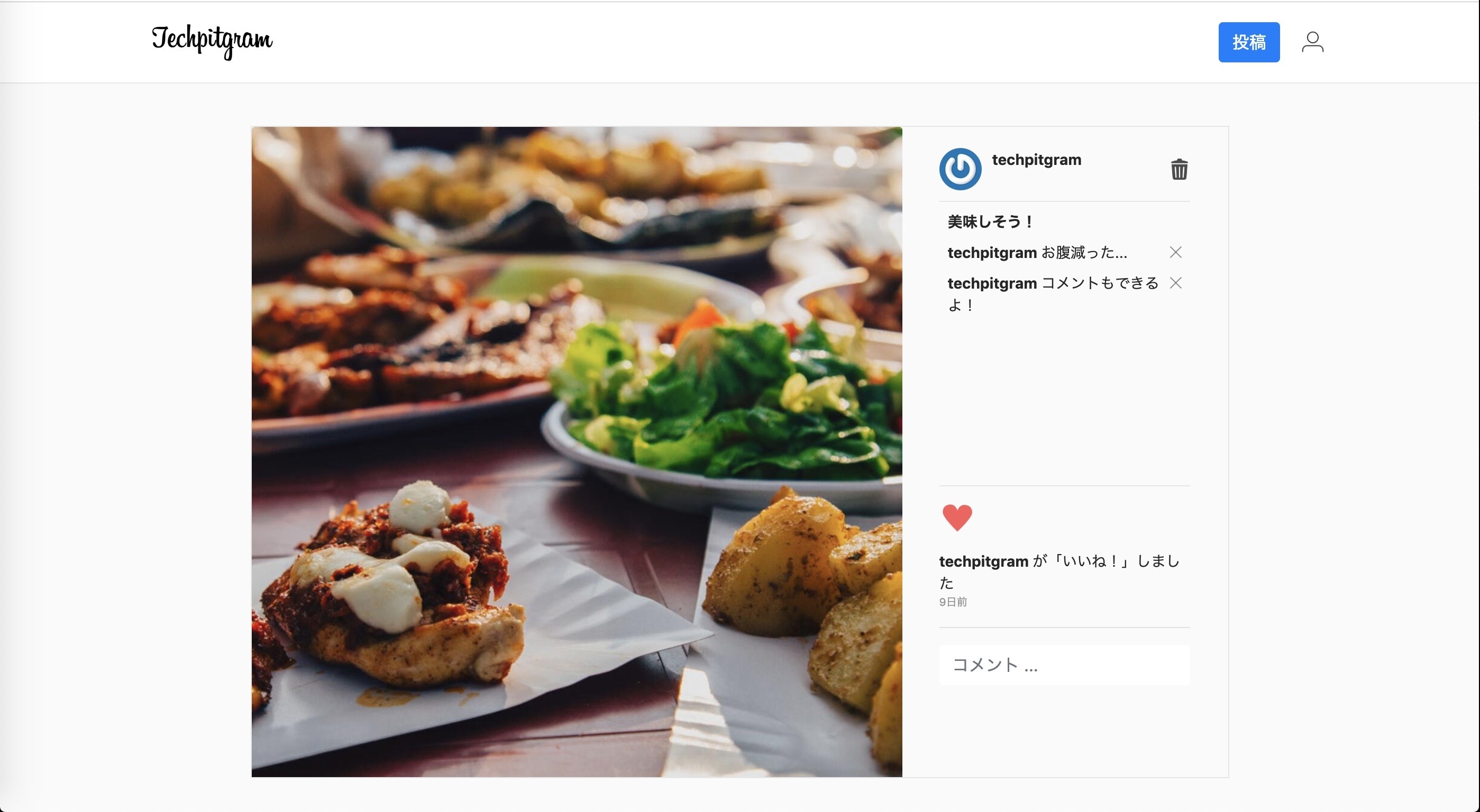
トップページにはユーザーが投稿した情報が表示されます。投稿した情報にいいねやコメントをすることもできます。また自分が投稿した情報に関しては削除することもできます。
投稿詳細ページでは、ユーザーが投稿した投稿内容にいいねやコメントができます。自分が投稿した情報であれば投稿を削除できます。また自分がコメントした内容も削除できます。

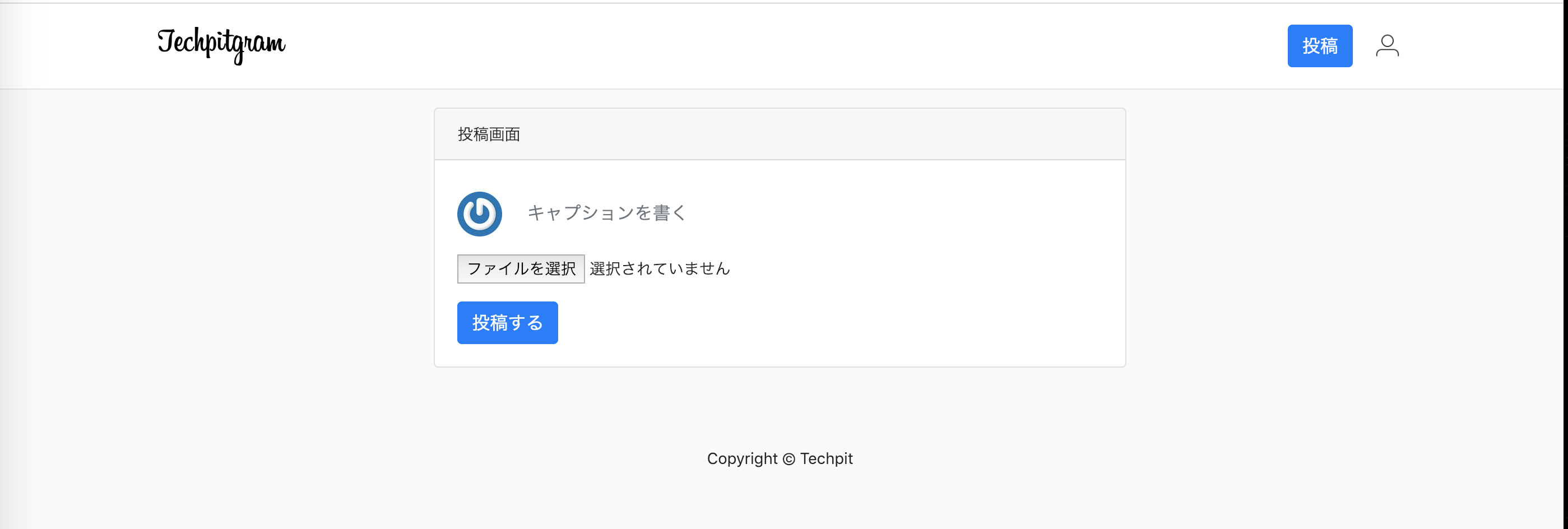
投稿ページでは、テキストと画像アップロードをできます。本教材では画像を添付しないと投稿できないように実装します。

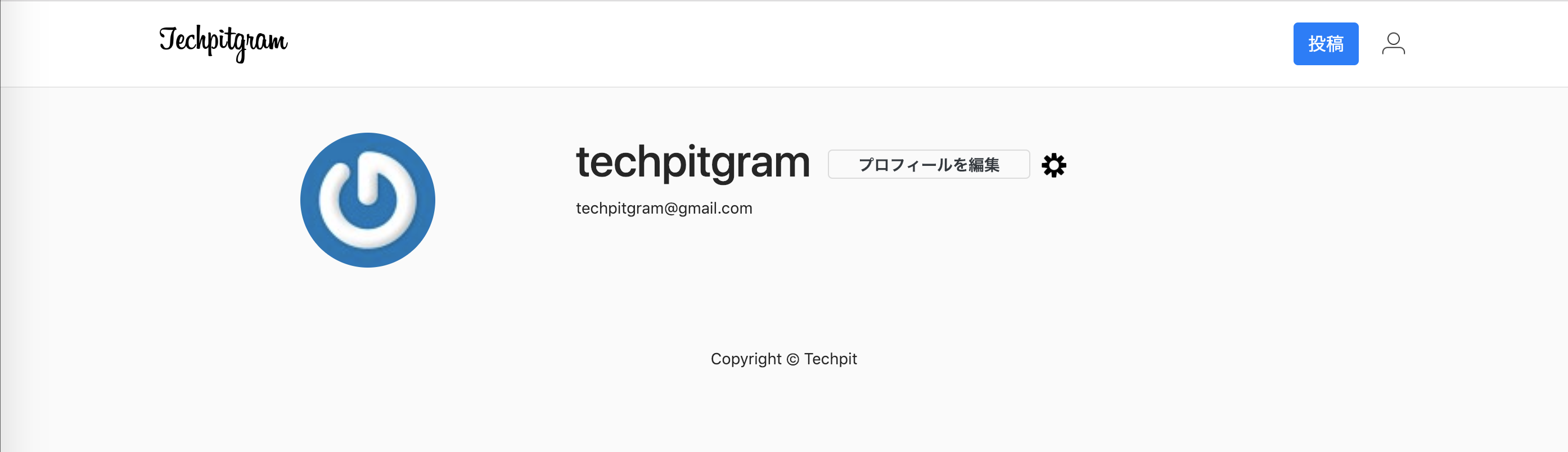
プロフィールページでは、ユーザー名と本人であればメールアドレスが表示されます。プロフィールページからログアウトすることもできます。

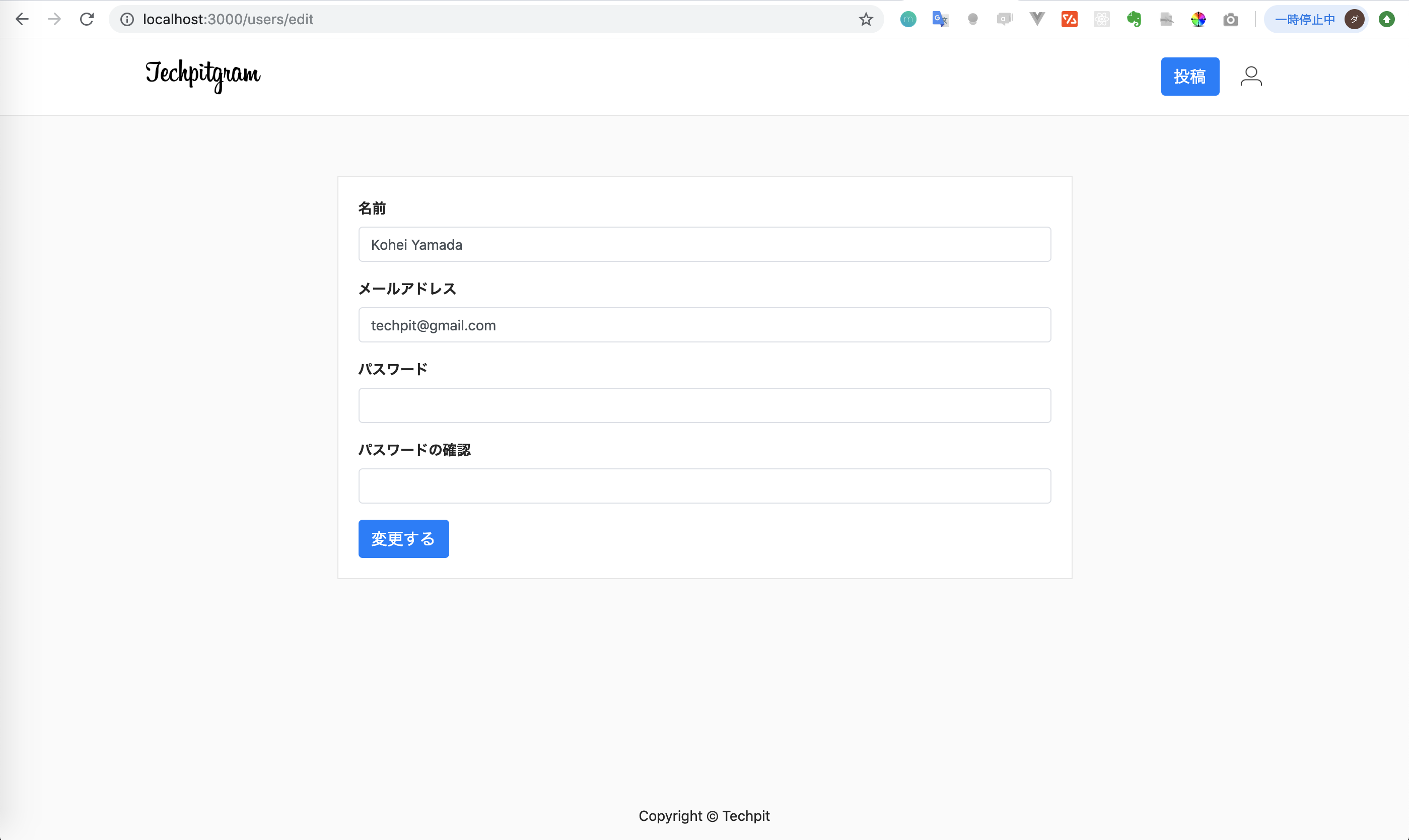
プロフィール編集ページでは、自分のプロフィールを編集できます。本教材ではパスワードを入力しなくてもプロフィールを編集できるように実装します。

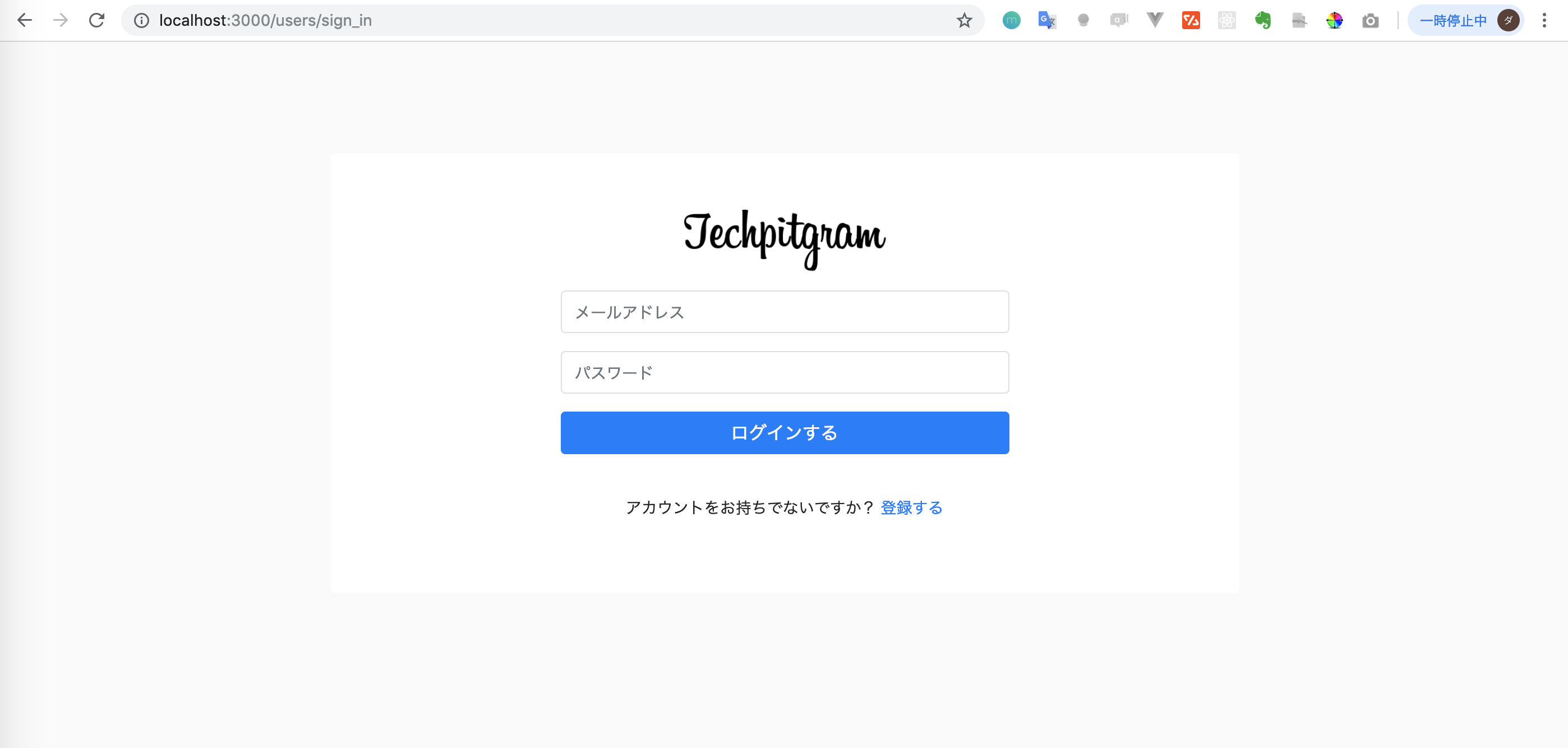
サインインページではユーザーがログインできます。

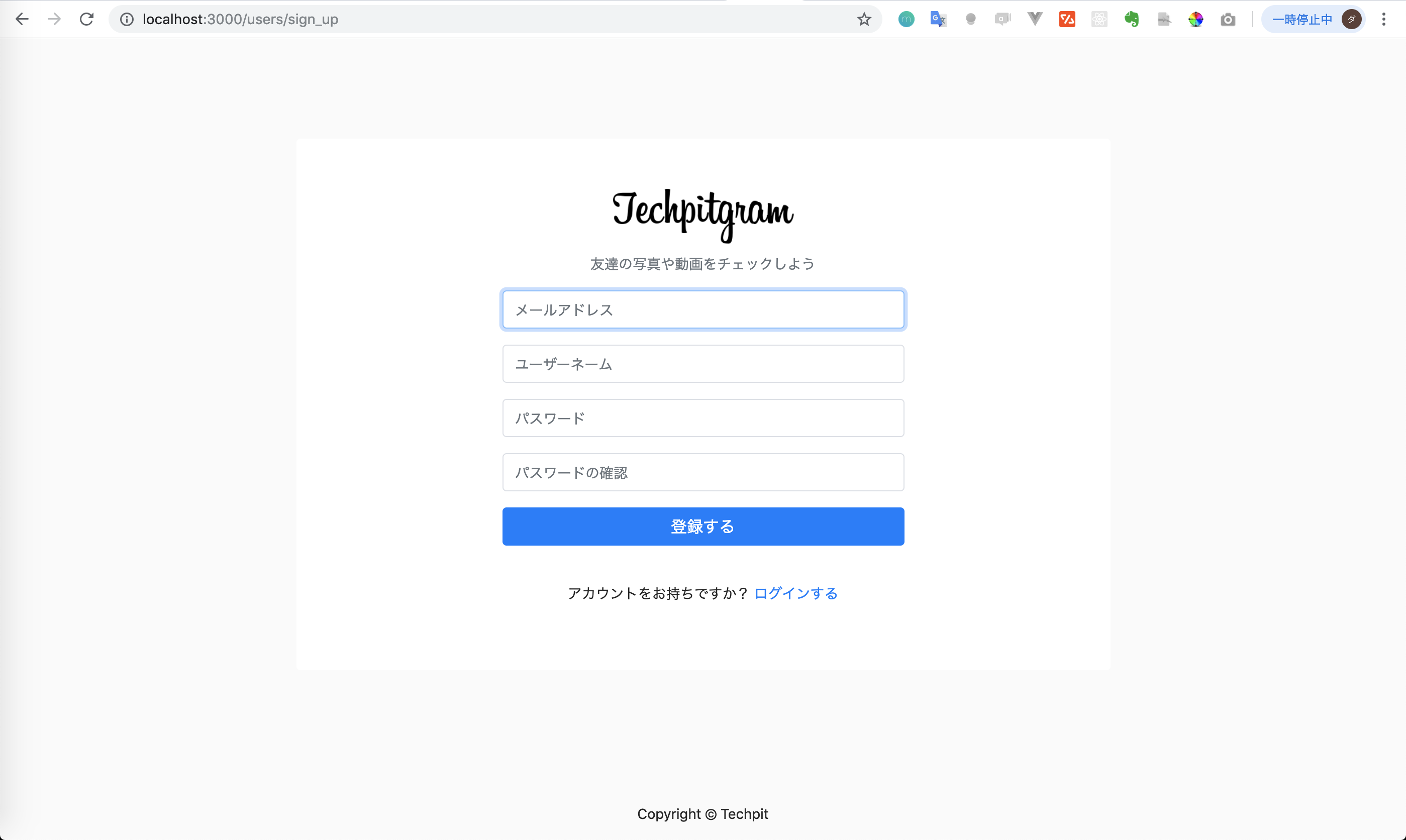
サインアップページではユーザーの新規登録をできます。

今回のコースで開発する機能は、以下の4つになります。
Copied!- サインアップ/サインイン機能
- 投稿機能
- いいね機能
- コメント機能
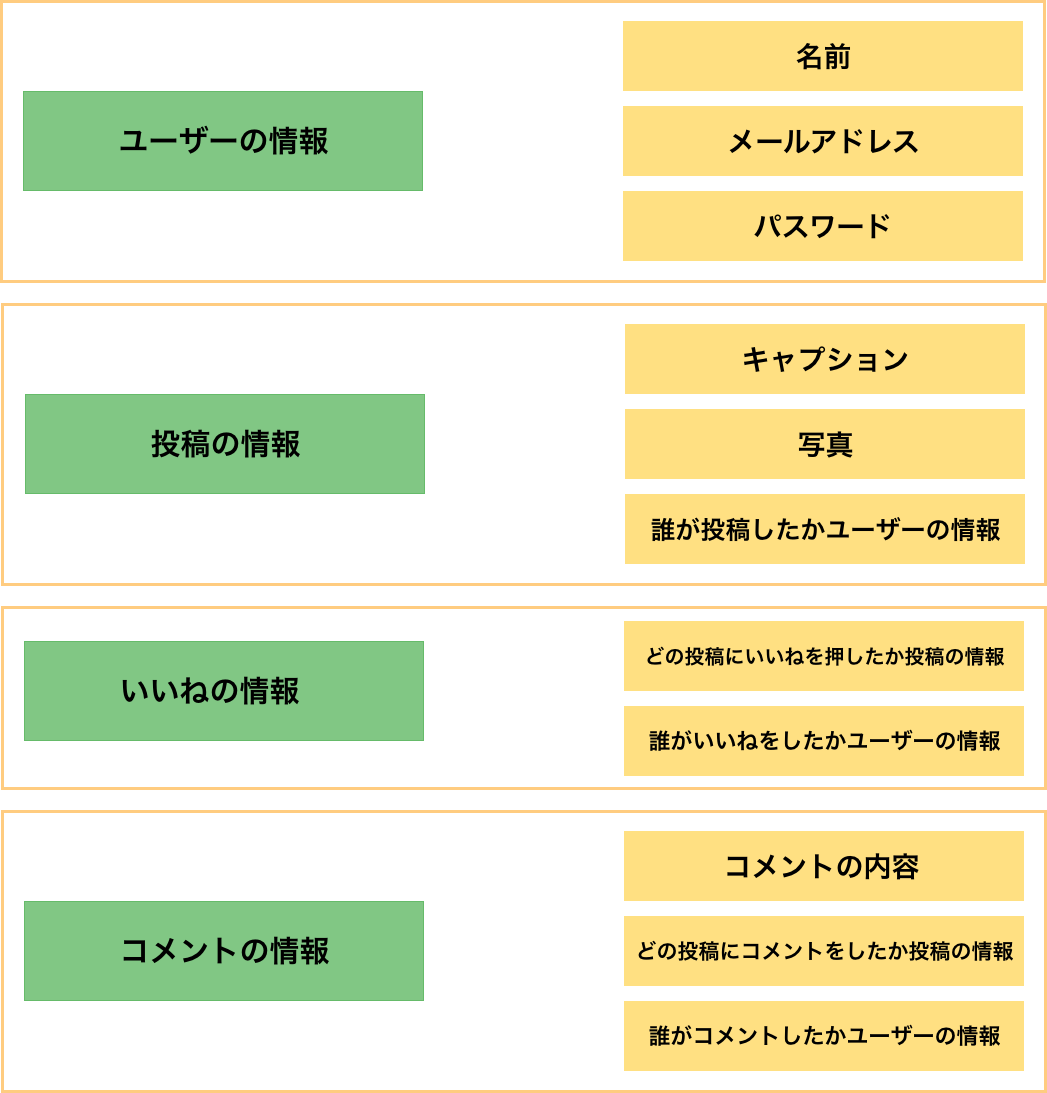
これらの機能を開発する上で必要な情報を書き出してみます。

まとめると必要な情報は以下の4つです。
Copied!- ユーザーの情報
- 投稿の情報
- 投稿のいいねの情報
- 投稿のコメントの情報
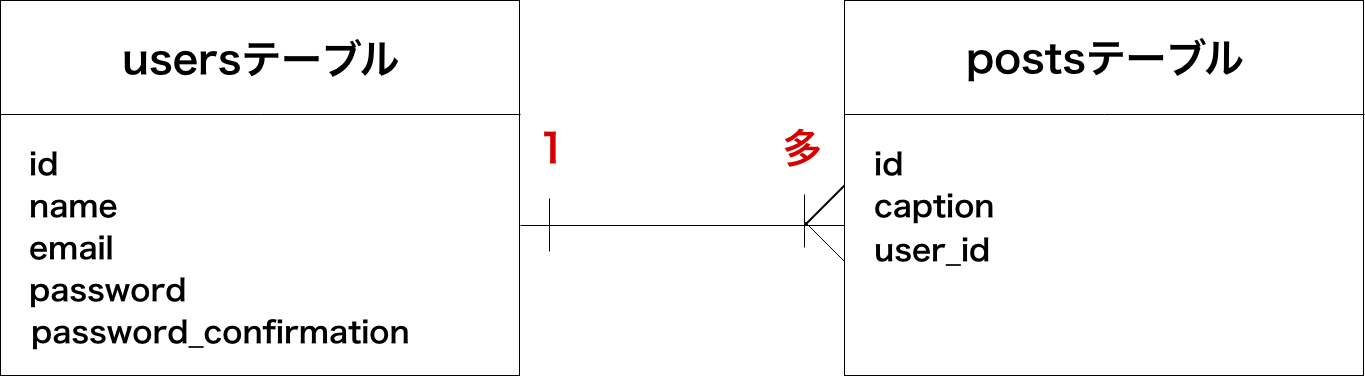
ユーザーの情報と投稿の情報の関係性は以下のようになります。
Copied!- ユーザーは複数の投稿することができる
- 投稿Aに関して、投稿Aを投稿したユーザーは一人しかいない
このような関係のことを「1対多の関係」と言います。

先ほど、ユーザーの情報と投稿の情報の関係を考えましたが、今度は「ユーザーの情報といいねの情報」「投稿の情報といいねの情報」など全ての情報の関係性を考えます。全ての情報の関係性を洗い出したら、テーブル設計を行います。テーブル設計は例えばusersテーブルとpostsテーブルにはどういった関係があるか設計することで、後に変更があった場合も対応できる冗長性・拡張性を考慮できます。
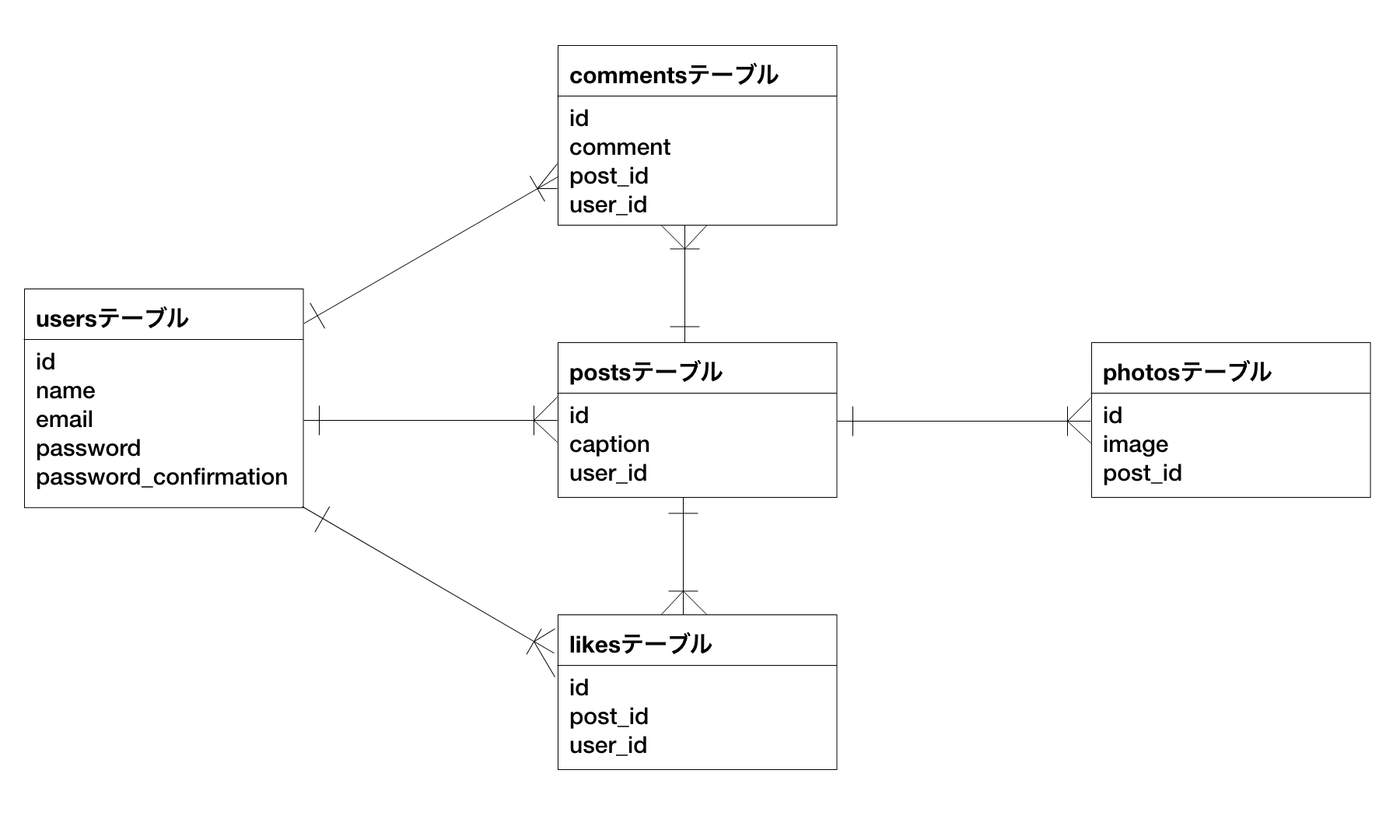
テーブル設計する際はER図を書きます。
ER図に関しては、こちらのURLを参考にしてください。
若手プログラマー必読!5分で理解できるER図の書き方5ステップ
今回作成するtechpitgramのテーブル設計すると以下のようになります。

1ユーザーは複数の投稿・いいね・コメントを作成することが出来て、1投稿には複数いいね・コメントが出来ます。
今回開発するコードの完成版は下記に示します。
techpitgram3というフォルダがあるのでそちらをダウンロードできます。
https://drive.google.com/drive/u/1/folders/1fhtbrk136wmnTDFnwPJ6humwvf5Jpmx9