レベルアップを積めつつ挫折しないほどよいアプリとしてのカレンダーアプリケーション
React初学者が何か作ってみようと思ってもなかなかほどよいアプリがありません。TODOぐらい簡単なものだと雰囲気を掴むのにはちょうどいいですが、TODO程度のアプリケーションでは実務レベルに通用する知識は身につきません。
面接に「TODOアプリを作りました!」と持っていっても、「それだけ?」と突き返されてしまうでしょう。
逆に、大規模なものを作ろうとすると工数がかかりすぎてすぐに挫折してしまいます。Webフロントは思ってるより工数がかかることが往々にしてあります。
設計がしっかりとしていないとバグまみれになってしまうので、いきなり大きすぎるアプリケーションに挑戦するのはおすすめできません。
残念ながらrailsチュートリアルのように、体系的にWebフロントを学べる無料の教材もないのです。
では、いい勉強方法はないのか。そんなことはもちろんありません。
「レベルアップを積めつつ挫折しない程度のアプリがあります。それがカレンダーアプリケーションです。」
なぜカレンダーアプリケーションがちょうど勉強にいいレベルなのか
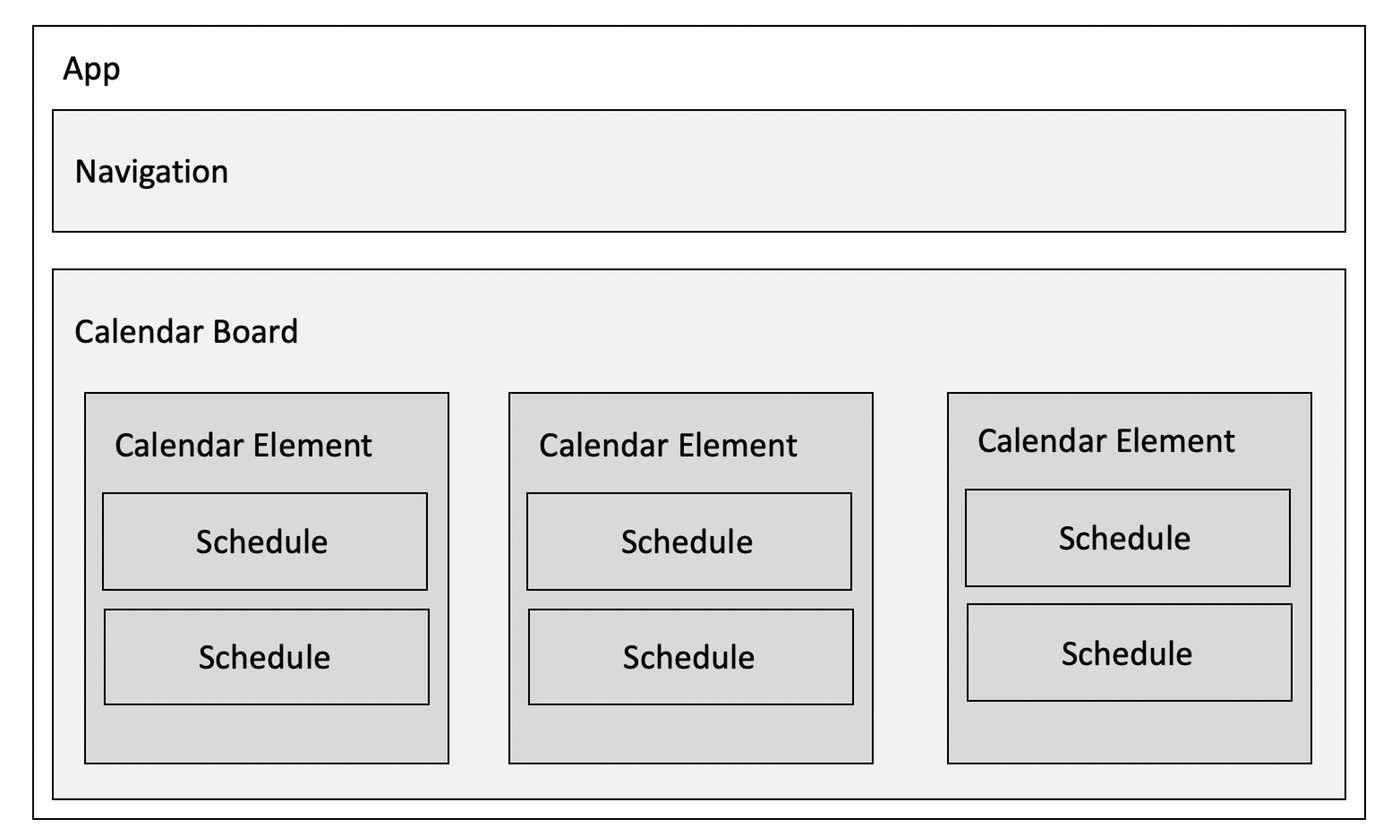
①ほどよいコンポーネント量(7つ)

このような構成でコンポーネントを作成しました。残り3つはdialogなどなのでこのコンポーネントツリーとは別に構築して、reduxがある状態になったときにrenderされるようにしました。
流石に一個のファイルで済ますには大きすぎますし、適当に分けすぎるとギリギリ何かを実装しようとしたときにめちゃくちゃ面倒なバグが発生しうるぐらいのサイズ感なのです。
それほどコンポーネントの量が多くないのでレイヤー分けはしていません。
しかし、もしMaterial Design系のライブラリを使わなかった場合はかなりのUIパーツが必要になるので、Atomic Designなどのレイヤー分けが必要になると思います。かなり大変にはなるとは思いますが、それはそれでとてもいい設計の練習になるでしょう。
②程よいReduxの状態の量(4つ)
自分でReduxのアプリを作ってみるとなかなか3個以上にはならず、複雑な状態管理でないのでReduxの恩恵を理解できません。
しかし、4つぐらいになってくると、コンポーネントで管理するにはかなりつらいのでReduxで作る意味を理解できるようになってきます。どう分割してどう組み合わせるかを考える必要があるという意味でカレンダーはかなりおすすめです。
たとえば、予定は日付と一緒に管理するかどうか、カレンダーは日付の配列をReduxのstateにするのかそれとも年月だけを持っておくのか、、、などかなりたくさんのことを考える必要がありました。
③日付の扱いをマスターできる
カレンダーを作成する上で日付ライブラリはマストです。大抵のアプリケーションだと、日付のフォーマットぐらいしか使うことがありませんが、カレンダーを作るとなるとそうはいきません。
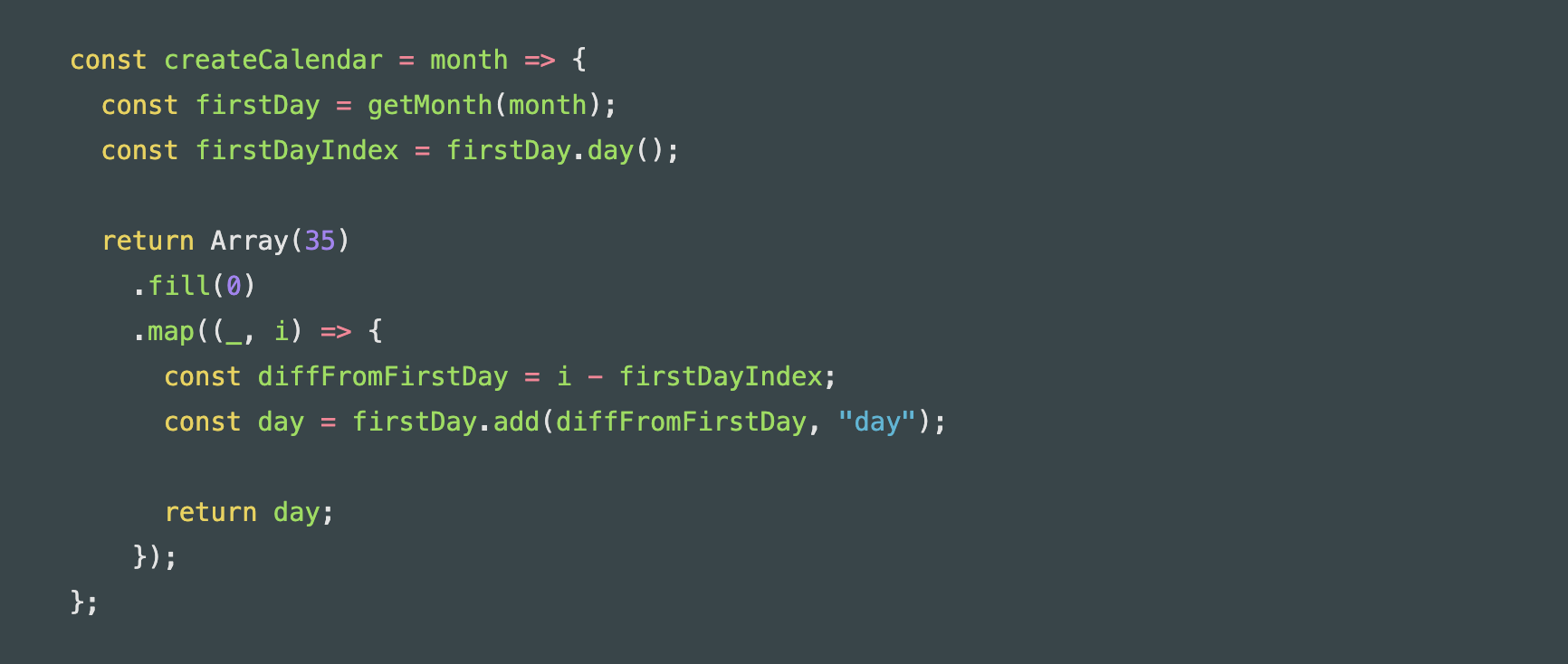
ライブラリの提供している機能をフル活用してカレンダーのロジックを作る必要があります。

例えば、上記のコードは日付の配列を作成するためのものです。カレンダーは前後の月を表示する必要になってくるので、日付の演算をしてカレンダーを生成するのがもっとも楽です。うまく配列を操って目的の出力を得る必要があるので、アルゴリズム的にも考えて実装する必要があります。
私も実際にカレンダーを作ってみて初めて日付の演算などを使いとてもいい勉強になりました。
その他にも、クライアント側のロジックが多く工夫する必要があったり、UIライブラリの使い方を勉強できる、APIの実装を盛り込みやすい、追加できる機能がたくさんある(予定の編集/ログイン・認証/予定の共有/表示の変更(月・週・日))といったメリットがあります。
教材内容
本教材では、React/Redux を用いて Google カレンダー風アプリケーションを作成していきます。
本教材の特長として以下のことが挙げられます。
- React/Redux を用いた開発の設計手法の習得
- 実践的な API(教材として提供)を使った非同期処理の習得
- 複雑なロジックを含むアプリケーションの構築方法の習得
学習内容
- React を使った実践的な開発スキル
- Redux による状態管理
- 実践的な API サーバーとの通信(非同期処理)
- React/Redux を用いた開発の設計手法
- インタラクティブな UI を持つアプリケーション開発
実際に作成するアプリケーション

本教材の対象者
- React の基本概念はなんとなく理解したけど何を作ったらいいかわからない人
- Redux による状態管理がいまいちまだよくわかっていない人
- 実践的な設計や API を使った開発を経験してみたい人
受講における必要条件
- Javascript の基礎知識(ES6 含む)
- React の基礎知識
- Git の基礎知識
まだ React を触ったことがない人は、事前に Javascript, ES6, React を書籍等で学習することをおすすめします。
Git に関しては Github からプロジェクトをクローンするだけなのでそれほど深い知識は必要ありません。(zip でのダウンロードも可能なので全く知識がなくても大丈夫です。)
学ばないこと
- API 開発の詳細
- Docker を用いた環境構築
- HTML/CSS によるコーディング
- Git の詳細な使い方
本教材の対応バージョン
- React 16.8以降
最新バージョンのReactで動作します。
本教材で質問対応可能なOSや環境
- Mac OS
- Windows OS
この教材を執筆した理由
「チュートリアルをやってみて React について学んだけど、実際の大規模なプロジェクトでどのように設計したらいいか分からない」「非同期処理の扱い方は分かったけど、実際の API を使う際ににどのようにしてコードを書いたらいいかわからない」「複雑なロジックを含んだアプリケーションを開発しようとしたらどこから作っていいかわからない」といった思いをした経験はないでしょうか?
実際に僕が初めて React を学んだときは上記のようなことを感じ、初学者の方が挫折してしまう大きな原因になっていると痛感しました。その後苦労しながら独学で習得したのですが、なかなか体系的に学べる教材もなく大規模なプロジェクトの設計手法を学べる教材もありませんでし今でもオープンになっている情報は少ないように感じます。
そこでこれから React を学ぶ人が僕と同じ思いをせずに最速で React を用いたアプリケーションの構築方法を習得していただくためにこの教材を作ろうと決心しました。
カリキュラム
- 2-1 必要なライブラリのインストール
- 2-2 カレンダーの UI を作成しよう
- 2-3 日付を返す配列を作ろう
- 2-4 リファクタをしよう
- 2-5 Google カレンダーに近づけよう
- 2-6 Google カレンダーに近づけよう(2)




