教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
はじめにHTMLのコーディングをしていきましょう。
以下の完成形をイメージして、HTMLを組み立てます。
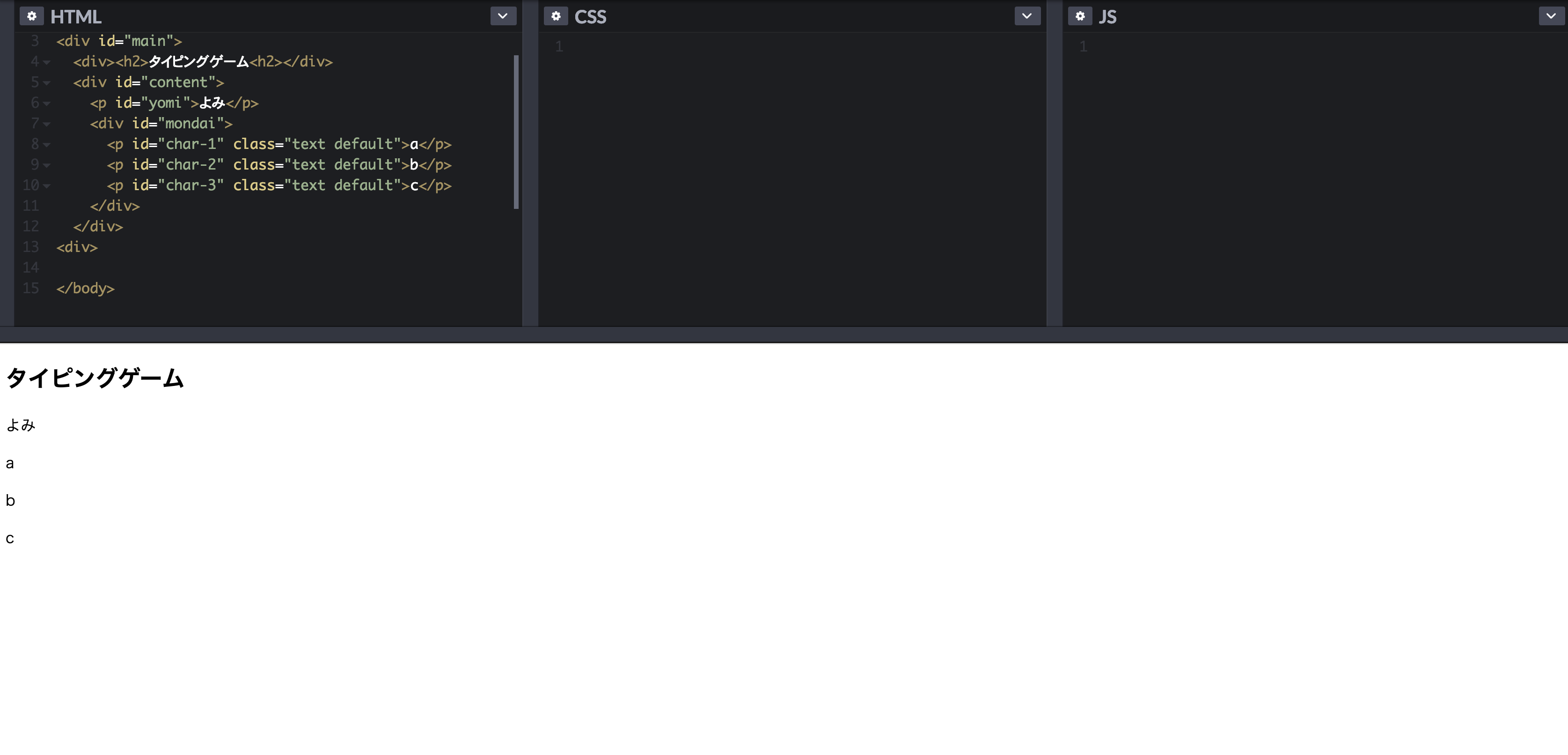
▼コーディング完成 (codepenでは <body> 以下を書けばOK)
html12345678910111213 Copied!<body>
<div id="main">
<div><h2>タイピングゲーム<h2></div>
<div id="content">
<p id="yomi">よみ</p>
<div id="mondai">
<p id="char-1" class="text default">a</p>
<p id="char-2" class="text default">b</p>
<p id="char-3" class="text default">c</p>
</div>
</div>
</div>
</body>
以下のようになっていればOKです。

div id="content"が枠にあたる部分です。
読みとローマ字を表示する部分は別々に作ります。
仮で適当に文字をそれぞれ入れておきます。
div id="mondai"以下に <p>タグで一文字ずつ入れるのは判定と文字色を変えるためです。
詳しくはjavascriptの実装部分で説明します。
classは後ほどスタイルの調整で利用するので上記の通り入れておいてください。
1章はここまで。次の章で見た目を整えましょう。