教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
内容の技術的な誤り・誤字脱字やミスのご報告・解説やトピックの追記/改善のご要望は教材をさらに良くしていく上でとても貴重なご意見になります。
少しでも気になった点があれば、ご遠慮なく投稿いただけると幸いです🙏
実際には誤りではなく勘違いであっても、ご報告いただけることで教材のブラッシュアップにつながります。
教材受講者みなさんのスムーズな問題解決のために、心がけていただきたいことがあります。
教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。

本教材では、JavaScriptで、低レベルの処理からプログラムを積み上げていき、思考アルゴリズムまで入った、リバーシゲームを作ります。その過程とコードをすべて解説します。
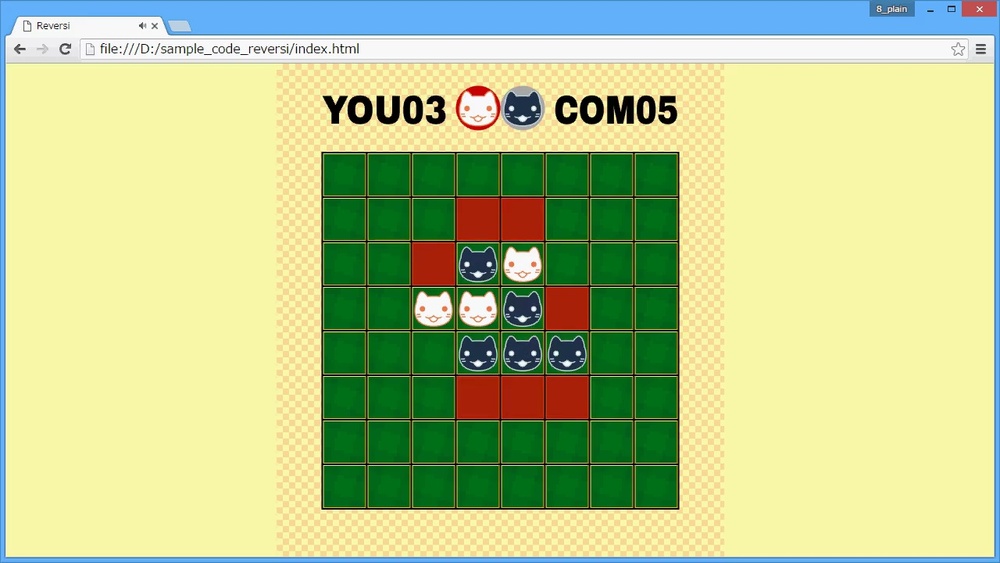
今回は、本コースで作成するリバーシゲームを紹介します。
画像表示、サウンド、ゲームの進行などの各種処理が統合されて1つのゲームができています。
それでは、実際のゲームを見ていきましょう。
こちらが実際のゲームを表示したところです。
このリバーシゲームは、HTML5とJavaScriptによってできています。
キャンバスを使い描画を行い、音声ファイルを使いBGMや効果音を鳴らしています。また、文字はWebフォントを使って描画しています。こうしたWebの技術を統合して、リバーシゲームを作成しています。
本コースでは、こうしたリバーシゲームをHTML、CSS、画像ファイル、サウンドファイル、フォント、そしてJacaScriptと、1つずつ作成していきます。
リバーシゲームは簡単なアルゴリズムの実装まで行います。
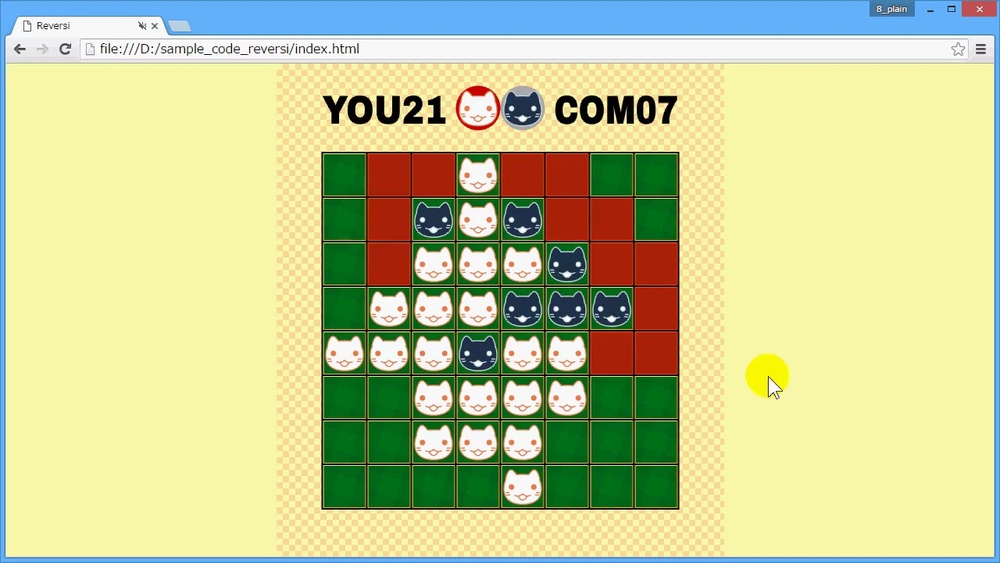
それではゲームの進行を見ていきましょう。ゲームが中盤まで進行しました。
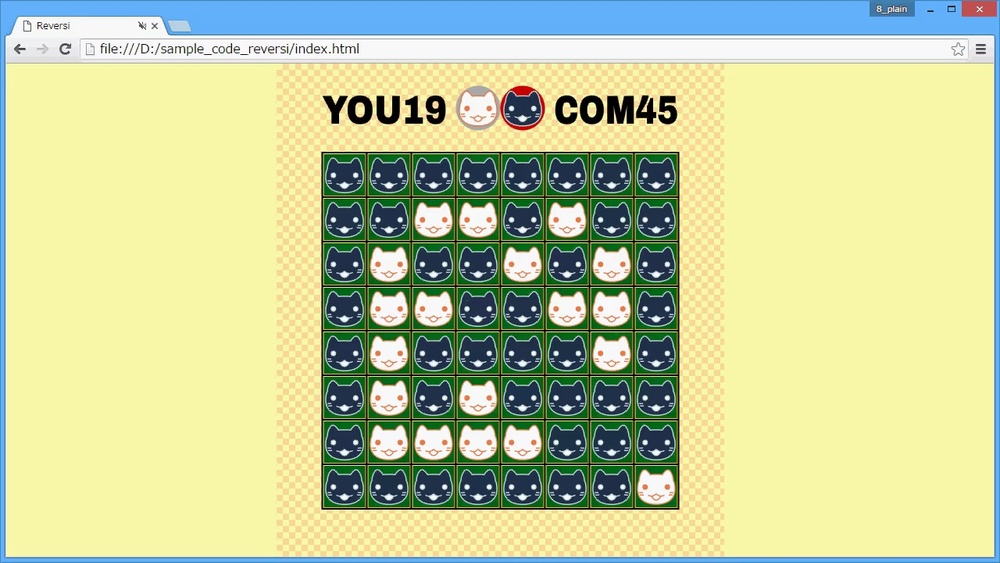
さらに進み、ゲームの終了まで進みました。
JavaScriptを使うことで、Webページ上で動くこのようなゲームを作ることができます。
こちらのリバーシゲームは、ここで表示されているURLで遊ぶことができます。こちらで実際に触ってみて、どのような動きをするか確認してみてください。また、サンプルのソースコードを見て、「index.html」をブラウザで開き、動作を確認してみてください。
Cat-SimpleReversi
http://puzzleandgame.com/ja/smpl-rev-cat/
というわけで、今回は作成するリバーシゲームを紹介しました。