教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
こんにちは!ちづみ です!(ブログはこちら)現在フリーランスとしてサイト制作を請け負ったり、制作会社からの依頼でwebデザインをしています。
今回はXDでPC用のwebデザインを作るチュートリアルを作りました。
Copied!・XDは操作がシンプルなので、Adobe入門としても入りやすい
・スマホアプリデザイン作成のチュートリアルはあっても、webサイトデザイン、日本語のチュートリアルが少ない
といった背景で、XDのwebデザインのチュートリアルを作りました。
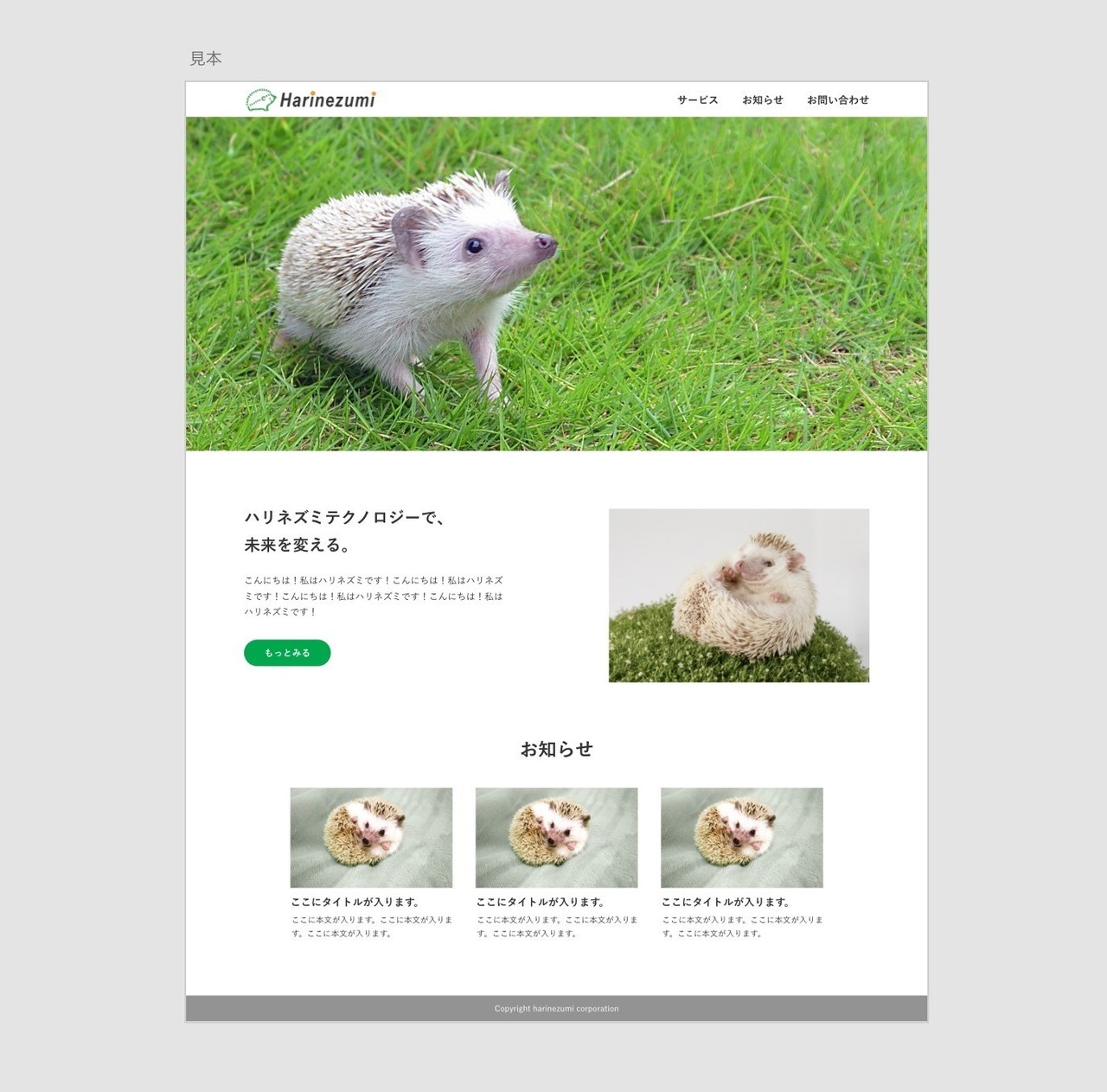
今回はこんなデザインを一緒に作っていきます。

キットのようになっていて、画像や説明等、データが全てこみで入っています。

こんなかたにおすすめ
Copied!・XDをさわったことのない方
・Webデザインを初めてやる人で、まずは模写に取り組みたいけどそのための使い方を知りたい人
・これからwebデザインをやっていきたい方
・コーディング以外にもデザインカンプの作成スキルを身に付けたい方
デザインの楽しさをもっと色んな方に広めたい!webデザインを気軽に学べる機会を増やしたい!と思い作成いたしました。元小学校教員の経験を生かして、とにかくわかりやすく、要点をまとめつつスムーズに楽しく学べるような内容になっています。また、デザイナー志望でなくてもサービス開発に関わる方は知っておいて損がないデザインのセオリーを学ぶことができるので、幅広い層の方に使うことができます。
Copied!本書に含まれるもの
・動画資料
・XDのダウンロードデータ
・テキスト(※動画と同じ内容をテキストで説明しています)
Copied!本書に含まれていないもの
本教材は初心者向けにXDの大まかな操作方法の習得を目的としており、画像作成、書き出し、コーディングの解説は入っておりません。
初学者向きに、動画教材をメインに短時間でわかりやすく基本操作をおさえられる内容になっています。動画教材の内容全てを書いたテキスト教材はとにかく画像、gif画像をたくさん置いて、視覚的にわかりやすくを意識しました。
↓また、動画資料はこちらでお試し視聴もできます。検討中の方ぜひ見てみてください。
動画は約35分間です。一緒に手を動かしながらやっていくと約1時間半程度でできるかと思います。!
Copied!本書の内容
①デザインの4大原則についておさえよう!
②よく使うショートカットを覚えよう!
③コンテナについておさえよう!
④実際にまねしてサイトを作ってみよう!
⑤模写の手順
この講座は過去に何回かやらせていただいていて、その時のお言葉をいただきました。m(_ _)m

そら❤ナース💉×IT 💻 さん

まずはXDで1つの作品を作り上げるというところを、確実に達成してほしいなと思っています。
挫折せず次に繋がるようなお手伝いができればと思います。
ーーーー
ありがとうございます!ではこれから一緒に作っていきましょう!