更新情報
2022年9月13日 iOS16で動作確認しました。古いXcodeプロジェクトファイルの更新について追記しました。
2023年10月16日 iOS17で動作確認しました。
2024年9月16日 Xcode16.0、iOS18.0で動作確認しました。
SwiftUIは、2019年6月にWWDC2019で発表されたSwift言語で使用できるUI構築フレームワークです。従来のSwiftで画面を作成する場合、ストーリーボードと言うUI構築機能(GUI)を使用するかソースコードにて直接画面を作成する方法が主流でした。しかし、SwiftUIを使用することでより直感的に画面作成が行えます。つまり、少ないコードで開発がより速く、より簡単になったということです。
Swiftを利用したユーザーインターフェイスを、革新的かつ極めてシンプルに構築することができます。Dynamic Type、ダークモード、ローカリゼーション、アクセシビリティに自動的に対応するため、SwiftUIのコードは、最初の1行の時点であなたがこれまでに書いた中で最もパワフルなUIコードになります。
SwiftUIは宣言型シンタックスを使用しているため、ユーザーインターフェイスの動作をシンプルに記述することができます。たとえば、テキストフィールドからなるアイテムのリストを作成すると書いてから、各フィールドの配置、フォント、色を記述するといった具合です。これにより、コードがかつてないほどシンプルで読みやすくなり、時間の節約と保守作業の負担軽減につながります。
SwiftUIがサポートされたXcode 11には、SwiftUIでのインターフェイス構築をドラッグ&ドロップのように簡単に行える直感的な新しいデザインツールが含まれています。それは、まるでプレゼンソフトでスライドを作るように、アプリの画面を作成することを可能にしてます。
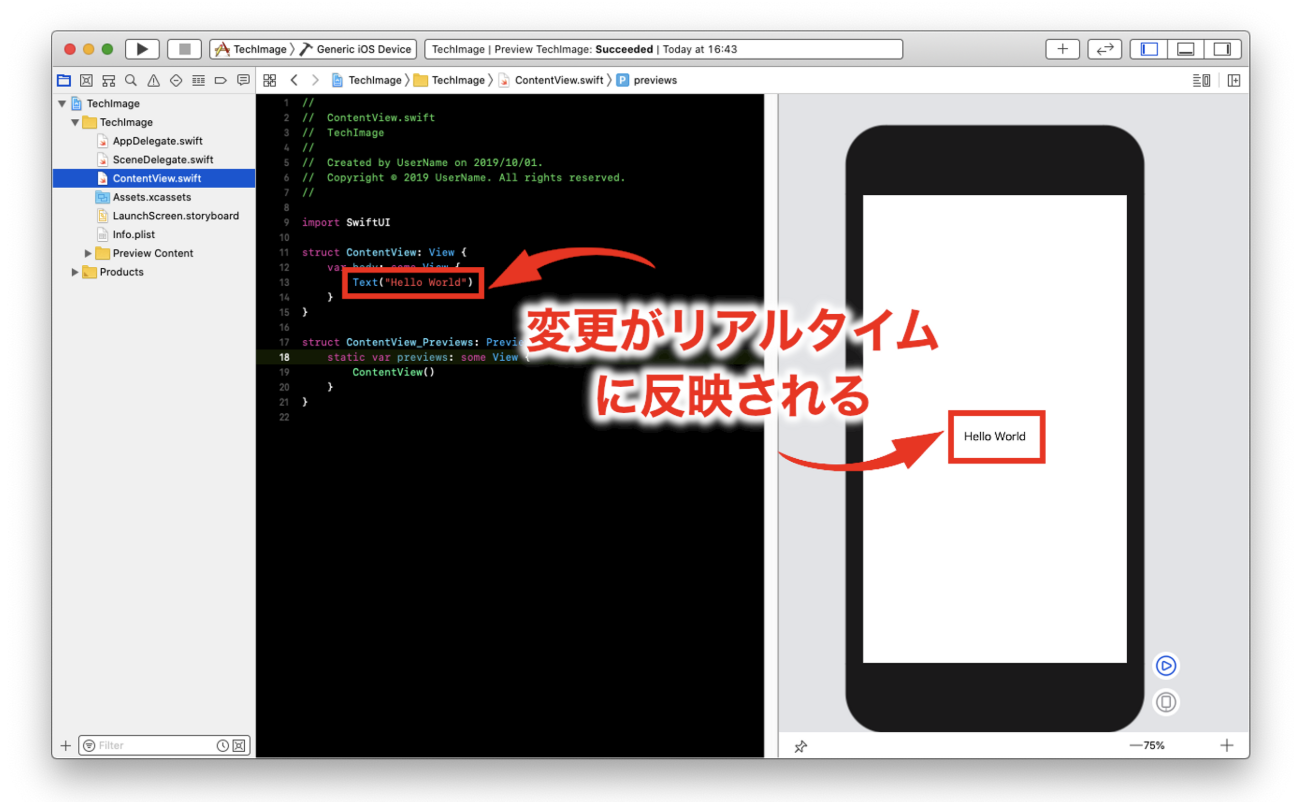
デザインキャンバスでの編集内容と、隣接するエディタ内のコードはすべて完全に同期されます。コードを入力するとすぐにプレビューで確認でき、プレビューに何か変更を加えると直ちにコードに反映されます。変更内容はXcodeによって直ちに再コンパイルされ、実行中のAppに挿入されるため、いつでも確認、編集できます。

従来のソースコード開発の場合、画面確認するためにはビルド後に実機かシミュレーターで実行する必要がありました。SwiftUIではリアルタイムに画面確認できるため、画面開発に要する時間を短縮できます。また従来のソースコードの画面開発と比較してソースコード量を大幅に削減できることも利点の1つです。
iPhone、iPad、Apple Watch、Apple TV、Macのそれぞれのデザインに適用できる仕組みで、初心者にとってはより直感的かつ学びやすいUI設計環境となってます。
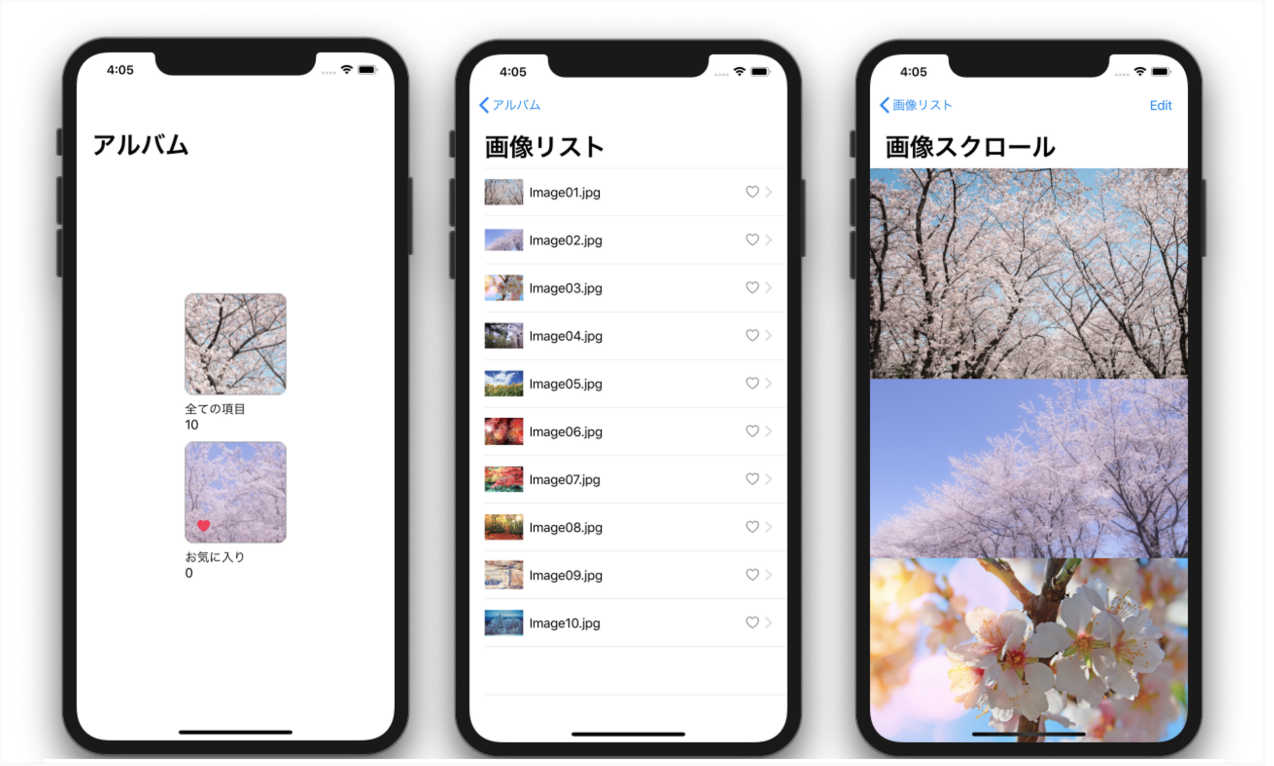
本教材では、iOSアプリの開発に興味のある方が、SwiftUIを使っての画面作成やMVVMから画像処理や音声認識機能までアプリを開発するために必要な機能を学ぶことができるような内容になってます。

条件分岐や繰り返し処理、関数といったプログラミング言語の基礎知識
本教材はSwiftUIを使用したiPhone, iPadアプリ開発の大まかな流れを把握することを一番の目的としており、Swift言語の解説は一部省略しております。細かく知りたい方はご自身で調べていただきたくお願いいたします。
iOS12以下には対応していませんので、学習を進めるならiOS13(iPadOS)以上にアップデートしてください。もし対応しているiPhoneやiPadをお持ちでない方でも、XcodeはiPhoneやiPadをシュミレーター機能で表示できるため学習を進めることが可能です。
iPhone、iPadアプリ開発未経験者のために分かりやすい教材を作ることで、サポートできたらと思い教材を執筆しました。アプリ開発から公開までの大まかな手順だけでなく、音声認識やアニメーション機能なども教材内に入れていますので楽しんでいただければ幸いです。アプリ開発は個人が世界に向けて配信(挑戦)できる市場であり非常にやりがいがあります。この教材で少しでもアプリ開発者の助けになればと思います。