教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
このコースを進めるには、次のツールが必要です。
Visual Studio Code公式サイトからzipファイルをダウンロードし、
展開して下さい。
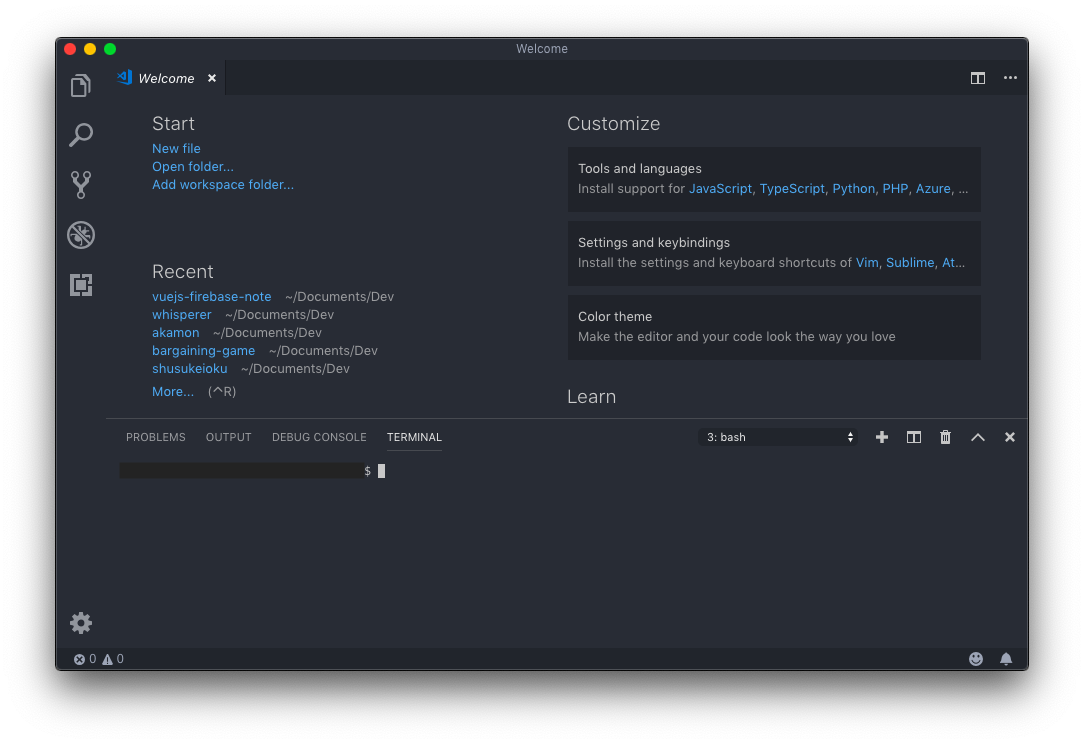
インストールが完了したら、Visual Code Studioを起動して下さい。起動後、メニューバー内の「Terminal」をクリックし、「New Terminal」をクリックして下さい。
このように、下部にターミナルが出現したことを確認して下さい。

npmとは、Node Package Managerの略で、その名の通り、Node.jsのパッケージを管理するためのツールです。
Node.jsとは、サーバサイドでJavaScriptを実行させるためのプラットフォームです。
Node.jsをインストールすることで、自動的にnpmもインストールされます。
Node.js公式サイトからインストーラをダウンロードし、実行して下さい。
プロセスか終わったら、次のコマンドを順番に実行して下さい。
bash12 Copied!node -v
npm -v
bash1234 Copied!$ node -v
v12.1.0
$ npm -v
6.9.0
このように、バージョン情報が表示されていれば、インストール成功です。
Vue CLIは、npmを使ってインストールできます。次のコマンドを実行して下さい。
bash1 Copied!npm install -g @vue/cli
その後、
bash1 Copied!vue --version
でバージョン情報が表示されれば、成功です。
以上で、開発の準備が整いました。