教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
エラーではないのですが、1点質問させてください。
ーーーーーーーーーーーーーーーーーー
Board.vueにて
<draggable :list="lists" class="list-index">
とありますが、これは
ドラッグ&ドロップされるたびにBoardコンポーネントのcomputedプロパティ
computed: {
...mapState([
'lists'
]),
が更新されるということでしょうか?
ーーーーーーーーーーーーーーーーーー
「:list="lists"」がどこのlistsを指しているか分からないため質問させて頂きました。
説明では「これで、ドラッグ&ドロップされるたびにコンポーネントのdataを更新できるようになりました。」とありますが、Boardコンポーネントにはdataプロパティはそもそも無いため、よく分からず質問いたしました。
以上、お手数をお掛けしますが宜しくお願いいたします。
他の方も質問していますが、背景しか表示されなくなってしまう

vuedraggableを使う前は問題なっかたので、章5-1,2のコードを削除したが、変わらない。
githubのコンポーネント部分とindex.jsをコピペしたが変わらずでした。
何かアドバイスいただけると助かります。よろしくお願いいたします。
背景以外表示されなくなってしまいました。
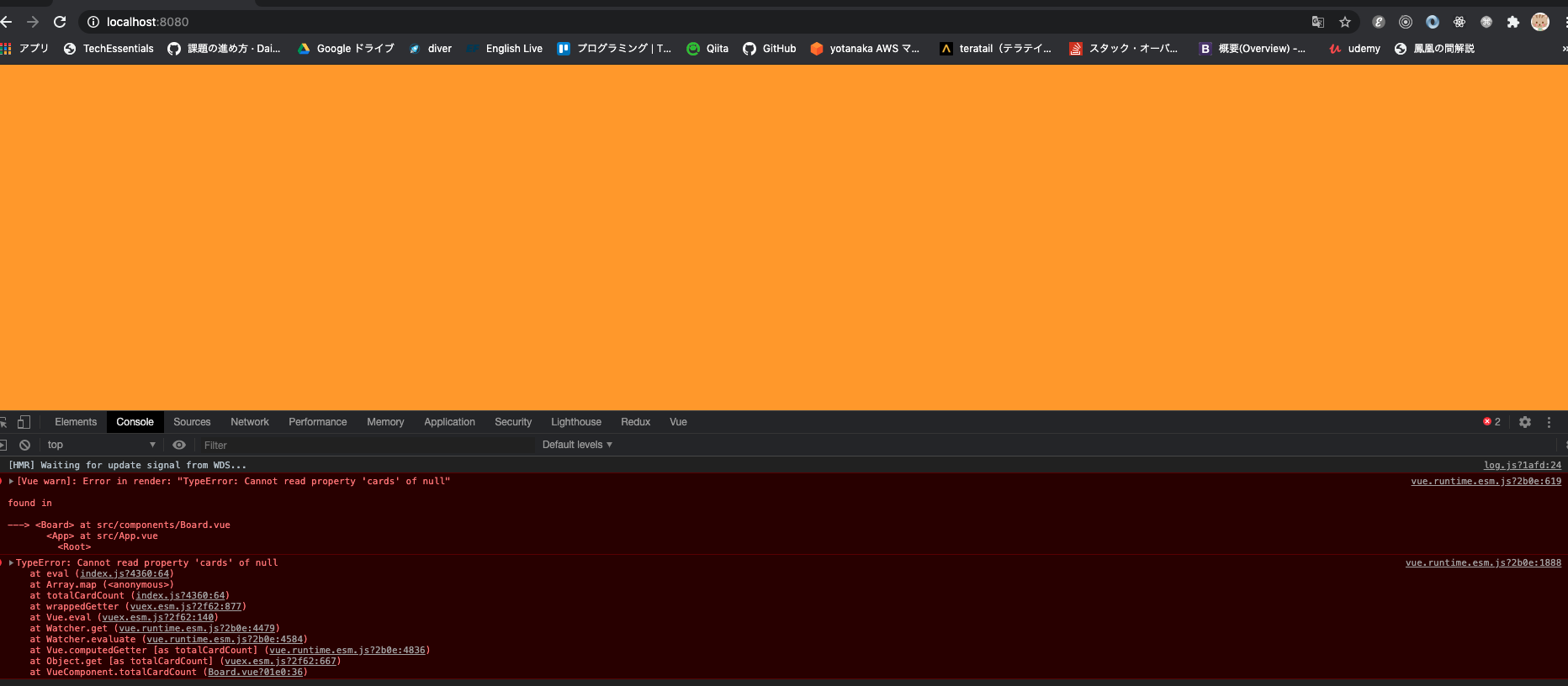
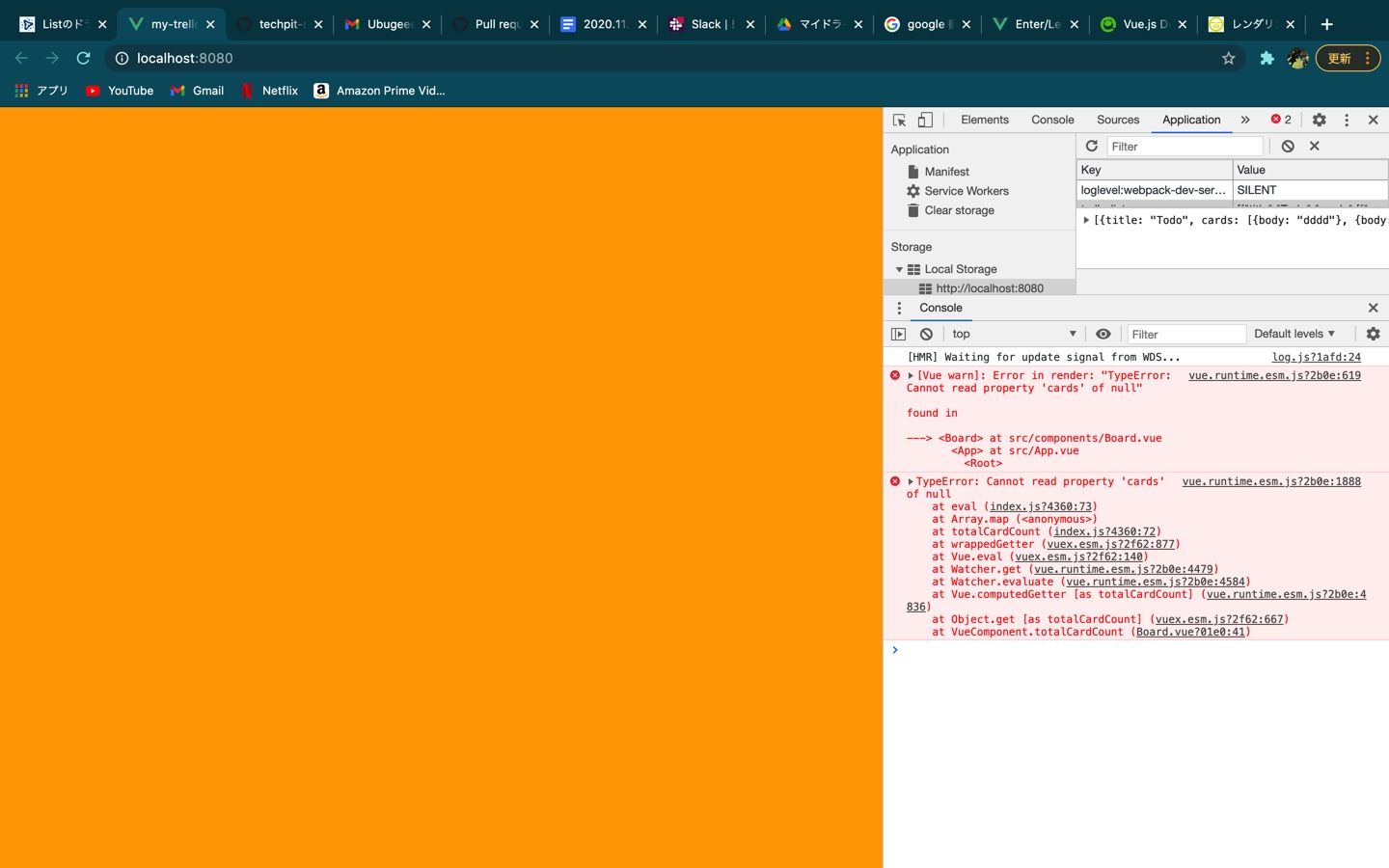
Board.vueと App.vueでエラーが見つかったと表示されますが、原因が掴めない状況です。
consoleにてタイプエラーになっていたので完成版のコードをコピペしてみましたが、全く変わりません。
下記はエラーコードです。
[Vue warn]: Error in render: "TypeError: Cannot read property 'cards' of null"
found in
---> <Board> at src/components/Board.vue
<App> at src/App.vue
<Root>
Uncaught SyntaxError: Unexpected token u in JSON at position 0
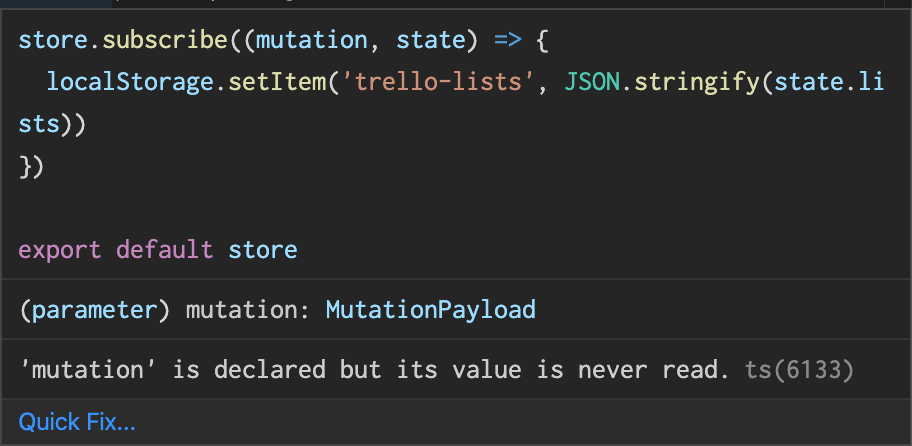
store/index.js
store.subscribe((mutation, state) => {
localStorage.setItem('trello-lists', JSON.stringify(state.lists))
})
「mutationのvalueが使われていない」と表示されます。

GitHubで確認して、直すところは直しましたが、特にエラー分に変化なしです。
画面が添付した画像のように背景色以外表示されなくなってしまった。
consoleを確認したところ下記エラーが発生しました。
タイポかと思い最終的なソースをコピペしてみましたが治らずといった状態でございます。
TypeErrorとなっているためどこかのタイポだと考えているのですがアドバイスいただけたらと思います。
Copied!vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: "TypeError: Cannot read property 'cards' of null"
found in
---> at src/components/Board.vue
at src/App.vue
warn @ vue.runtime.esm.js?2b0e:619
logError @ vue.runtime.esm.js?2b0e:1884
globalHandleError @ vue.runtime.esm.js?2b0e:1879
handleError @ vue.runtime.esm.js?2b0e:1839
Vue._render @ vue.runtime.esm.js?2b0e:3550
updateComponent @ vue.runtime.esm.js?2b0e:4066
get @ vue.runtime.esm.js?2b0e:4479
Watcher @ vue.runtime.esm.js?2b0e:4468
mountComponent @ vue.runtime.esm.js?2b0e:4073
Vue.$mount @ vue.runtime.esm.js?2b0e:8415
init @ vue.runtime.esm.js?2b0e:3118
createComponent @ vue.runtime.esm.js?2b0e:5978
createElm @ vue.runtime.esm.js?2b0e:5925
createChildren @ vue.runtime.esm.js?2b0e:6053
createElm @ vue.runtime.esm.js?2b0e:5954
patch @ vue.runtime.esm.js?2b0e:6477
Vue._update @ vue.runtime.esm.js?2b0e:3945
updateComponent @ vue.runtime.esm.js?2b0e:4066
get @ vue.runtime.esm.js?2b0e:4479
Watcher @ vue.runtime.esm.js?2b0e:4468
mountComponent @ vue.runtime.esm.js?2b0e:4073
Vue.$mount @ vue.runtime.esm.js?2b0e:8415
init @ vue.runtime.esm.js?2b0e:3118
createComponent @ vue.runtime.esm.js?2b0e:5978
createElm @ vue.runtime.esm.js?2b0e:5925
patch @ vue.runtime.esm.js?2b0e:6516
Vue._update @ vue.runtime.esm.js?2b0e:3945
updateComponent @ vue.runtime.esm.js?2b0e:4066
get @ vue.runtime.esm.js?2b0e:4479
Watcher @ vue.runtime.esm.js?2b0e:4468
mountComponent @ vue.runtime.esm.js?2b0e:4073
Vue.$mount @ vue.runtime.esm.js?2b0e:8415
eval @ main.js?56d7:8
./src/main.js @ app.js:1331
__webpack_require__ @ app.js:849
fn @ app.js:151
1 @ app.js:1356
__webpack_require__ @ app.js:849
checkDeferredModules @ app.js:46
(anonymous) @ app.js:925
(anonymous) @ app.js:928
Show 11 more frames
vue.runtime.esm.js?2b0e:1888 TypeError: Cannot read property 'cards' of null
at eval (index.js?4360:64)
at Array.map ()
at totalCardCount (index.js?4360:64)
at wrappedGetter (vuex.esm.js?2f62:877)
at Vue.eval (vuex.esm.js?2f62:140)
at Watcher.get (vue.runtime.esm.js?2b0e:4479)
at Watcher.evaluate (vue.runtime.esm.js?2b0e:4584)
at Vue.computedGetter [as totalCardCount] (vue.runtime.esm.js?2b0e:4836)
at Object.get [as totalCardCount] (vuex.esm.js?2f62:667)
at VueComponent.totalCardCount (Board.vue?01e0:36)