教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
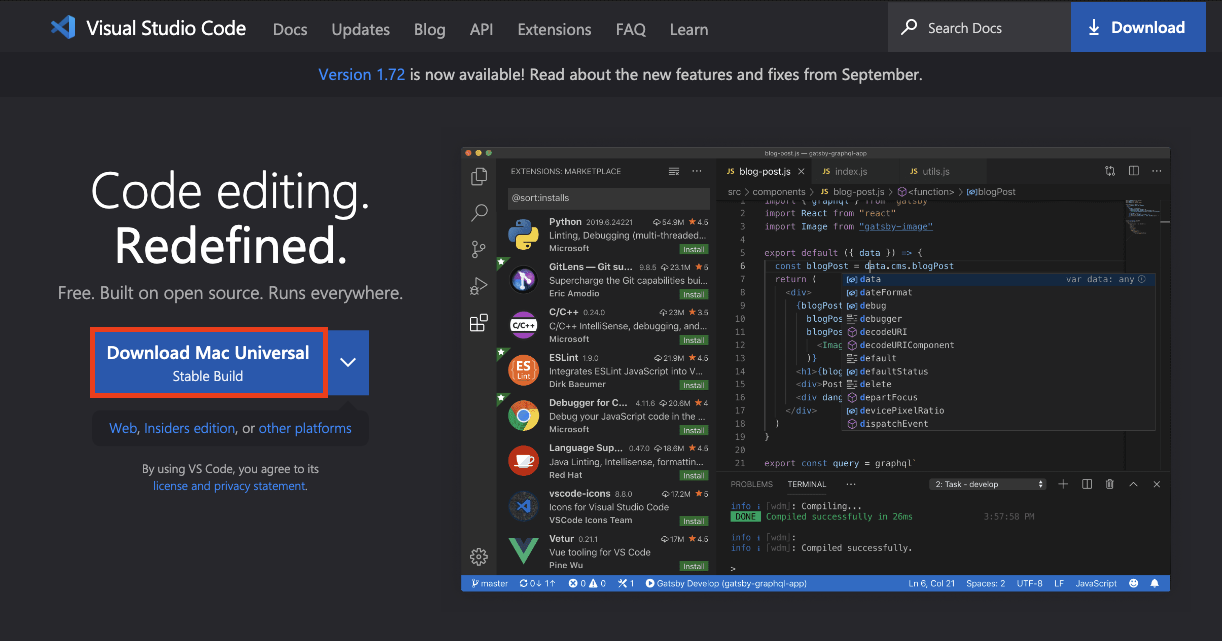
① VSCode のサイトにアクセスします。
https://code.visualstudio.com/
「Download Mac Universal」と書かれた画面左中央の青いボタンをクリックし、インストールします。(使っている OS によって、Download for Windows などボタンの内容が変わります。)

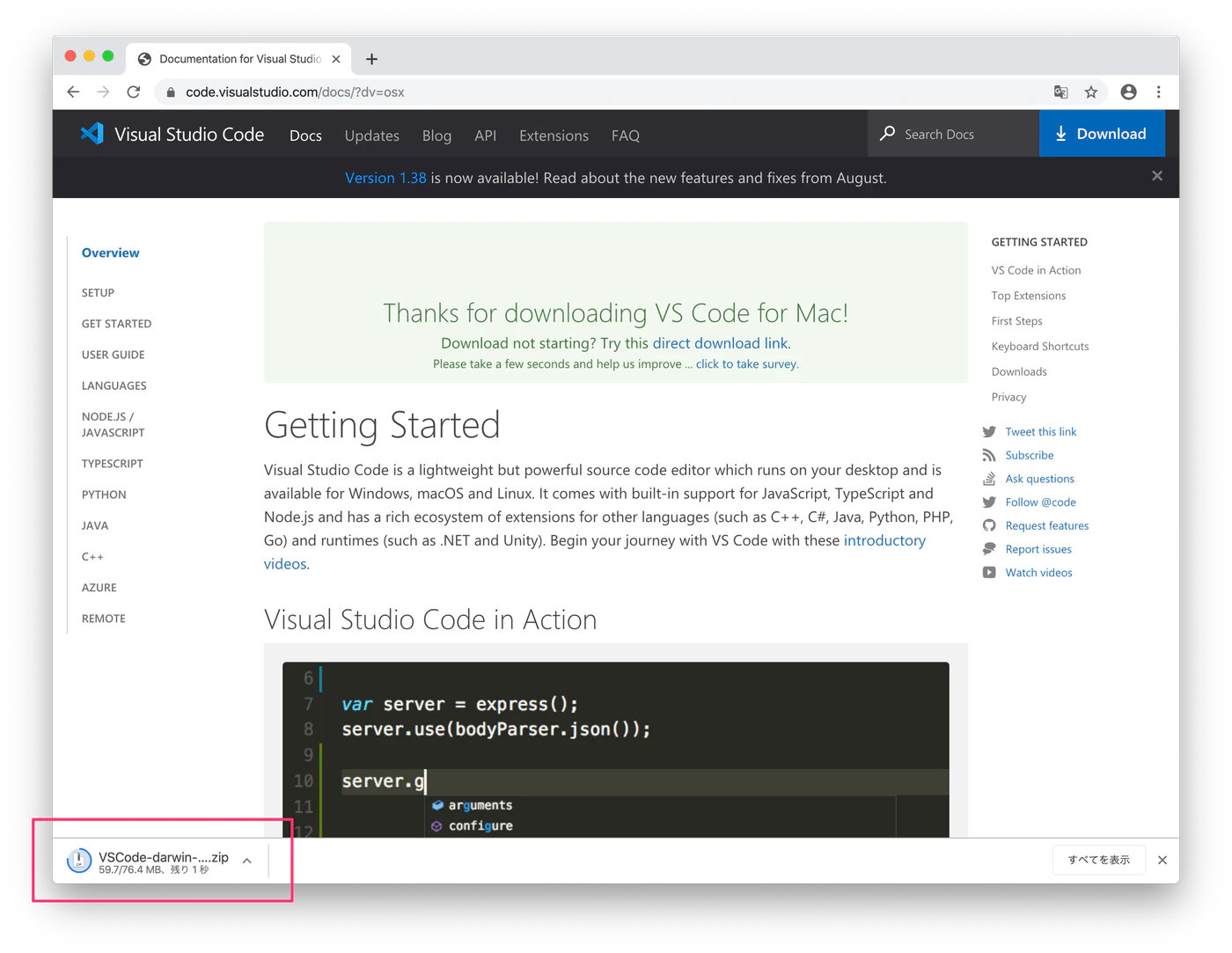
② ボタンを押すと、ダウンロードが始まるので完了するまで待ちましょう。

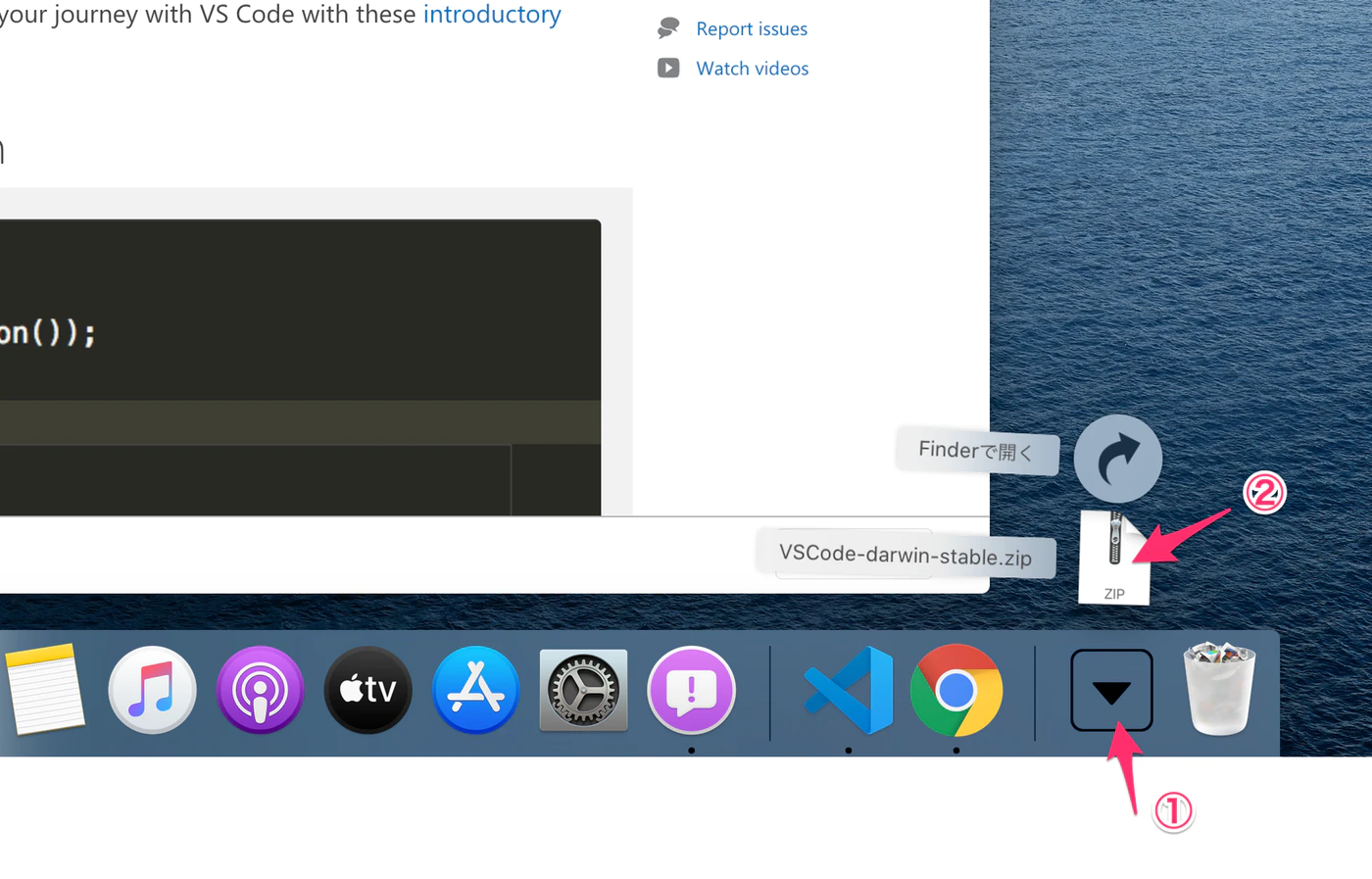
③ ダウンロードしたファイルを開きます。

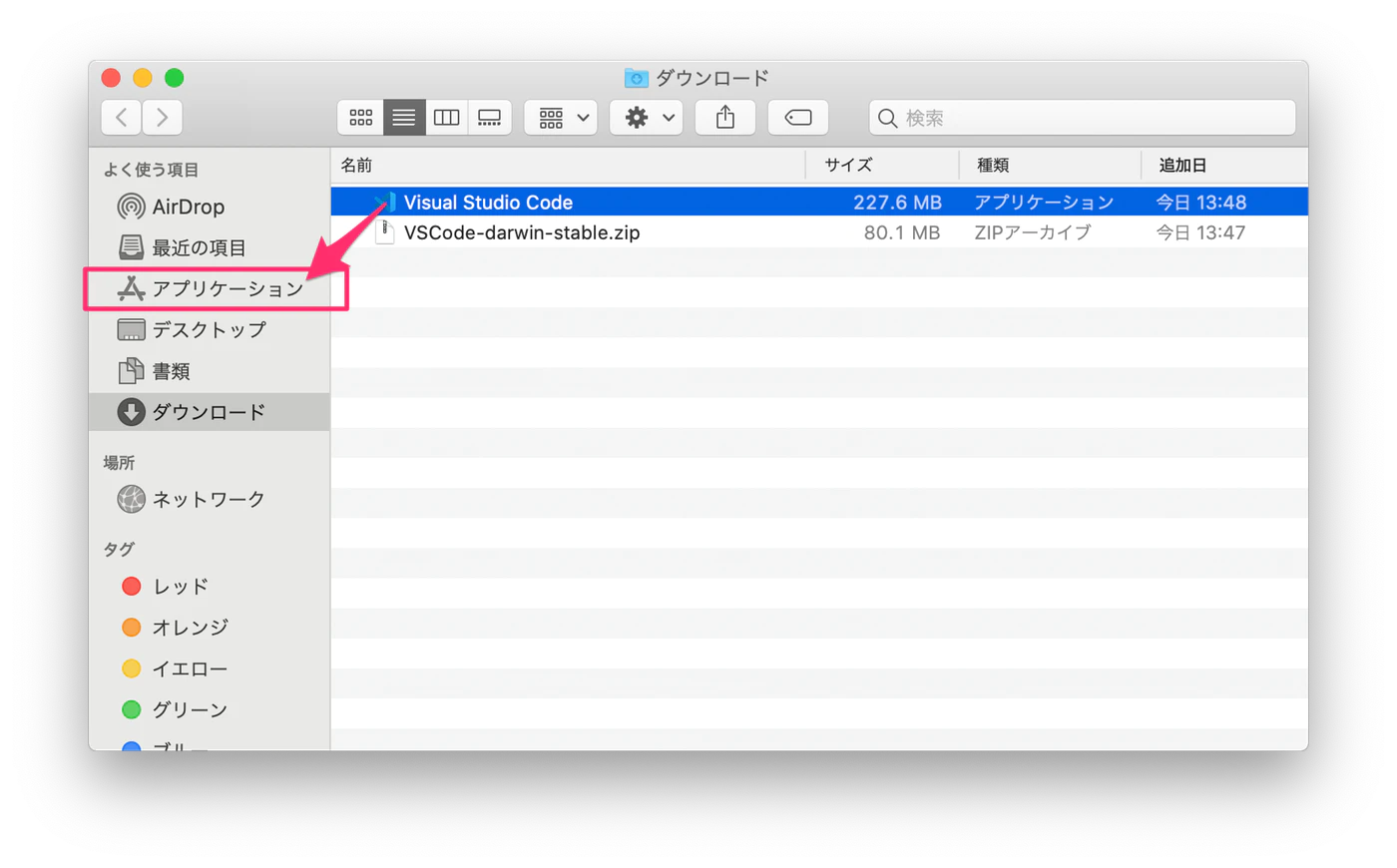
④ アプリケーションフォルダに移動します。

⑤ アプリケーションから 「Visual Studio Code」を開きます。

以上で VSCode のインストールは完了です。
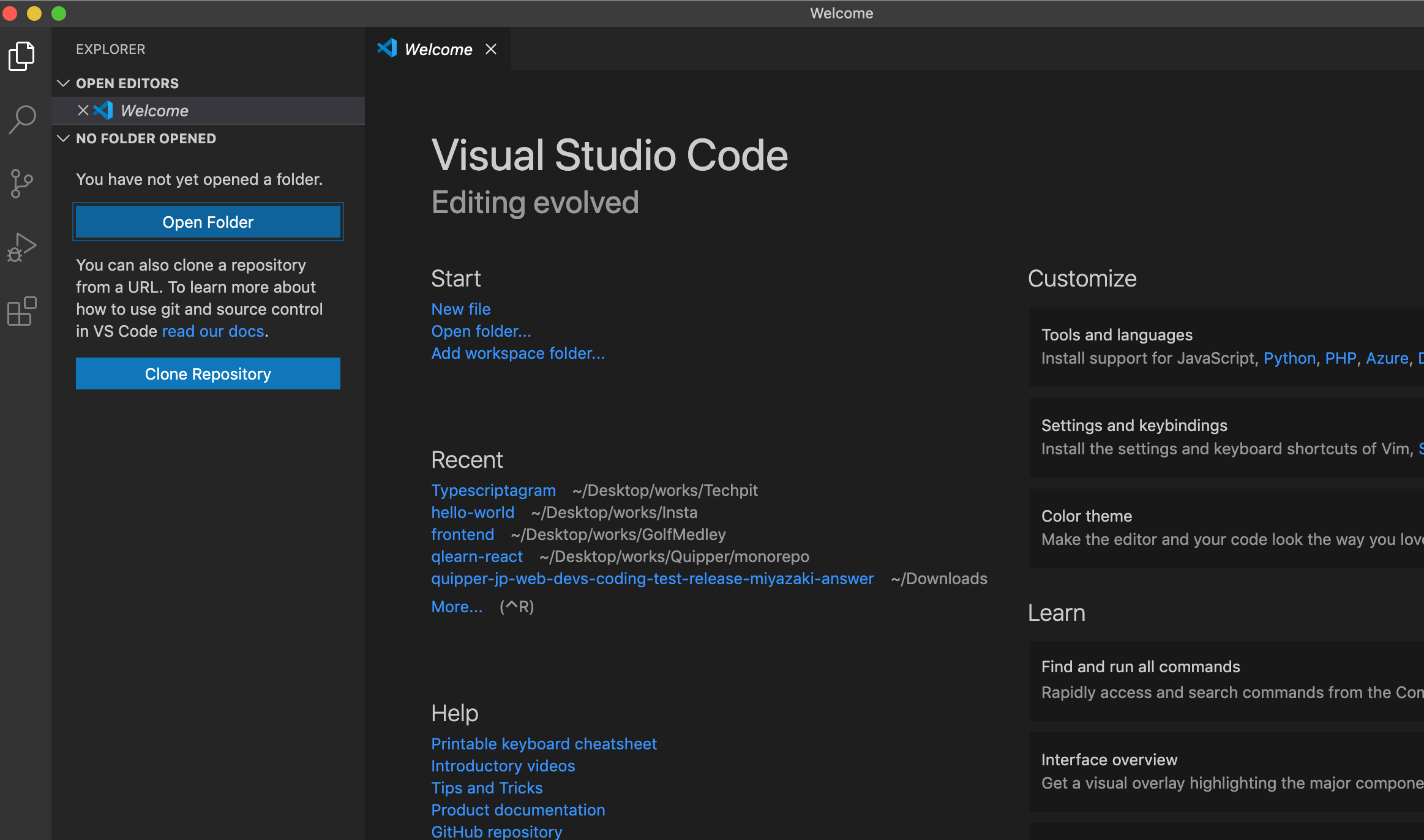
それでは、VSCode を開いてみてください。
左のツールバーの一番上にある、ファイルのアイコンをクリックします。
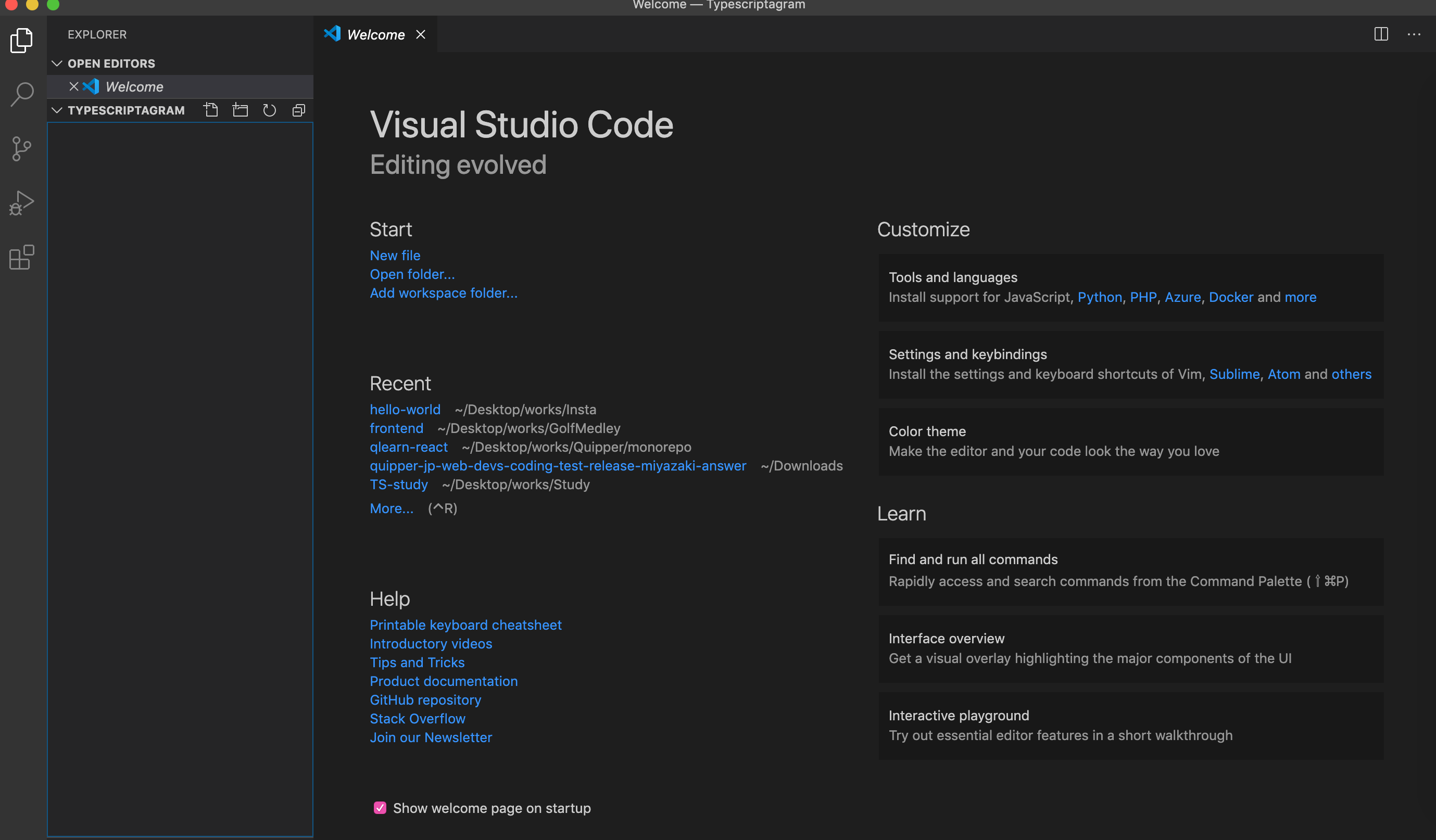
「EXPLORER」タブが開くので、「Open Folder」から任意のファイルを開いてください。
作業用フォルダを作っていない人は、作業用フォルダを作成しましょう。

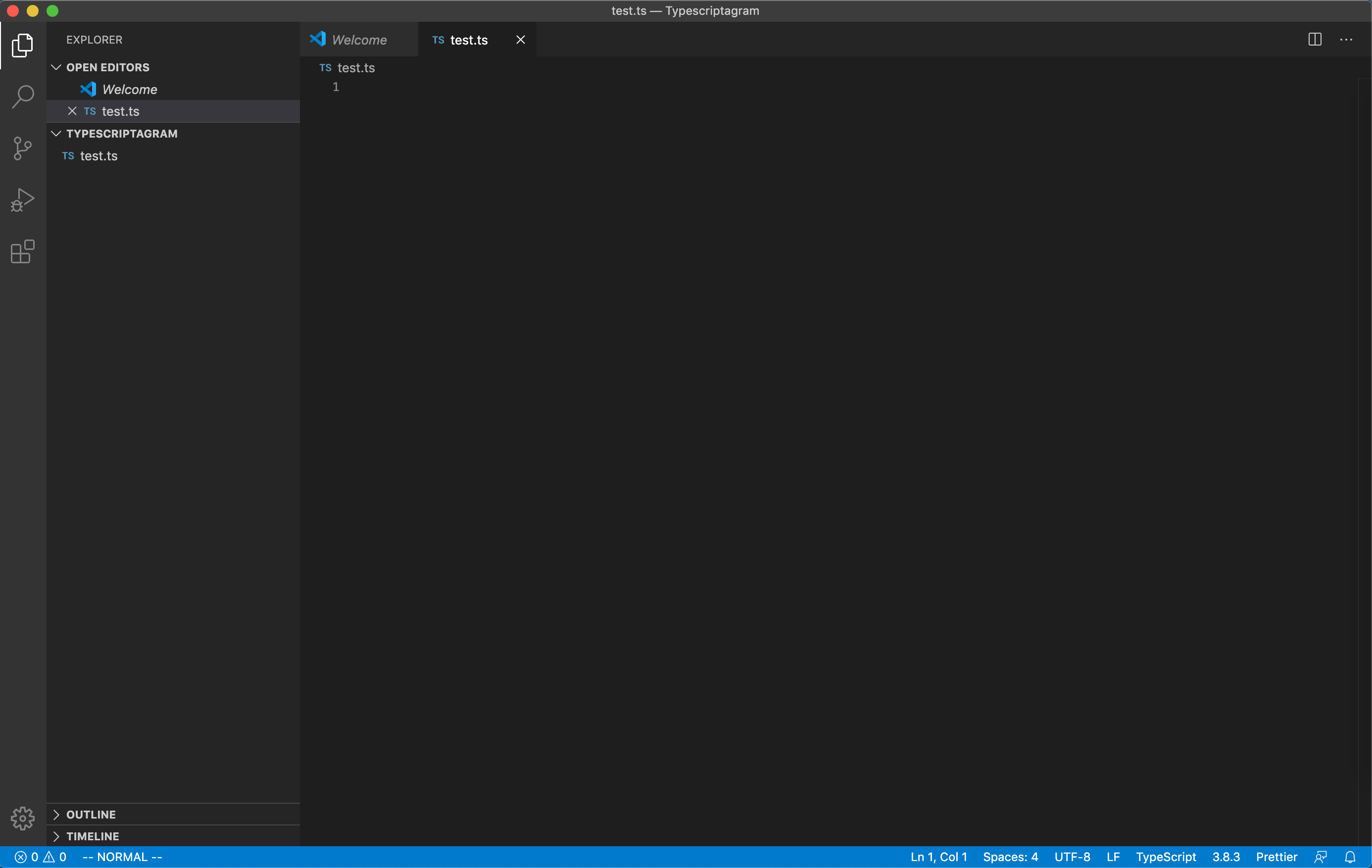
「EXPLORER」タブで右クリックし、「New File」を作成します。

test.ts というファイルを作成します。

これで、プロジェクトを開始することができます。
このパートは以上です。お疲れ様でした。