教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
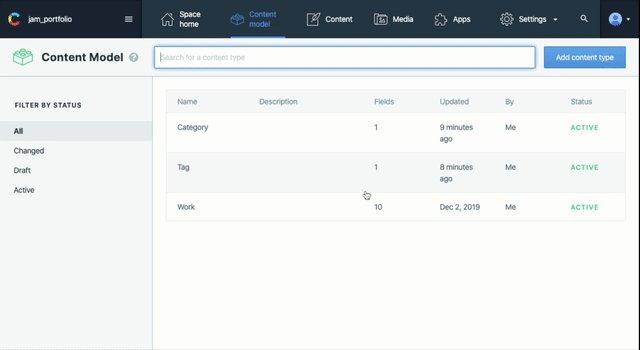
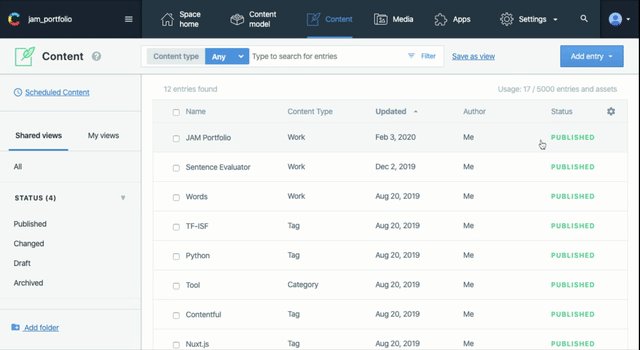
3つのモデルを作り終えたら、それぞれについていくつかサンプルデータを作成しておいてください。上メニューから「Content」へ移動し、「Add entry」から作成したいContent Typeを選択すると、データ作成画面に移動できます。

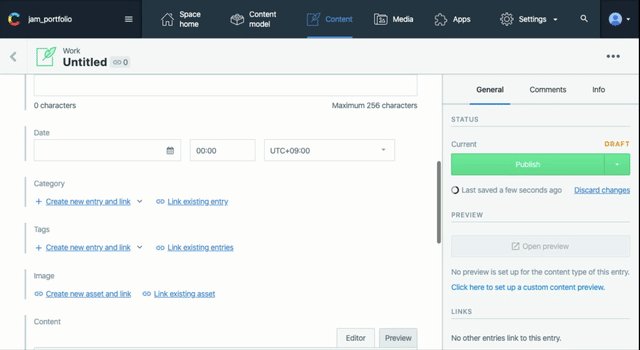
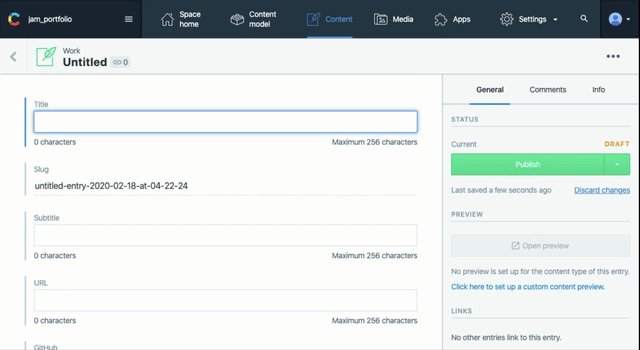
サンプルデータを自由に入力してください。

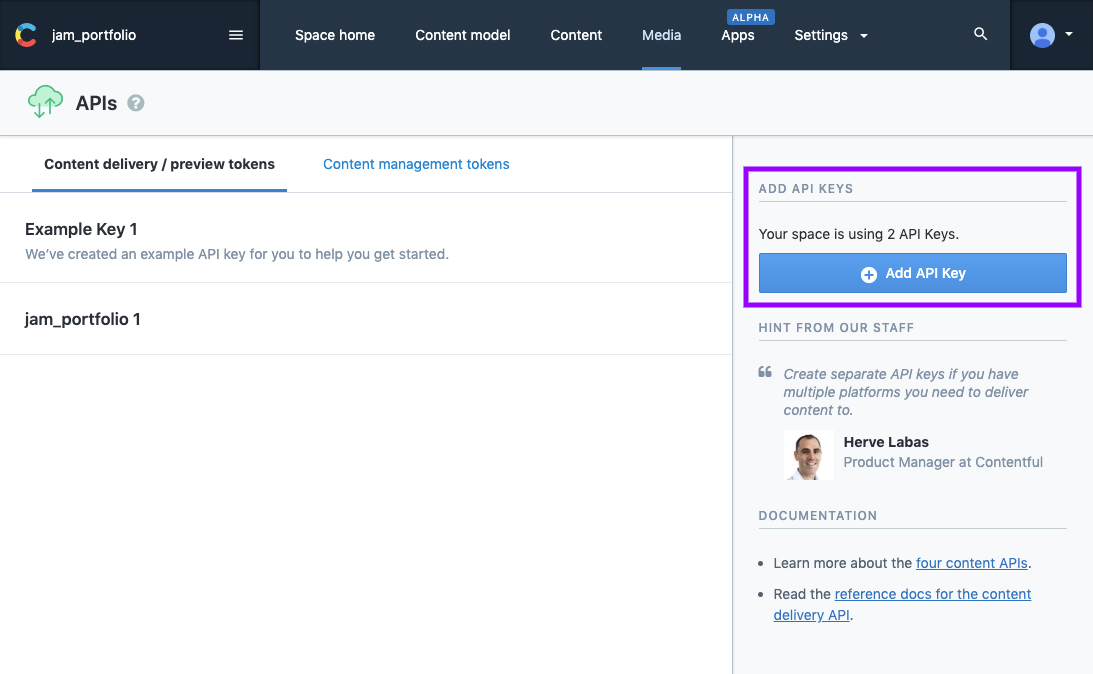
データを作成できたら、Nuxt.jsとの連携に必要なAPIキーを作成します。ページ上部の「Settings」の「API keys」に移動し、右の「Add API Key」をクリックするだけです。

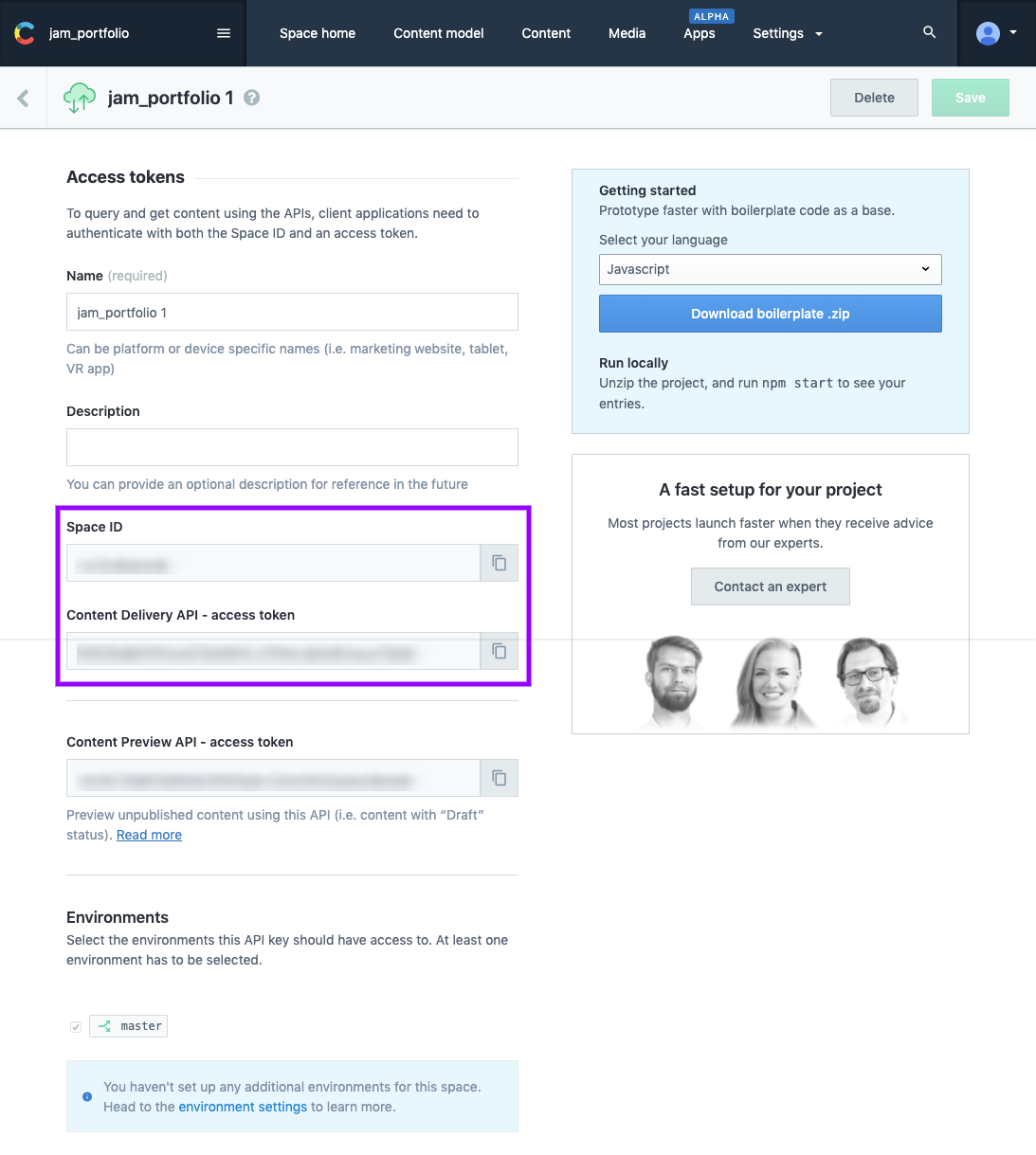
必要になるのは、「Space ID」と「Content Delivery API - access token」の2つです。

以上でContentful側の準備は完了です。次章ではNuxt.jsアプリを用意します。