
| 学習時間 | 5時間 |
|---|---|
| 難易度 | 初級 |
| 質問投稿 | 可 |
AWSでポートフォリオサイトのデプロイを自動化してみよう!
Vue.jsで作成したポートフォリオサイトをAWS Amplify Consoleを使ってインターネットに公開!その過程で、CI/CDについても理解を深める。さらに、独自ドメインの取得、AWS Route 53でのドメイン管理についても学ぶので、サイトを独自ドメインで運用したい方にもオススメ。
『チーム開発はもちろん個人開発でも活躍』CI/CDを学んで手間のかかるデプロイ作業を自動化してみよう
最近のシステム開発ではCI/CDがデファクトスタンダードとなっています。製品の品質を高めるためには、できる限りデプロイ作業を自動化することが望ましいです。
というのは、人の作業はミスが発生する可能性が高くなるためです。 本来はテストを実施してからデプロイする必要があるのにも関わらず、テストを忘れてデプロイしてしまった、デプロイするブランチを間違えてデプロイしてしまった、ということが発生する可能性があります。
製品のビルドやデプロイ作業を自動化することで、人的ミスを減らして、効率よく製品の品質を上げていこう、という考えがCI/CDの根底にはあるので、アジャイル開発との相性はとても良いです。
実際の開発現場では、CI/CDはほぼ当たり前の技術となっています。 複数人で開発する場合はもちろんのこと、個人開発でもかなりの効果を発揮するので、ぜひ取り入れて見るとよいでしょう。
しかしながら、一般向けにCI/CDについて手を動かしながら学べるように書かれた教材はあまりないです。
AWS Amplify Consoleを使ったウェブサイトの公開を通してCI/CDについて理解を深めていく
そこで本教材では、自分のポートフォリオサイトの自動デプロイ環境の作り方について手を動かしながら学べる内容となっています。その中で、CI/CDとはどのようなものか、どのようなメリットがあるのか、についても解説しますので、文章だけでなく実際に手を動かしながら、CI/CDのメリットについて理解いただけると思います。
具体的には、AWS Amplify Consoleというサービスを使ってウェブサイトを公開します。 AWS Amplify Consoleには、CI/CDの機能がデフォルトで備わっているので、CI/CDとはどのようなものなのかを具体的にイメージしながら進めていただけると思います。
自分のサイトを独自ドメインで運用するスキルを身に付ける
さらに本教材では、ドメインの取得もオプション項目として用意しております。
ドメインの取得からAWSでのドメイン管理までの一連の流れを体験することで、自分のサイトを独自ドメインで運用するスキルを習得できます。
自分のサイトを公開する際に、自分が設定する独自のドメインを利用することで、サイトの信頼性が上がります。企業のサイトはほぼ100%独自ドメインを保有しております。自分のサービスをインターネット上に公開する際は、参考にしていただければ幸いです。
最後になりますが、CI/CDの環境は最初の1回設定をするだけで、以降は多大なメリットを得ることができます。 ぜひ本教材の内容を理解して取り入れてみるとよいでしょう。
学習内容
- AWS Amplify Consoleの基本的な使い方を学ぶ
- CI/CDの具体的なイメージを理解する
- Amazon S3のウェブサイトホスティングによる手動デプロイのやり方を学ぶ
- ドメインとIPアドレスを紐付けるための仕組みであるDNS(Domain Name System)についてざっくりと理解する
- 独自ドメインの取得、AWS Route 53でのドメイン管理について学ぶ
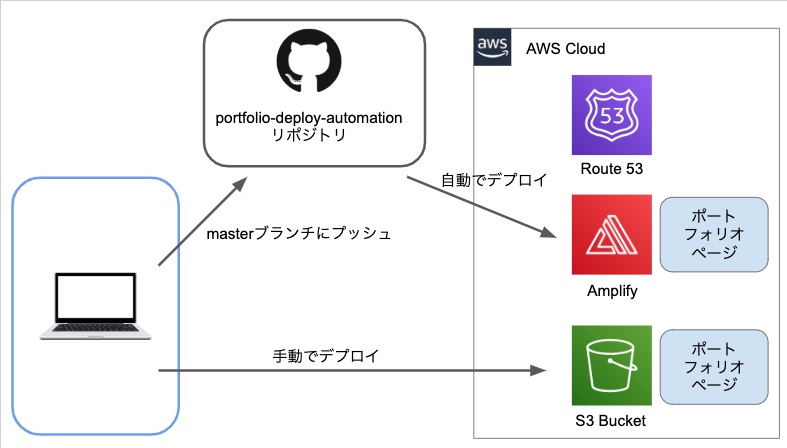
本教材におけるアーキテクチャ

本教材の対象者
- 自分のポートフォリオサイトをインターネットに公開してみたい方
- CI/CDという単語を聞いたことがあるが、実際に手を動かして試してみたい方
- 自分のドメインを取得してサイトをホスティングしてみたい方
受講における必要条件
- Githubのアカウントを保有
- Gitに関しての基礎知識
- AWSについての基礎知識
- Macのターミナルを操作するための基礎知識
AWSのアカウント取得、ドメイン取得時にはクレジットカードが必要となります。Webサービスにクレジットカードを登録する際は、パスワードの管理には厳重にご注意ください。
学ばないこと
- HTML, CSS, JavaScript について
- Vue.js, Vuetify, Node.js について
- Gitの操作方法について
本教材の対応バージョン
- Vue.js 3系
- Vuetify 2系
- Node.js 12系
ただし、Node.js、Vue.jsとVuetifyの詳細な説明は実施しておりませんのでご了承ください。
本教材で質問対応可能なOSや環境
- Mac OS



