教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
開発を進めるための準備として、次の 2 つをインストールします。
ソースコードを書くためのエディターです。
ほかに使っているエディターがあれば、この手順はスキップしても構いません。

展開したファイルを アプリケーション フォルダーに移動します。
Visual Studio Code をダブルクリックして起動し、次のような画面が表示されたら成功です。
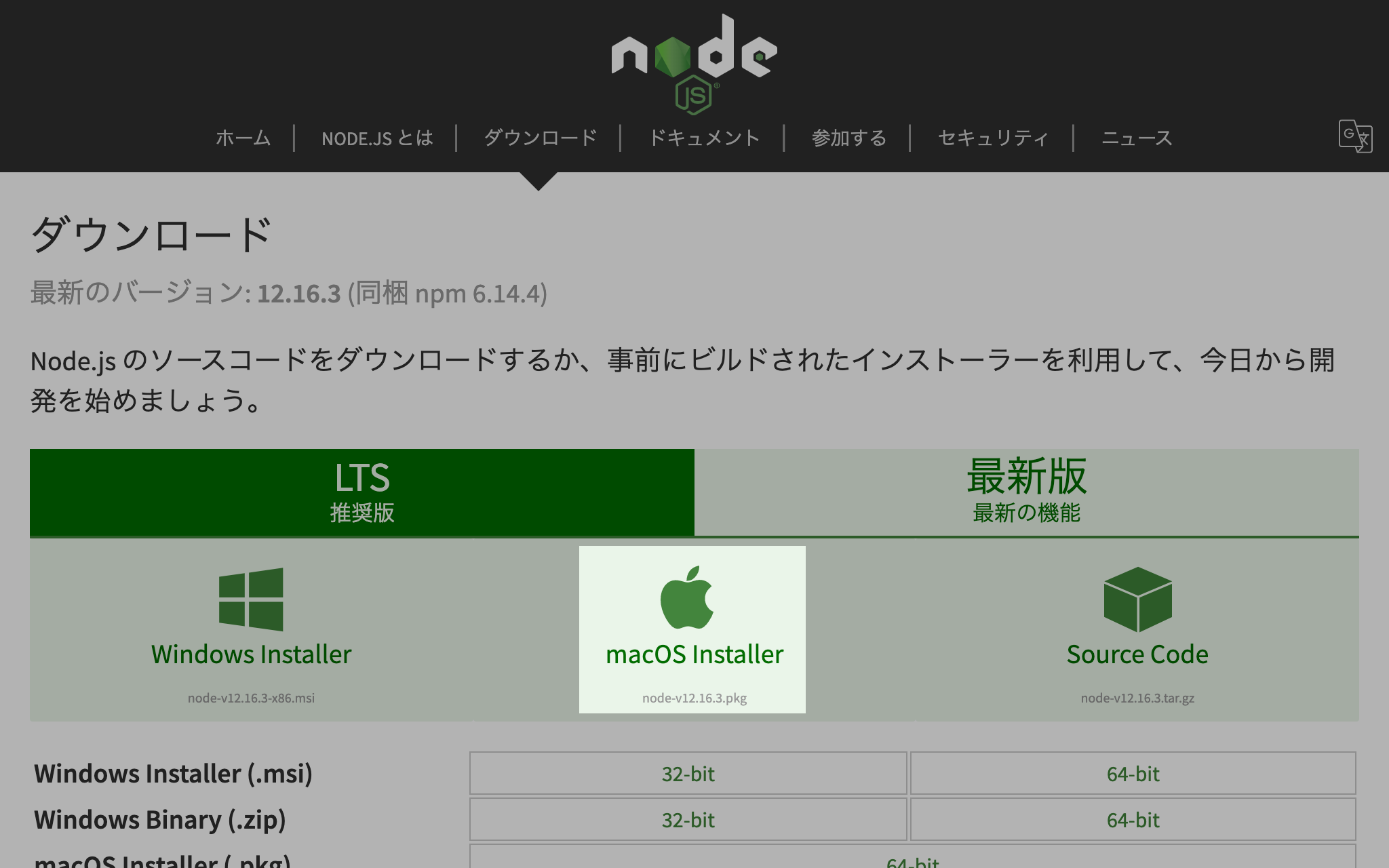
ビルドやローカルサーバーを実行するための実行環境です。
Node.js v12 以上が導入済みであれば、この手順はスキップしても構いません。
(オプション)複数バージョンの Node.js を使い分けたい方は、この手順ではなく nodenv を使ったインストール (https://github.com/nodenv/nodenv/tree/v1.3.2#installation) を試してください。

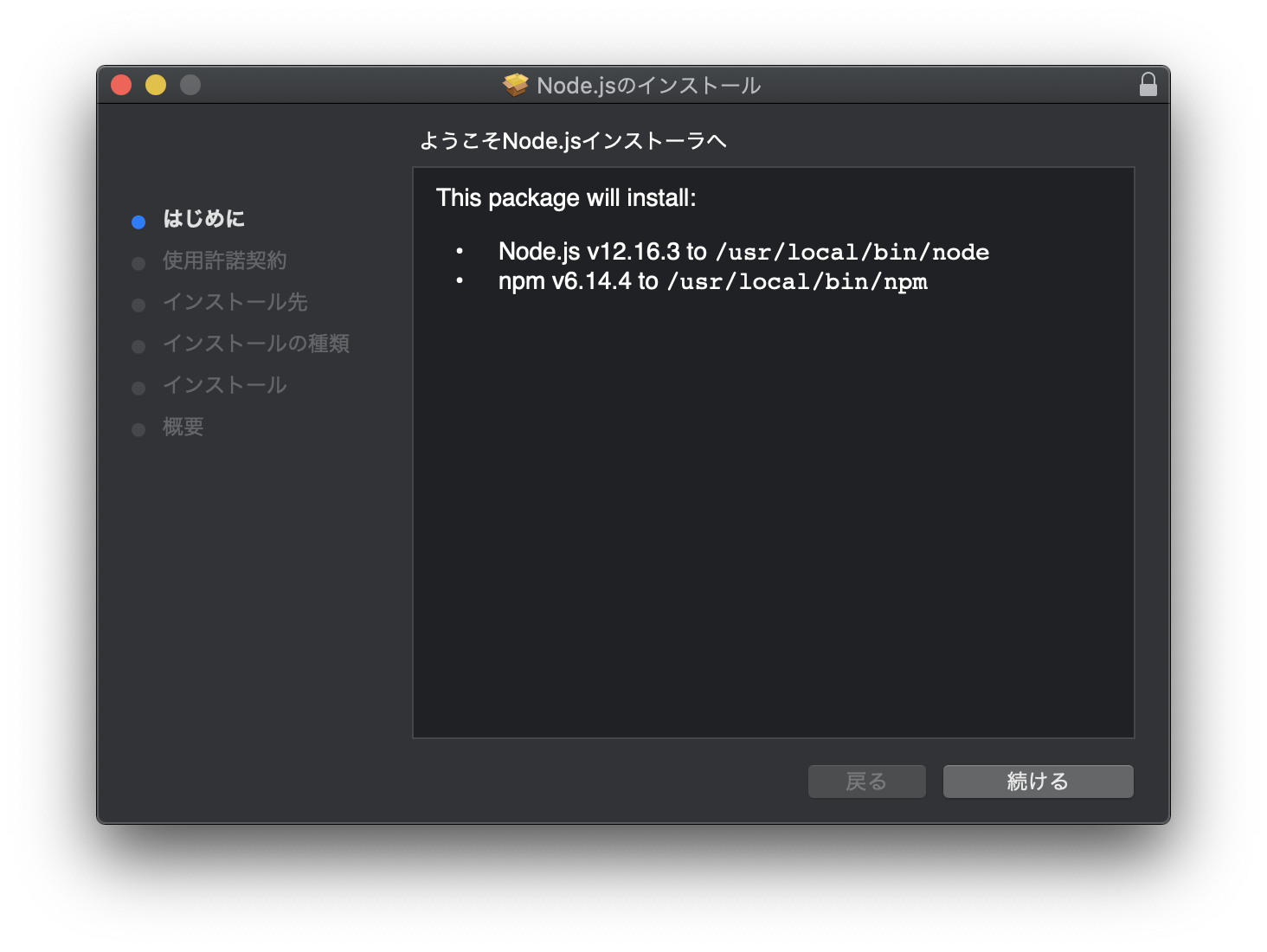
ダウンロードした node-v12.16.3.pkg をダブルクリックして起動し、インストーラーの指示に従ってインストールを完了します。

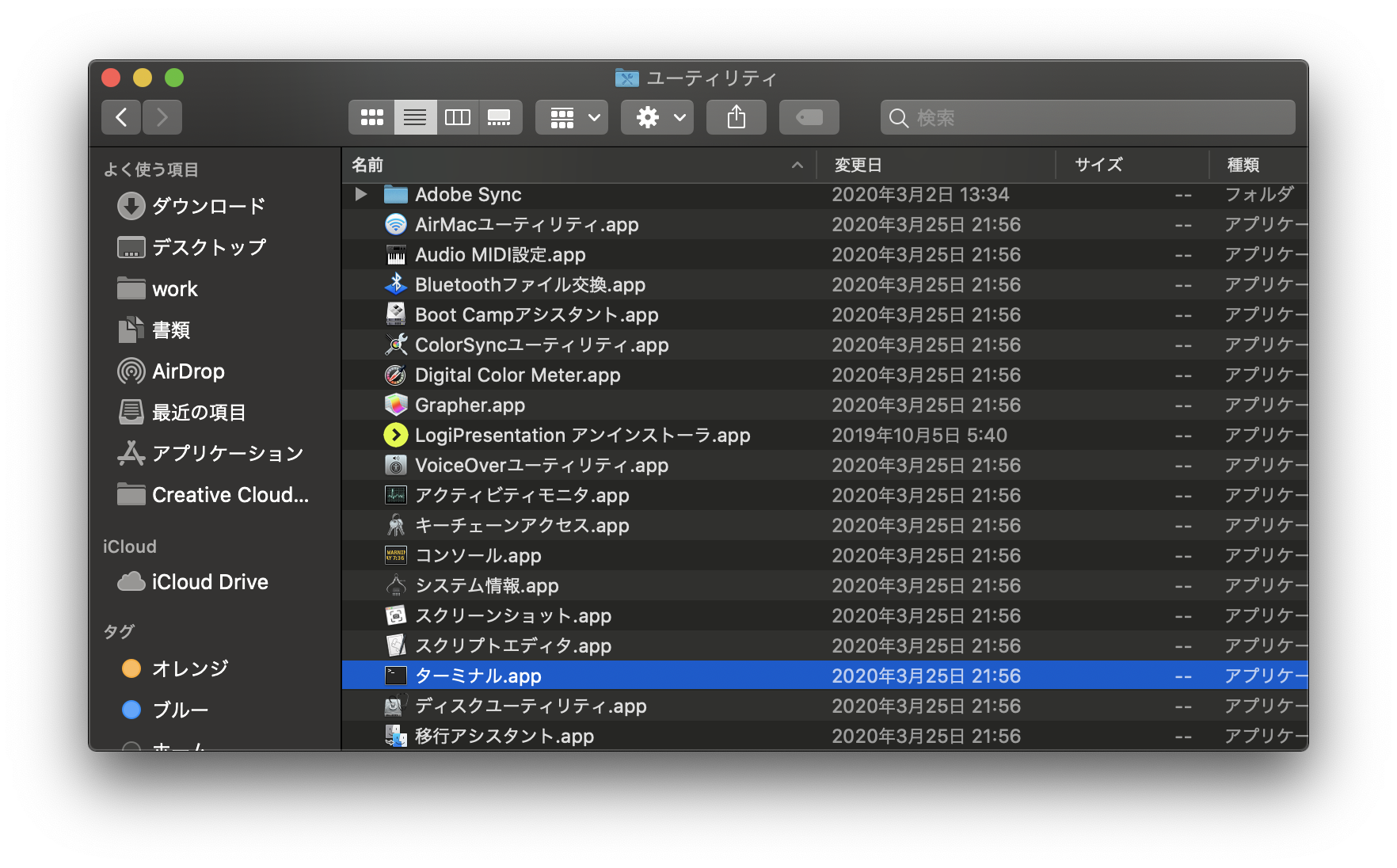
アプリケーション > ユーティリティ フォルダーにある ターミナル をダブルクリックして起動し

次のコマンドを入力します。
console Copied!$ node -v
次のように Node.js のバージョンが表示されたら成功です。
console Copied!$ node -v
v12.16.3
node コマンドと同時に npm コマンドもインストールされているはずなので、それを確かめます。次のコマンドを入力します。
console Copied!$ npm -v
次のように npm のバージョンが表示されたら成功です。
console Copied!$ npm -v
v6.14.4
このパートは以上です。おつかれさまでした。