教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
この教材で開発するアプリケーション、カンバンボードについて把握します。
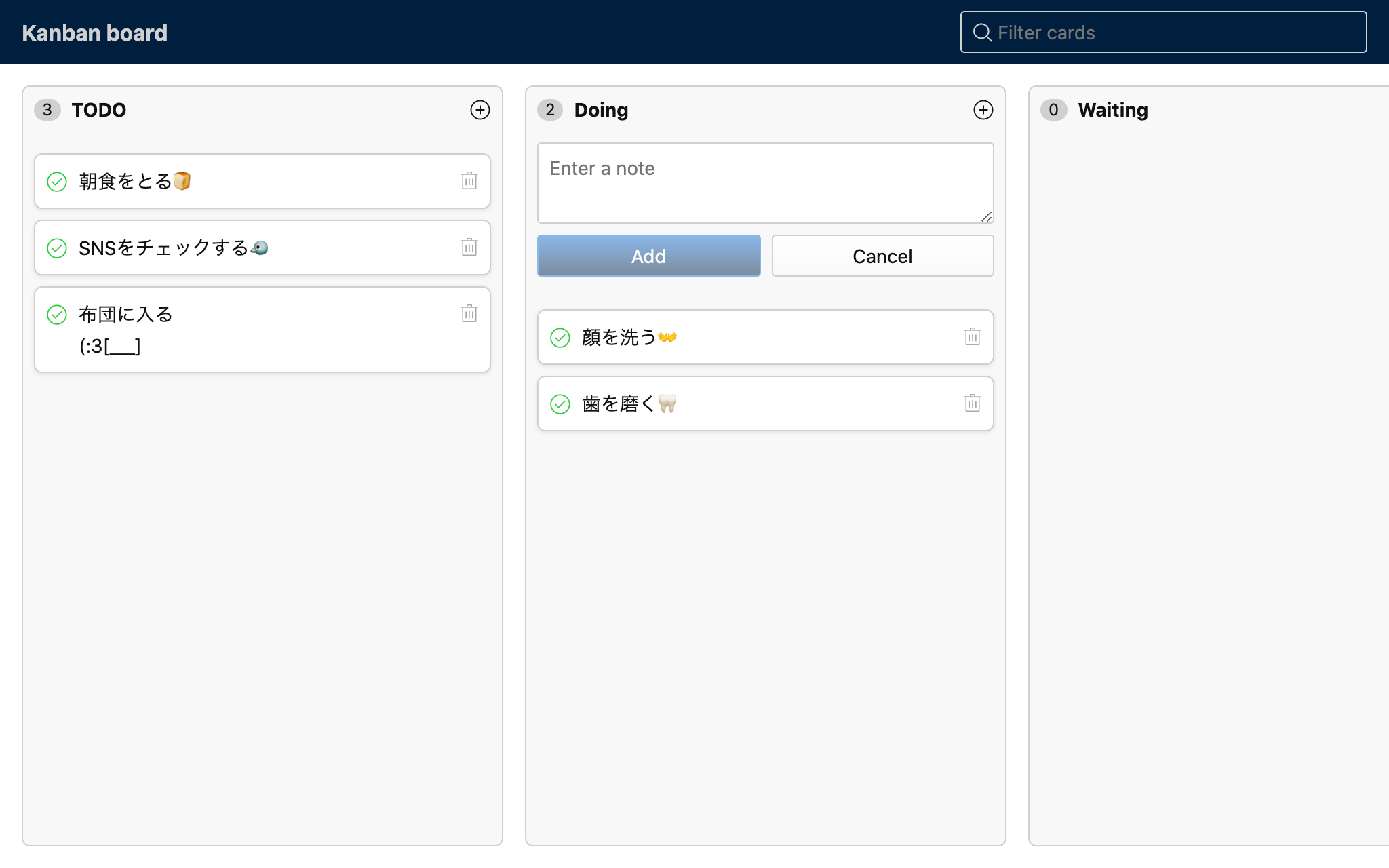
カンバンボードは次のような見た目です。画面はひとつだけです。

カンバンボードは次の機能を持ちます。
「朝食をとる」「SNS をチェックする」などが書かれた箱が カンバン で、「TODO」「Doing」「Waiting」が 進捗列 です(画面外には「Done」の列が隠れています)。
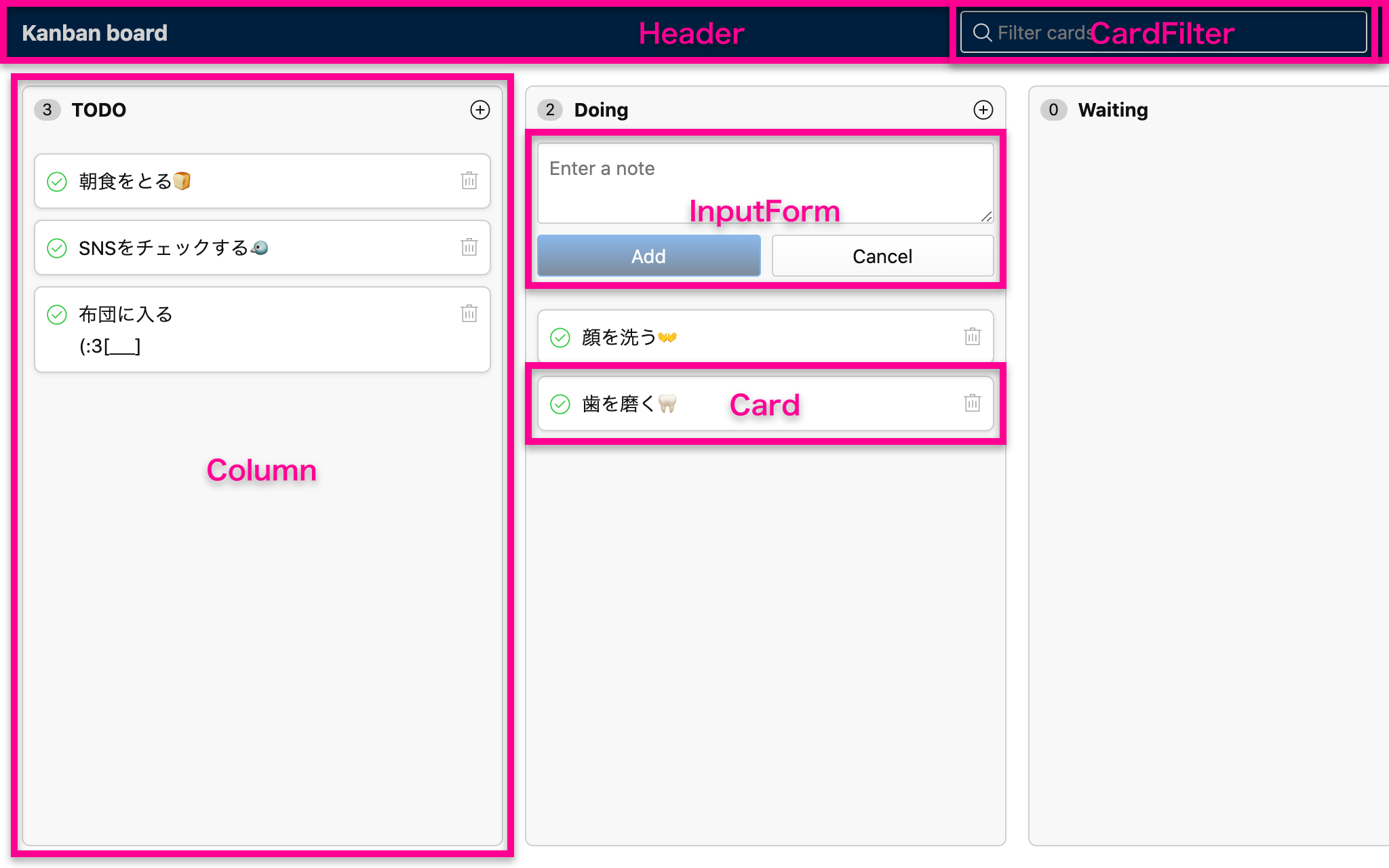
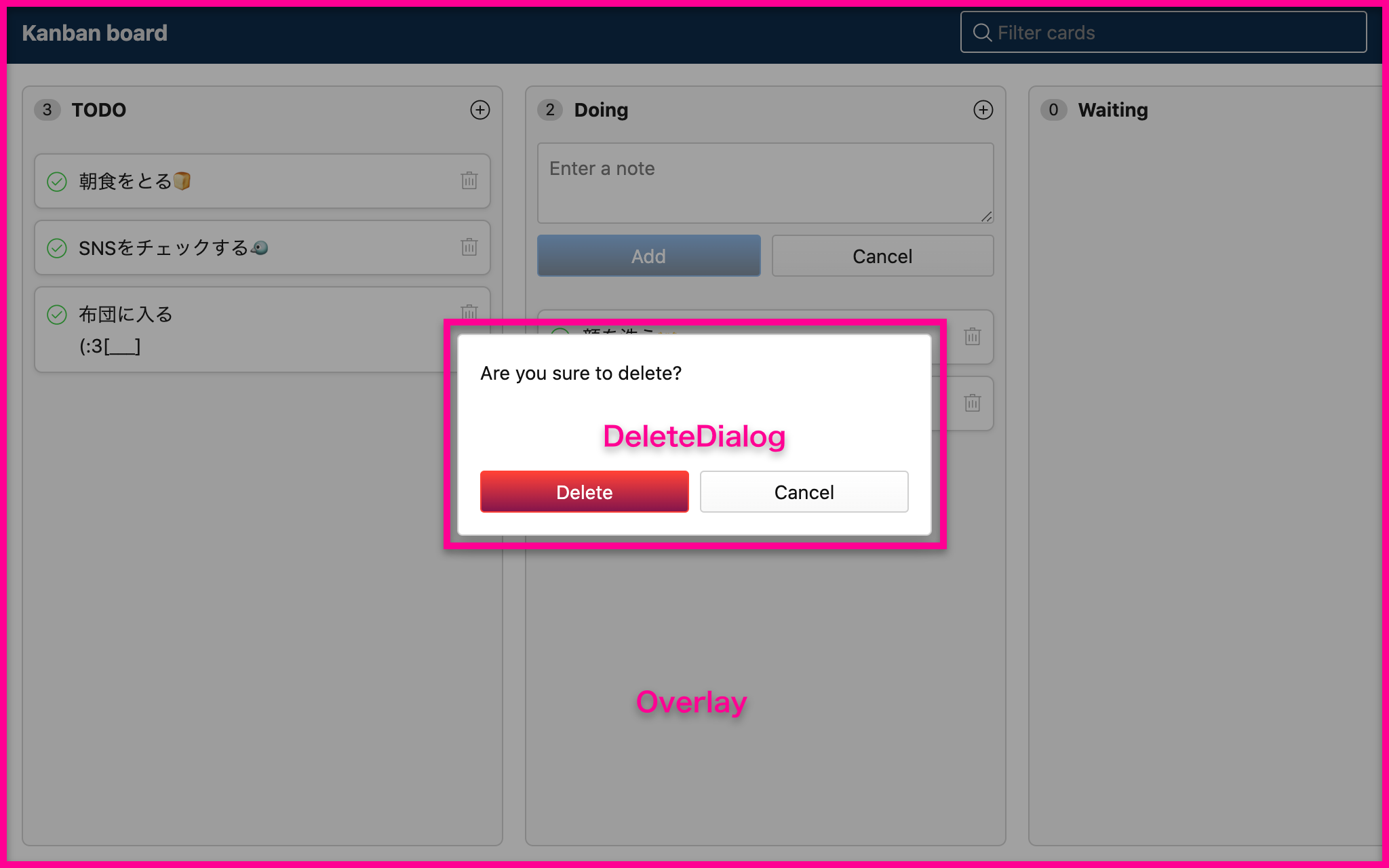
カンバンボードは次に示す コンポーネント で構成されます。


それぞれのコンポーネントは次の役割を持ちます。
Card がカンバン、Column が進捗列に相当するHeader 内の CardFilter をカンバンのフィルタリングに使うInputForm への入力で新たなカンバンを作成するOverlay 上の DeleteDialog でカンバンを削除してよいか最終確認をするコンポーネント は React においてもっとも基本的な概念です。
むしろ React が規定するのはコンポーネントだけと言っても過言ではありません。
たとえば DeleteDialog はさらに細かい Button コンポーネントを組み合わせてできていますし、すべてのコンポーネントを組み合わせた画面そのものもコンポーネントです。
React によるアプリケーションは、大小さまざまなコンポーネントをレゴブロックのように組み合わせて実装するのです。
カンバンボードのデータは次の 3 つのテーブルで構成されます。
columns: 進捗列のデータです。
| プロパティ | 型 | 役割 |
|---|---|---|
id |
string | ユニークな ID |
title |
string | 進捗列の上部に表示する列の名前 |
cards: カンバンのデータです。
| プロパティ | 型 | 役割 |
|---|---|---|
id |
string | ユニークな ID |
text |
string | カンバンの中身の文字 |
cardsOrder: カンバンの並びと進捗列への紐付きを表します。
| プロパティ | 型 | 役割 |
|---|---|---|
id |
string | 進捗列の ID かカンバンの ID |
next |
string | 次に並ぶカンバンの ID。次に並ぶものがなければ進捗列の ID |
cardsOrder を理解するため、次のようなカンバンの並びとそのときのデータを例にとって考えます。
| Todo | Doing |
| ----- | ----- |
| A | B |
| C | |
columns
| id | title |
|---|---|
t |
Todo |
d |
Doing |
cards
| id | text |
|---|---|
a |
A |
b |
B |
c |
C |
cardsOrder
| id | next |
|---|---|
t |
a |
d |
b |
a |
c |
b |
d |
c |
t |
"Todo" 列の先頭は、cardsOrder の id が t のレコードの next を見ることで "A" であるとわかります。
そして "A" の次は "C" で、"C" が最後尾であるとわかります(c の next が "Todo" 列の t を指しているため)。
"Doing" 列も同様に next を見ていくことで、"B" だけがあることがわかります。
この章は以上です。おつかれさまでした。