
| 学習時間 | 10時間 |
|---|---|
| 難易度 | 中級 |
| 質問投稿 | 可 |
【Rails / Vue.js】Snippet アプリを作ってみよう!
Ruby on Rails と Vue.js を使って自分で使えるコード保存アプリケーションを開発。Vue.js の基本的な書き方からAxiosを利用したRails APIの呼び出し、Vue.js/Vuetify を用いてモダンなUIを実現する方法までを丁寧に解説。
Railsの基礎文法の学習を終えた方の次のステップとしての「Snippetアプリ開発」
本教材は、主にRailsの基本的な文法の学習を終えた方が、次のステップとして自分用Snippetアプリを開発しながらRailsとVue.jsの学習を行えるような内容となっています。
「Snippet」とは直訳すると「断片」といった意味になるのですが、エンジニアの世界では「特定の動作をするコードの固まり」のことを指します。この Snippet を管理するアプリを実装することで、言わば、自分用のコード逆引き辞書のようなアプリを作ることができます。
今後、開発をしていく上で「あのコードの書き方なんだっけな・・・」といった場面ですかさず使うことができる Snippet アプリを作ることで、コーディング速度を向上させることもできるかと考えます。このようなモチベーションでもって、この Snippet アプリの実装を進めていきましょう!
本教材では、Rails Scaffoldを利用しており、Railsについての解説を最低限にしておりますが、RailsとVue.jsを組み合わせた開発の入門としてはぴったりの教材かと思います。
学習内容
- Rails Scaffold を利用して爆速で CRUD 機能を実装する方法
- Vue.js の基本的な書き方
- Axios を利用した Rails で作成した API の呼び出し
- Vue.js のUIライブラリ Vuetify を利用したWebアプリケーション開発
- 自由なテキストによる検索機能の実装方法
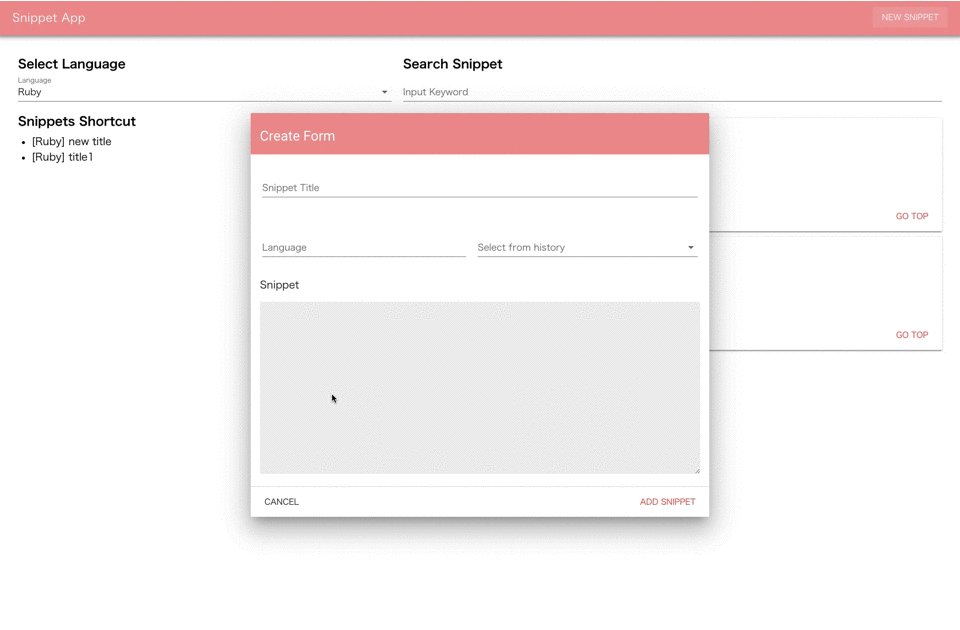
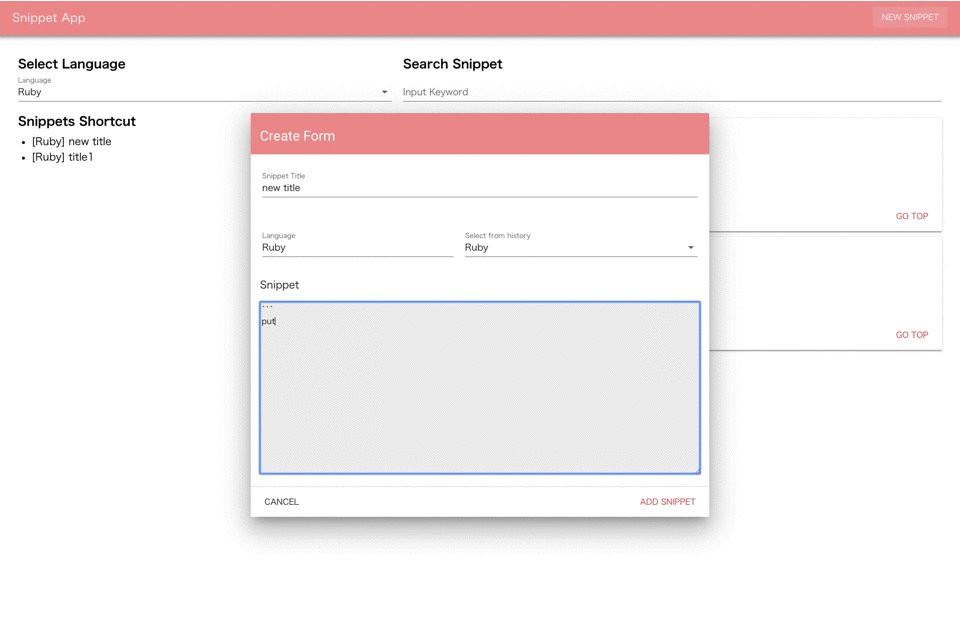
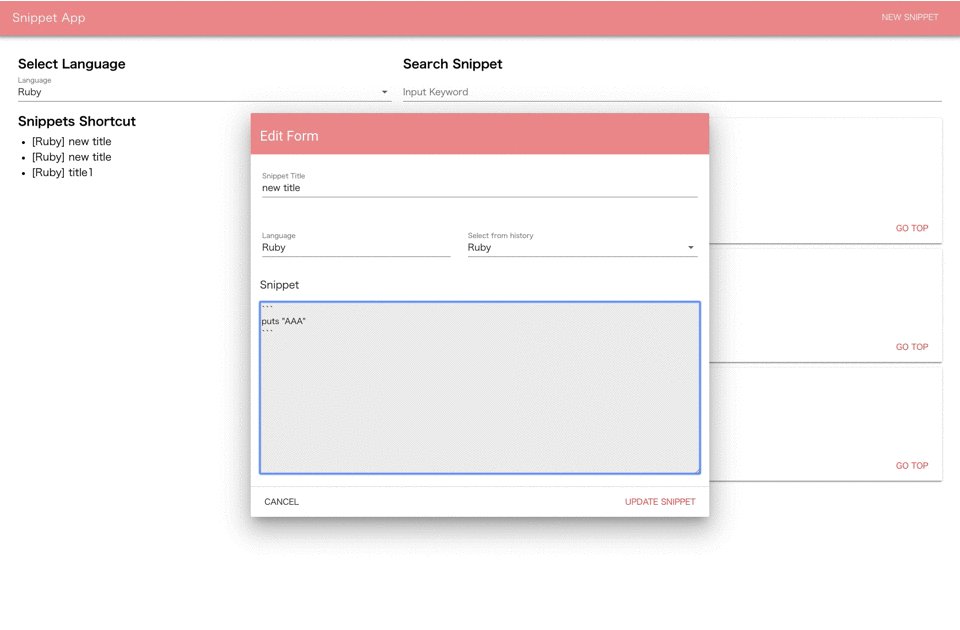
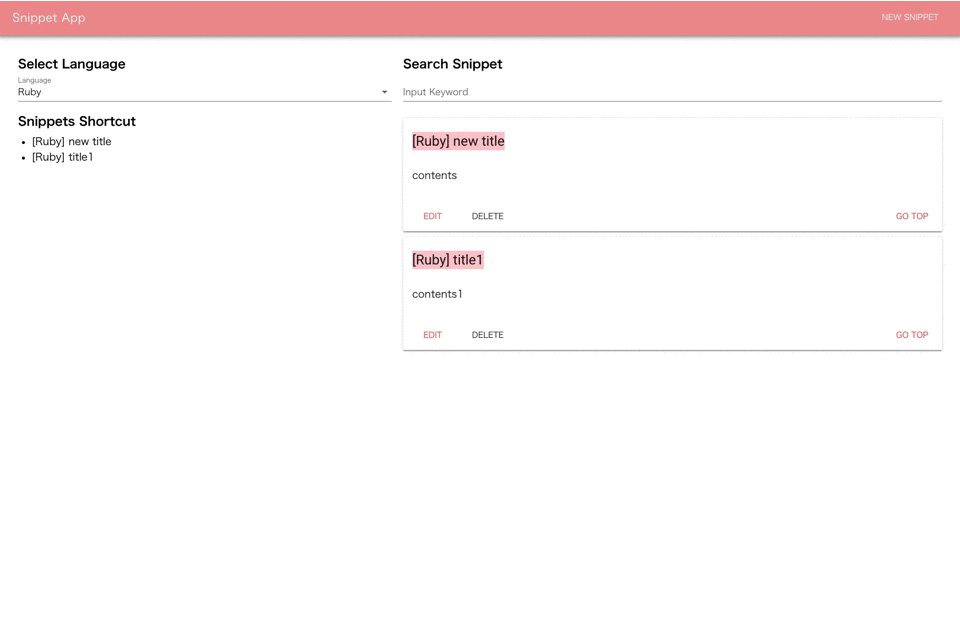
実際に作成するサービスのイメージ

本教材を通して身につくスキル
✔︎ Vue.js に対する基礎知識
✔︎ Vue.js におけるAPI通信の基礎知識(Axios)
✔︎ Vuetify を用いた モダンなUI の実現方法
本教材の対象者
- Rails チュートリアルなどで Rails の基本的な文法の学習を終えた方
- 自分で使えるようなWebアプリケーションを作ってみたい方
- Vue.js について触れてみたい方
受講するための必要なスキル
- HTML/CSSの基礎知識がある方(必須)
- Ruby の基礎知識がある方(推奨)
- Ruby on rails の基礎知識がある方(推奨)
学ばないこと
Rails の Scaffold 機能を使って開発していくため、Rails の仕組みについては触れません。
本教材で質問対応可能なOSや環境
- Mac OS
本教材の対応バージョン
下記のバージョンにおいて動作を確認しております
- MacOS 10.14.5
- Ruby 2.5.1
- Ruby on Rails 5.2.3
- SQLite 3.28.0
- Vue.js 2.6.10
- Vuetify 1.5
この教材を執筆した想い
自分が普段使いできるようなアプリケーションを作って、自分で使ってみることで自分なりのオリジナリティを加えながら改善していく楽しみも味わっていただければ幸いです!自分が普段使いできるようなアプリケーションを作って、自分で使ってみることで自分なりのオリジナリティを加えながら改善していく楽しみも味わっていただければ幸いです!



