教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
webpack-dev-server を導入して開発効率を上げるについて質問させてください。
npm installnpm startpackage.jsonはhttps://github.com/mryhryki/markdown-editor/blob/writing/package.jsonの状態です(おそらく執筆時?)。
json12345678910111213141516171819 Copied!{
"name": "markdown-editor",
"version": "1.0.0",
"scripts": {
"start": "webpack serve --mode development",
"build": "webpack --mode=production"
},
"dependencies": {
"@types/react": "^16.9.34",
"@types/react-dom": "^16.9.6",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"ts-loader": "^7.0.0",
"typescript": "^3.8.3",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0"
}
}
以下のようなログが出力されまして、NOだと動かないです。
Copied!The command moved into a separate package: @webpack-cli/serve
Would you like to install serve? (That will run npm install -D @webpack-cli/serve) (yes/NO) :
yesを選ぶと以下の依存のエラーが出てしまいます。
対策ありますでしょうか?
Copied!(yes/NO) : yes
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: markdown-editor@1.0.0
npm ERR! Found: webpack-cli@3.3.12
npm ERR! node_modules/webpack-cli
npm ERR! webpack-cli@"^3.3.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack-cli@"4.x.x" from @webpack-cli/serve@1.4.0
npm ERR! node_modules/@webpack-cli/serve
npm ERR! dev @webpack-cli/serve@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
ご確認よろしくお願いいたします!
はじめまして。
解説の通りにやっているのにエラーになりエラー内容について数時間ネットで調べても解決できなく挫折しそうになったので質問しました。
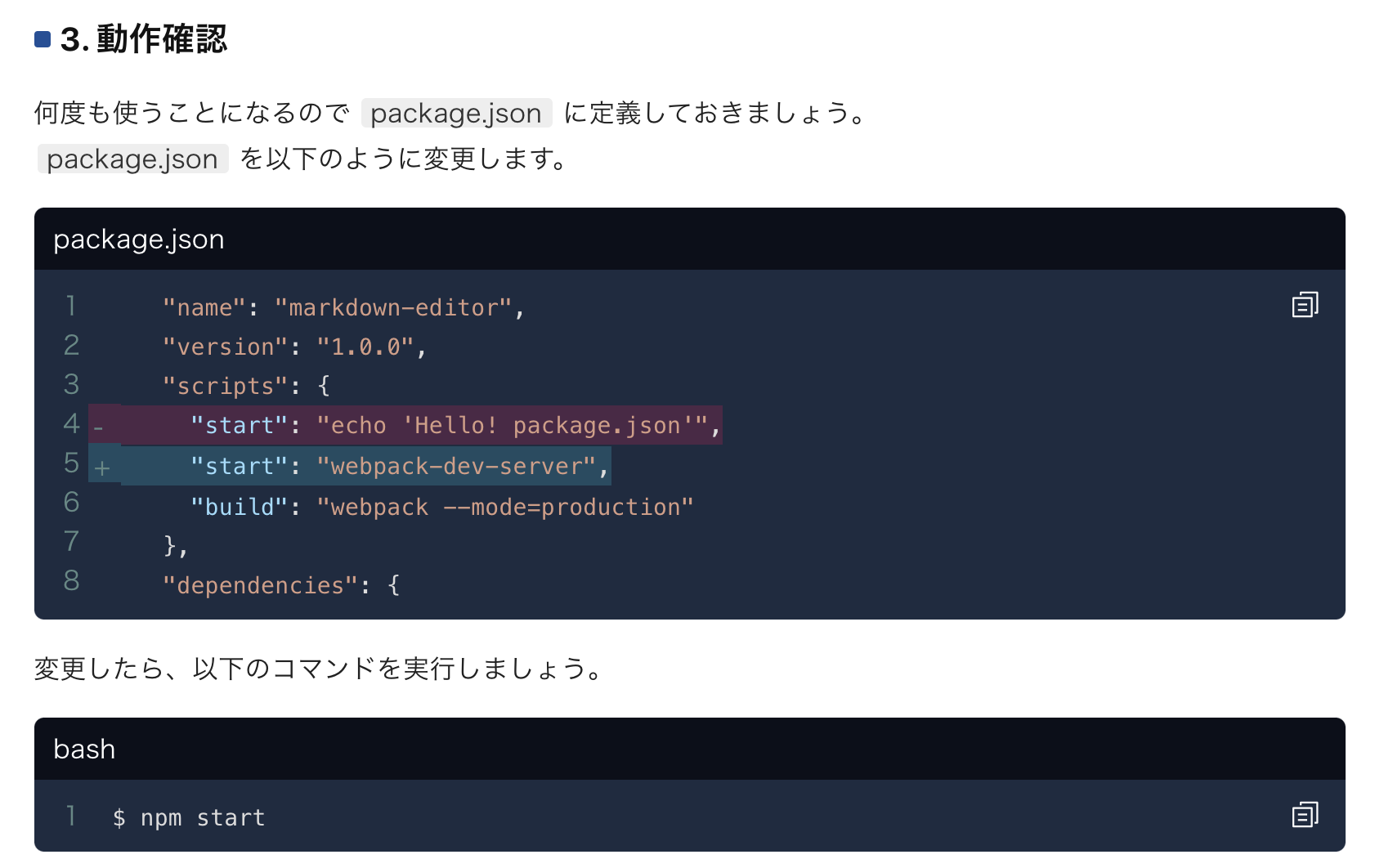
↓の部分についてです。

package.jsonに「"start": "webpack-dev-server",」と記述してからターミナルで「npm start」とすると↓のエラーになります。

ネットで調べてようやく↓の記事にたどり着きました。
https://qiita.com/whiteraccoon/items/f0675297fce333ac9474
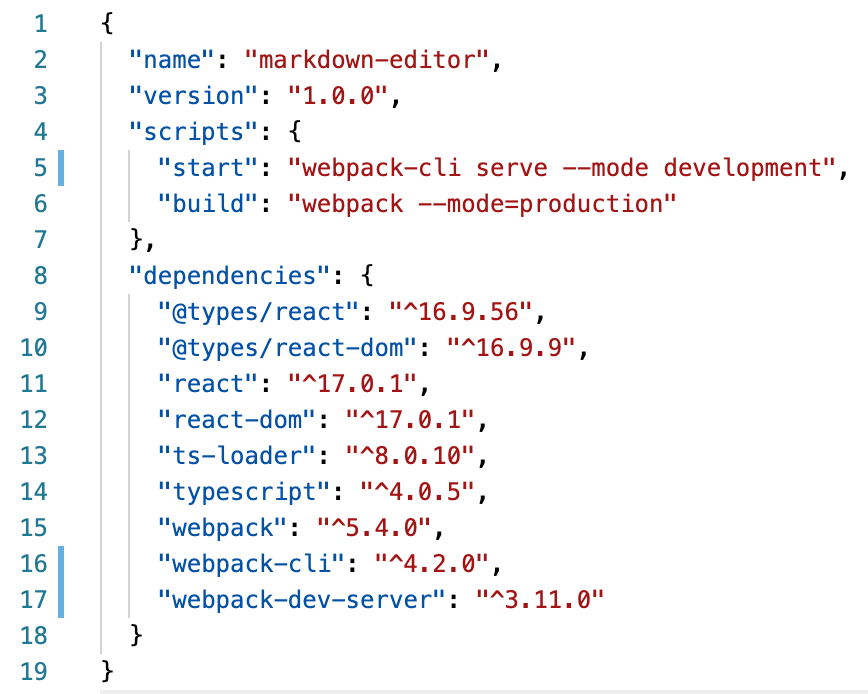
そして「"start": "webpack-dev-server",」の記述を↓に変えました。

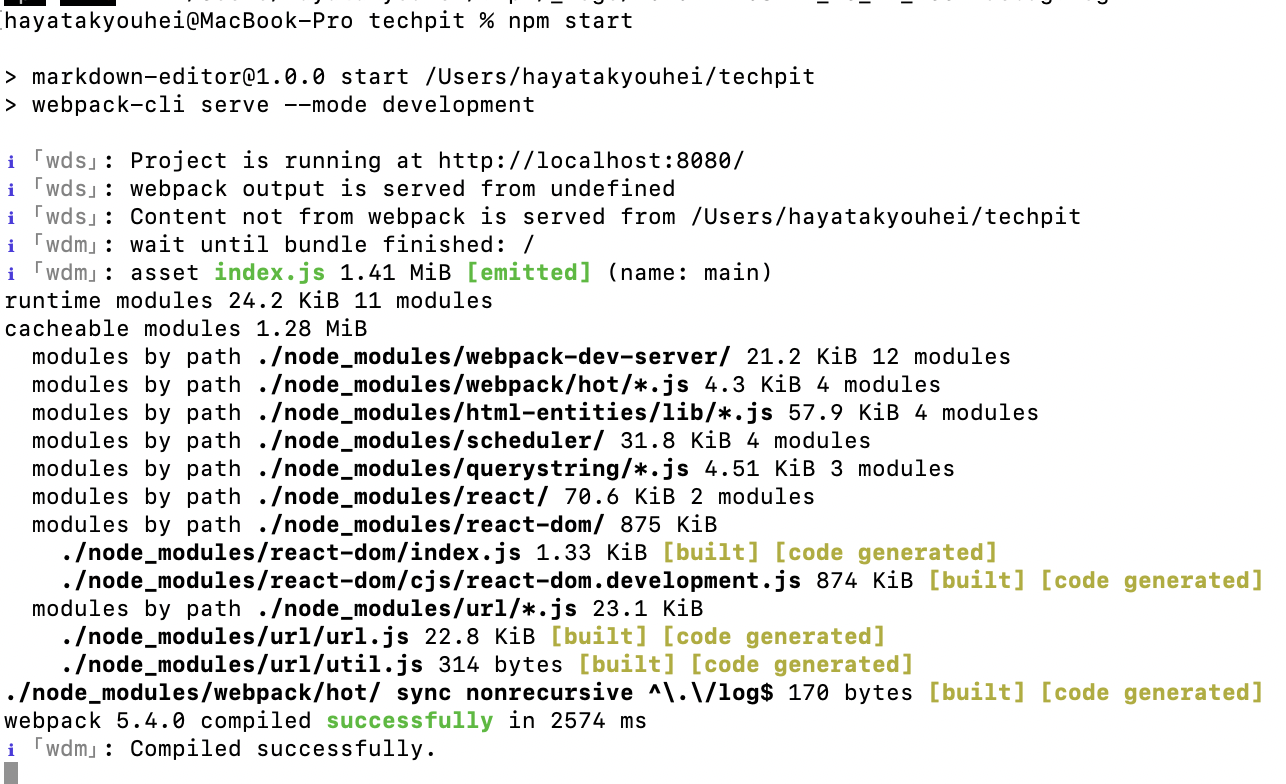
そしたらターミナルに↓と表示されてブラウザは起動しました。

しかしホットリロードにはならなく変だと思い起動を止めてエディタの内容を変えて起動しても変えた内容が反映されません。
どうすれば解決できるのでしょうか?
エラーになる所までは説明の通りにやってエラーがでなくても調べれば解決できましたが今回はエラーが解決できなくて困り果てています。
どうすれば解決できるかを教えてもらえないでしょうか?