教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
続いてFont Awesomeの導入を行っていきます。本パートではFont Awesomeに関連するファイルの読み込み設定を行い、いつでも使用できる状態にすることを目指します。
執筆時点ではソース読み込み用のコードを取得するためにアカウント登録が必須となっています。少し面倒かもしれませんが、アイコンが手軽に使えることはWebフロントの実装ではかなり重宝しますのでこの機会に登録しておきましょう。
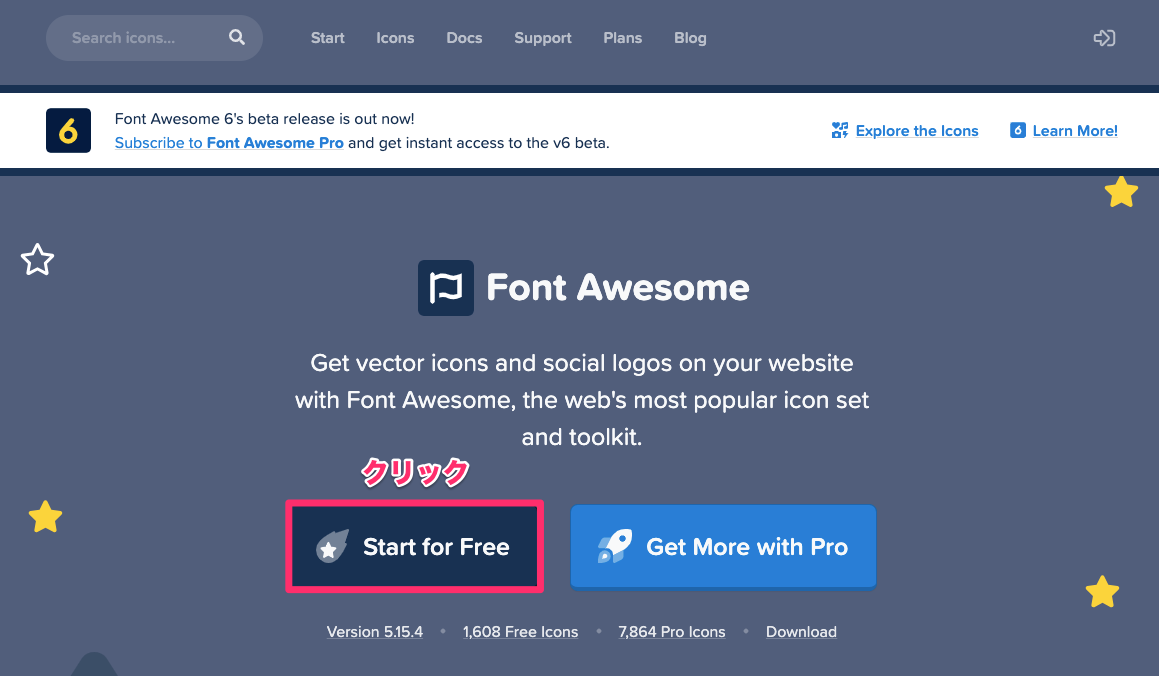
まずはFont Awesome公式ページ にアクセスして、トップ画面の「Start for Free」をクリックしましょう。

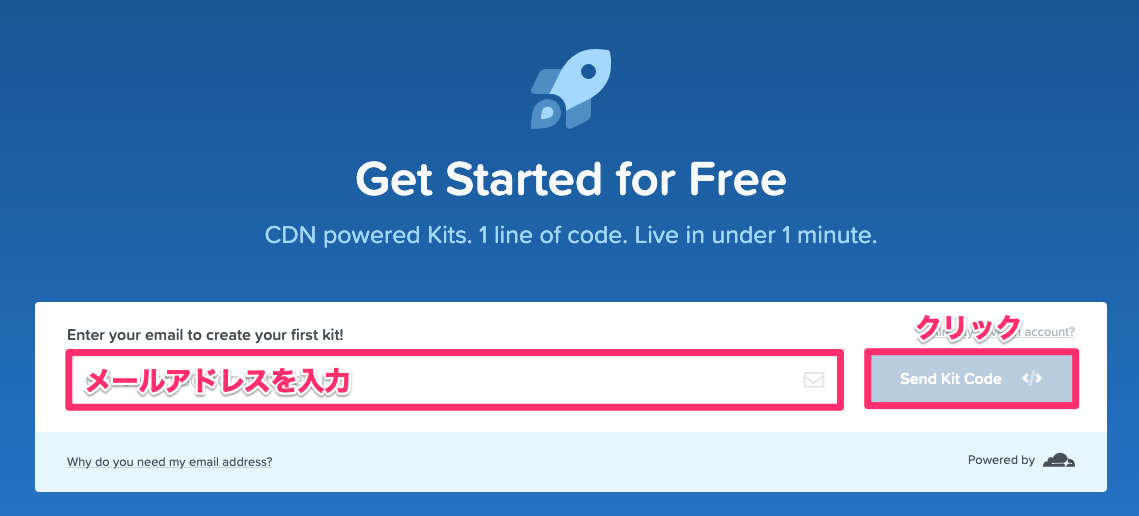
続いてお使いのメールアドレスを入力して「Send Kit Code」をクリックしてください。すぐに登録メールが送付されます。

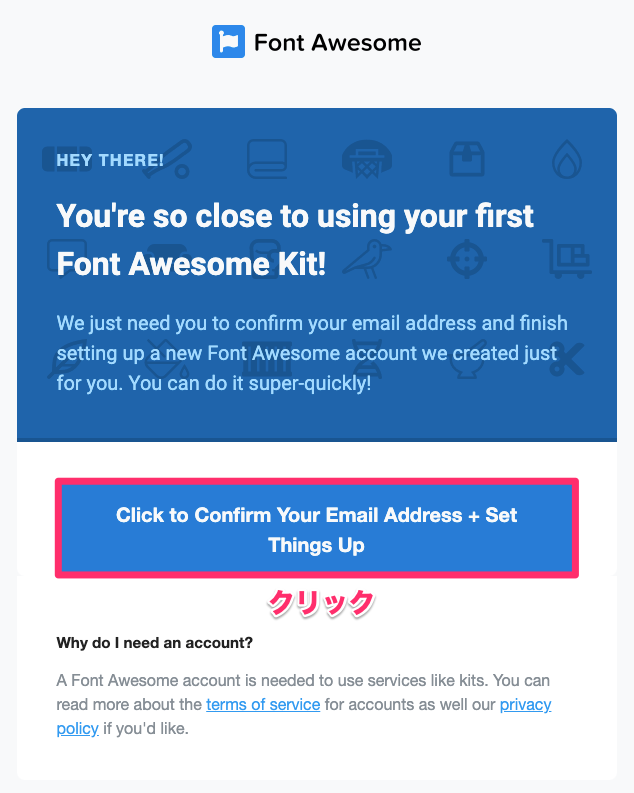
メールボックスを開いて届いたメールを確認してみましょう。hello@fontawesome.comというアドレスから以下のような内容のメールが届いたら「Click to Confirm Your Email Address + Set Things Up」をクリックして、登録に進んでください。

パスワード登録画面に遷移するので、任意のパスワードを2回入力し「Set Password & Continue」をクリックすれば登録は完了です。

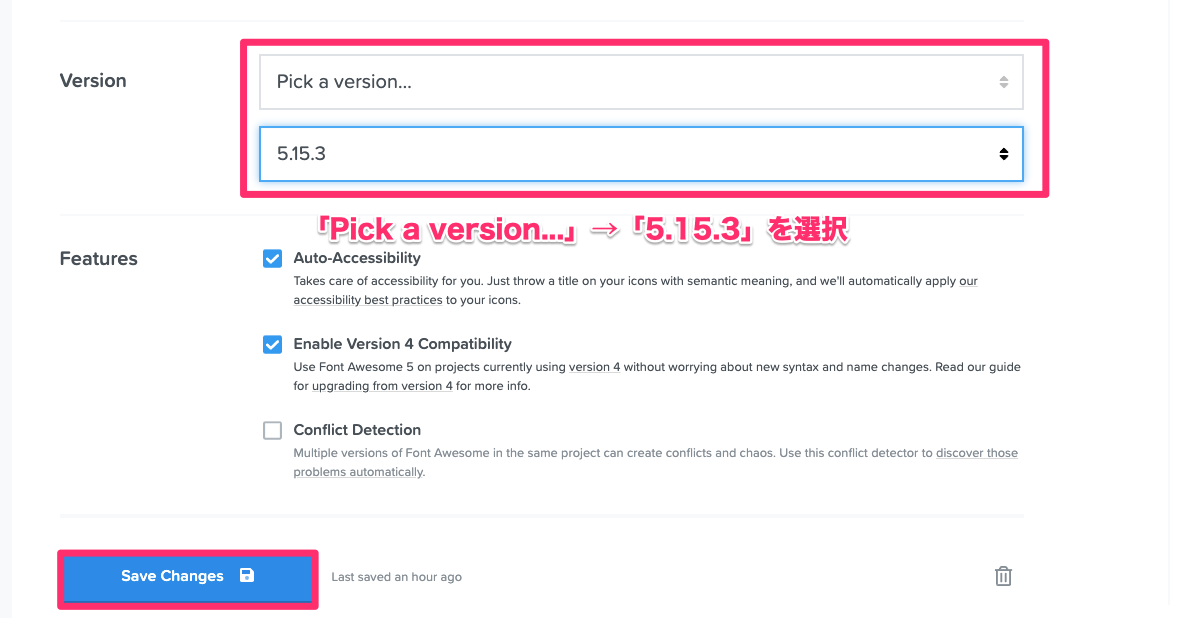
本教材ではバージョン5.15.3を対象として作成しているため、使用するバージョンの設定を行います。
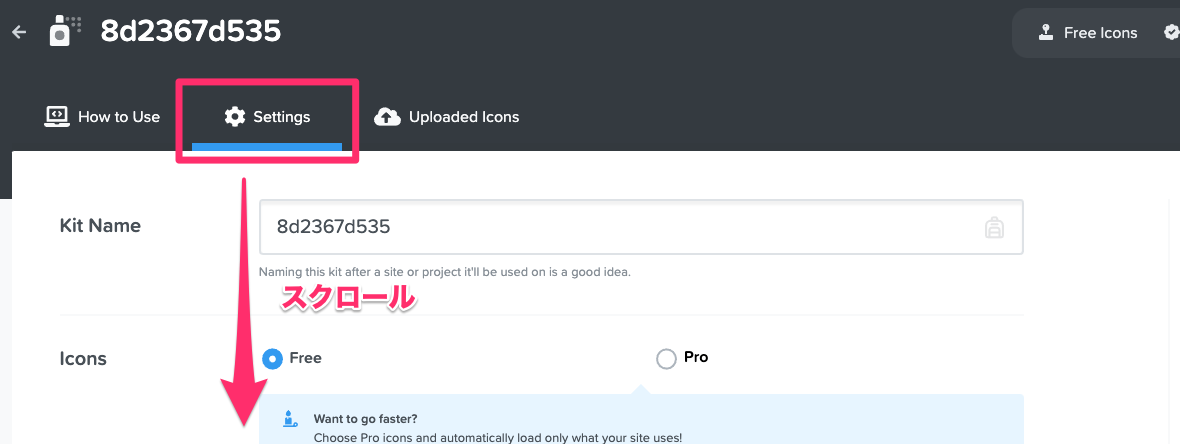
上部タブより「Settings」を選択し、「Version」欄で「Pick a version...」を選択後「5.15.3」を選択してください。そして「Save Changes」をクリックして保存しておきます。

:

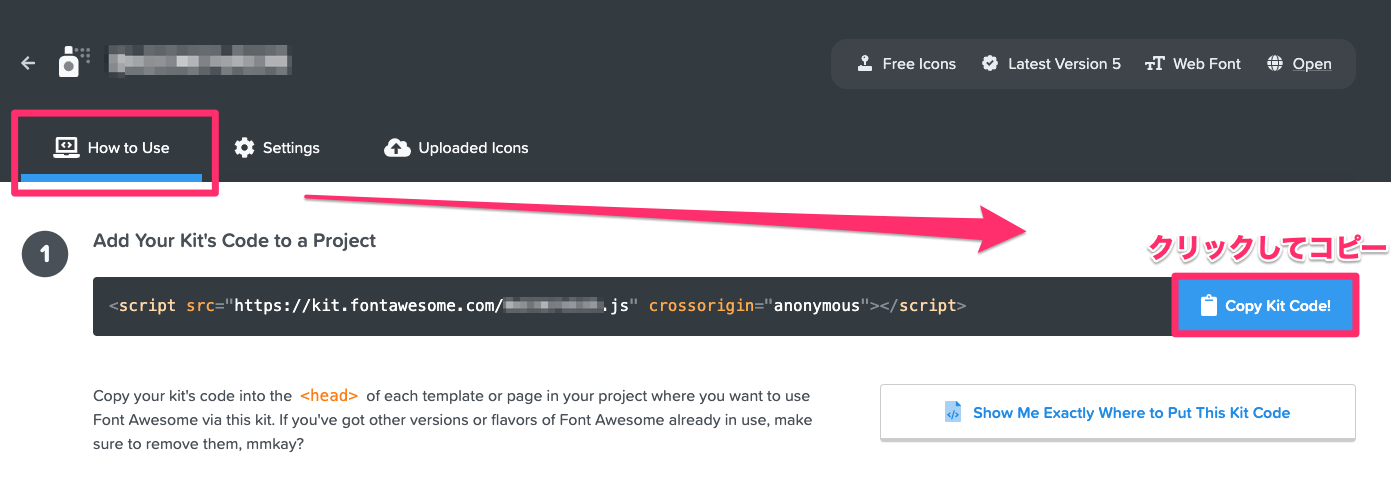
最後に、上部タブより「How to Use」を選択し「Copy Kit Code!」をクリックして読み込み用のコードをコピーしておきましょう。

Bootstrap同様、ファイル読み込み設定を追加するため public/index.htmlを編集していきます。
Copied!📁 vue-notion
┗ 📁 public
┗ 📄 index.html
BootstrapのJavaScript読み込み用コードの上に、今回コピーしたコードを貼り付けてください。変更差分としては以下のようなイメージです。わかりやすくするためコメントを追記しています。
なお、下記コードはID部をxxxxxxxxxxで置き換えており、そのままコピーしても動作しませんのでご注意ください。
public/index.html1234567891011121314 ++ Copied! ︙
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
</body>
</html>