教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
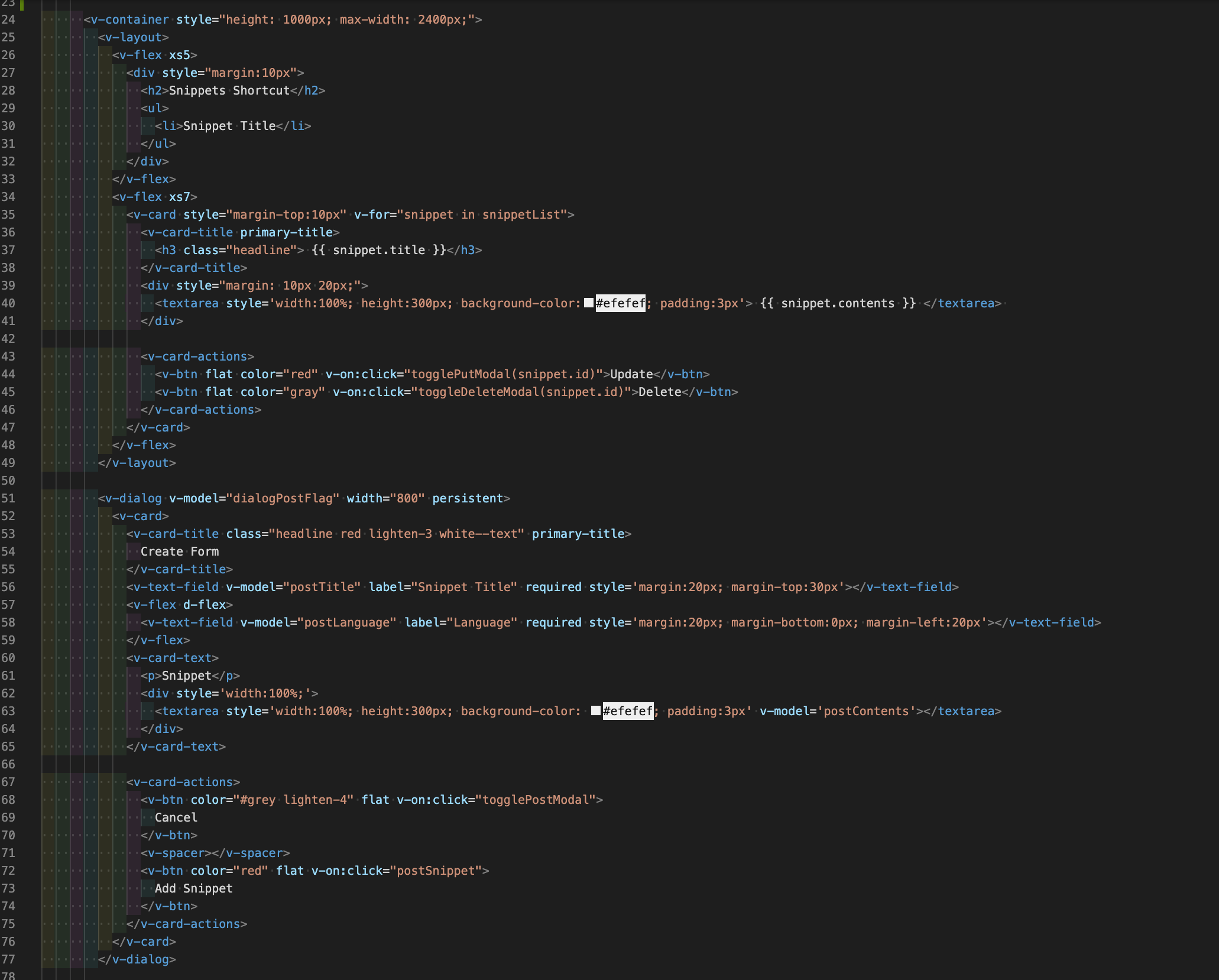
モーダルの表示・非表示でメソッドtogglePostModalを2箇所で呼び出していますが、
ツールバーでの書き方とモーダル内ボタンの書き方では( )の有無で違いがありますね?
どちらの書き方も試してみましたが動作に違いはないようなのです。
何か違いがあるのでしょうか?
Copied!モーダル内のボタンのところ
← ( )なし
Cancel
Add Snippet
Copied!ツールバーのところ
Snippet App
New Snippet ← ( )あり
## コード
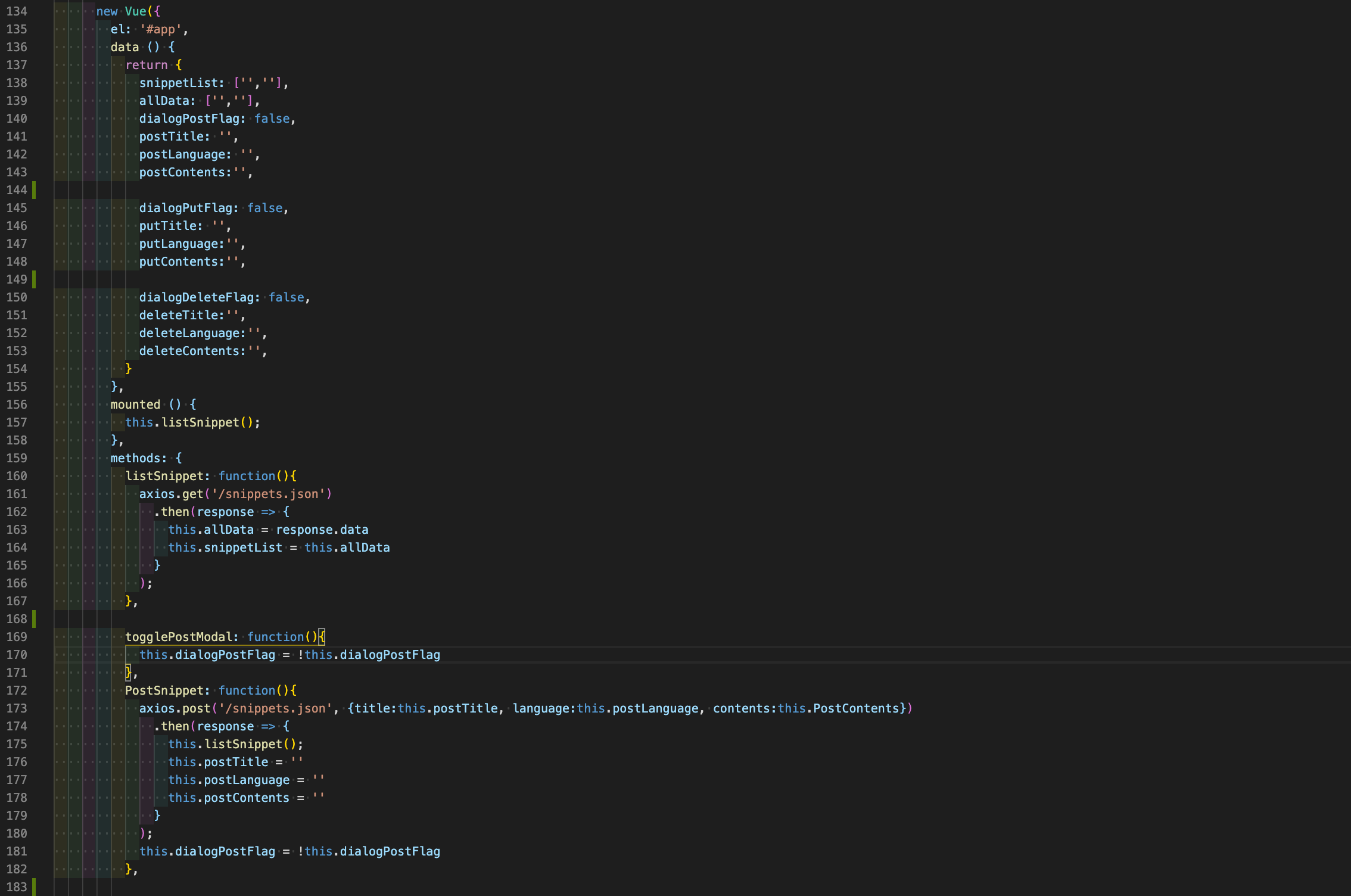
○Javascript
new Vue({
el: '#app',
data () {
return {
snippetList: ['',''],
allData: ['',''],
dialogPostFlag: false,
postTitle: '',
postLanguage: '',
postContents:'',
dialogPutFlag: false,
putTitle: '',
putLanguage:'',
putContents:'',
dialogDeleteFlag: false,
deleteTitle:'',
deleteLanguage:'',
deleteContents:'',
}
},
mounted () {
this.listSnippet();
},
methods: {
listSnippet: function(){
axios.get('/snippets.json')
.then(response => {
this.allData = response.data
this.snippetList = this.allData
}
);
},
togglePostModal: function(){
this.dialogPostFlag = !this.dialogPostFlag
},
PostSnippet: function(){
axios.post('/snippets.json', {title:this.postTitle, language:this.postLanguage, contents:this.PostContents})
.then(response => {
this.listSnippet();
this.postTitle = ''
this.postLanguage = ''
this.postContents = ''
}
);
this.dialogPostFlag = !this.dialogPostFlag
},
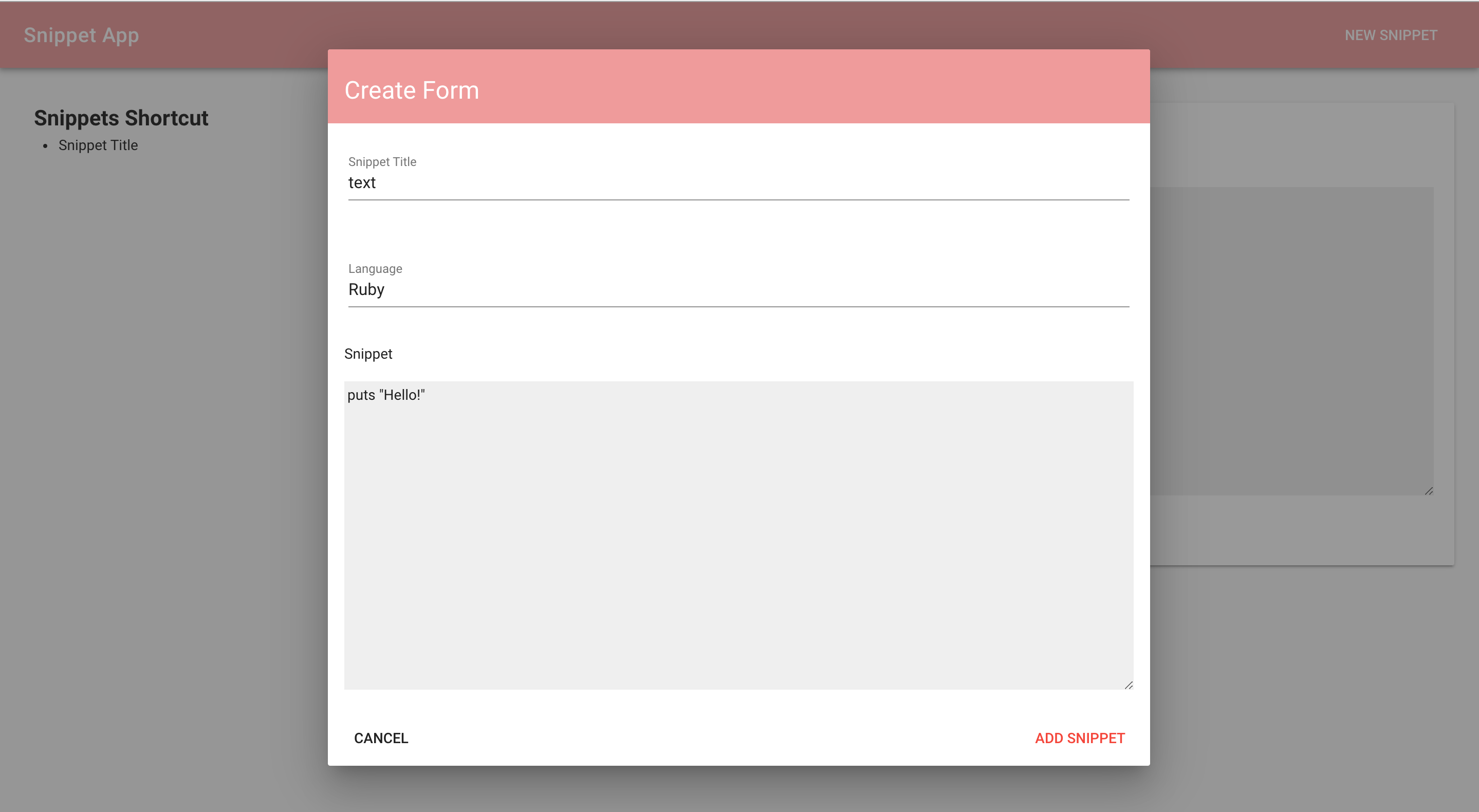
裏でデータははいっているが表示はされていないか確認しましたが
データベースにもデータがはいっていないので保存もできていないようです。