教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
このパートでは開発を進める上で必要なツールを紹介します。ここで紹介しているツールはあくまで私のおすすめなツールなので、ご自身で慣れているツール等を既にお使いであればこのパートは読み飛ばしても構いません。初めてテキストエディタやターミナルを使う方は是非参考にしてください。
※)今回のパートはPCがMacの方を対象としています。
※)既にお手元のMacにエディタがある方はこちらのパートを読み飛ばして構いません。
下記のURLからhomebrewをインストールしてください。
homebrewとは、Mac OSのパッケージ管理システムで、パッケージをインストールやアンインストール出来るシステムです。
Mac にはあらかじめpython2.xがインストールされておりますが、より新しいpython3.x系を利用します。
pythonダウンロードページへ移動します。
最新のバージョンをダウンロードしたら、ダウンロードしたインストーラを開きウィザードに従ってインストールを行います。
インストールが完了しました。
ターミナルを開き、以下のコマンドを打ちましょう。
shell12 Copied!$ python --version
Python 2.7.15
あれ?大丈夫です。規定ではビルトインの2.7が認識されてしまうので、改めて以下のコマンドを打ってみてください。
shell12 Copied!$ python3.7 --version
Python 3.7.3
このように、複数のバージョンがインストールされている際には、起動するバージョンを指定しなければなりません。
ただ毎回このようにバージョンを指定するは面倒なのでpythonの仮想環境というものを利用することにしましょう。
今回では先ほどインストールしたpython3.7を利用したいので、python3.7の仮想環境を構築していきます。
まずはプロジェクトを構築するフォルダに移動して、以下のコマンドを打ってください。
今回はmyenvという名前の仮想環境を作成することにします。
shell123 Copied!$ python3.7 -m venv myenv
$ ls
myenv
同フォルダにmyenvというフォルダが作成されております。このmyenvフォルダこそが仮想環境であり、この中に今回指定したバージョン(python3.7)、これからインストールするパッケージが保管されます。
ただ、今のままでは仮想環境を作成したのみですので、仮想環境に”入る”ことが必要になります。
仮想環境に入るには同じフォルダへ以下のコマンドを打ちましょう。
shell12 Copied!$ source myenv/bin/activate
(myenv)$
すると先頭に仮想環境の名前が表示されます。これで仮想環境に入れました。
この状態で先ほどのコマンドをもう一度打ってみましょう。
shell12 Copied!(myenv)$ python --version
(myenv)$ Python 3.7.3
今回はバージョンを指定しなくてもpython3.7が認識されるようになりました
仮想環境から出る場合は以下のコマンドを打ちましょう。
shell12 Copied!(myenv)$ deactivate
$
先頭の(myenv)が無くなりました。これで仮想環境から出たことになります。
試しに先ほどのコマンドを打ってみましょう。
shell12 Copied!$ python --version
$ Python 2.7.15
仮想環境から出ているので、デフォルトのバージョンが認識されています。
これでpython環境の構築は完了です。以降は1章で再開します。
プログラミングをしていく上で必要であるテキストエディタを準備します。
テキストエディタとは、テキストファイルを作成・編集・保存するためのソフトウェアです。
本講座ではVisual Studio CodeというMicrosoftが開発したオープンソースのテキストエディタの導入方法を説明していきます。Visual Studio Codeは通称VSCodeと呼ばれ、無料で利用できます。
ではVisual Studio Codeのインストール方法を説明していきます。
まず以下のリンクからVisual Studio Codeをダウンロードしてください。
サイトにアクセスすると勝手にダウンロードが始まります。
ダウンロードが完了したらダウンロードしたファイルを展開してください。そのあと展開したファイルをアプリケーションフォルダに移動してください。移動させる方法色々ありますが、下記の動画ではFinderを2つ開いてドラック&ドロップで移動させています。(Finderを2つ開くには、Finderを開いた状態でcommand + Nを押すことで2つ開くことができます。)

アプリケーションフォルダに移動できたら、Visual Studio Codeを起動してください。下記の画面のようになっていればうまく導入ができています。

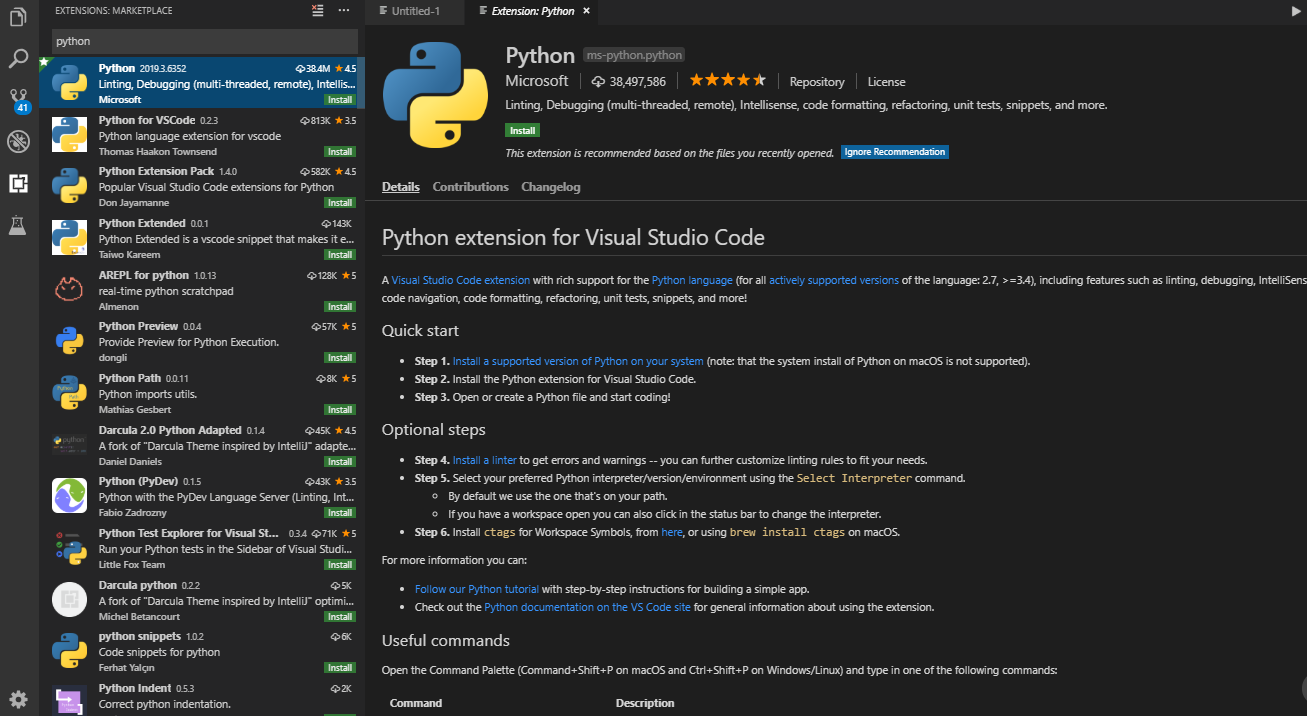
開発を進めるに当たり、あると便利な拡張機能をインストールしましょう。
ここでは最低限としてPythonと日本語化パックをインストールしましょう。(それぞれ"Python", "Japanese"と検索すると一番上に出てくると思います。)
** Pythonについては元からインストールされている可能性が高いですので、その場合は飛ばして大丈夫です。

全てインストールできたらVSCodeを再起動してください。再起動することで拡張機能が使えるようになります。
Djangoのプロジェクトではデフォルトでsqlite3をデータベースエンジンとして利用します。今回のプロジェクトもこのsqlite3をデータベースとして利用します。
そのためデータベースの中身を確認するためにコマンドラインツールのインストールが必要になります。Macでは元からインストールされているはずなので、以下のコマンドで確かめてみましょう。
Copied!$ sqlite3 -version
3.24.0 2018-06-04 14:10:15 95fbac39baaab1c3a84fdfc82ccb7f42398b2e92f18a2a57bce1d4a713cbaapl
上記のようにバージョンが表示されていればインストールされています。
インストールされていないようであれば公式サイトからダウンロードします。
ターミナルとは、コマンドと呼ばれる命令文を用いてMacの操作や設定を行うためのツールです。ターミナルに関しては、Macにはデフォルトで用意されているので、インストールする必要はありません。ターミナルはコマンドを入力する際に利用します。
見た目をかっこよくするためにターミナルをカスタマイズすることもできますが、Hyperというツールもおすすめです。
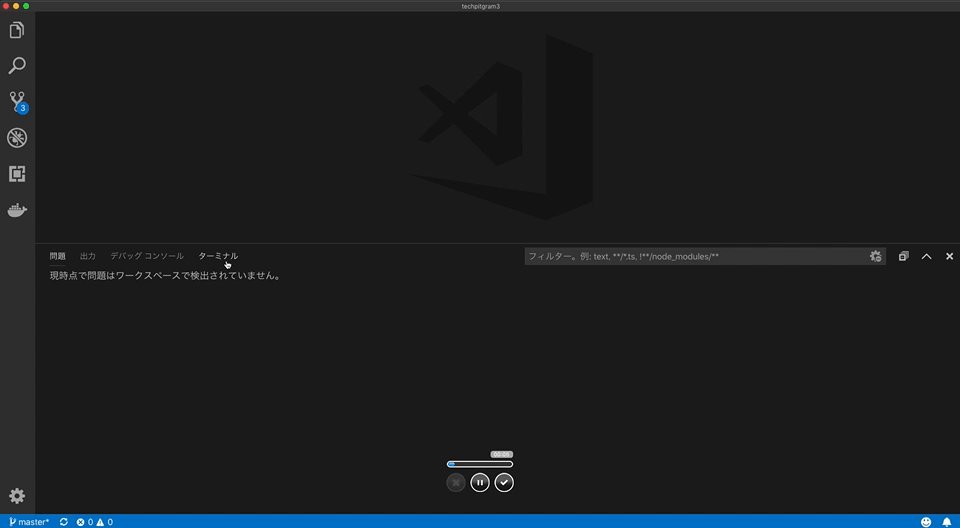
またVSCodeにもターミナルはあります。下記の動画のようにVSCodeの下部をクリックするとターミナルを表示できます。なのでVSCode内にあるターミナルを利用してコマンドを実行することもできます。

以上で今回のパートは終了です。
お疲れ様でした。