教材の内容に関係のない質問や教材とは異なる環境・バージョンで進めている場合のエラーなど、教材に関係しない質問は推奨していないため回答できない場合がございます。
その場合、teratailなどの外部サイトを利用して質問することをおすすめします。教材の誤字脱字や追記・改善の要望は「文章の間違いや改善点の指摘」からお願いします。
本教材はRubyプログラミング言語の上で動作するWebアプリケーションフレームワークであるRuby on Railsを使ってTinder風簡易マッチングアプリを作成します。
0からTinderの基本的な機能を実装していきます。HTML・CSS・JavaScript・Rubyを使用して開発しますが、主にRuby on Railsの大まかな流れを把握してもらうことを一番の目的としております。本教材を通してWebアプリケーションを最後まで作りきることで、まずはサービスを作る楽しさを感じていただければ嬉しいです。
本教材はマッチングアプリのTinderを参考にしております。Tinderはマッチングしたユーザー間でチャットすることができるアプリです。
Medium - Rewriting iOS Purchase Layer for #1 Top Grossing App using Modules
Tinderを使ったことがない方は、まずはTinderとはどんなサービスかを見てみましょう。
参考)Tinder
初めて、Ruby on Rails をやる方にとっては、実装内容的に難しいと感じると思います。なので、まずは「Trello風ToDoタスク管理アプリを作成しよう!【Rails】」か「【Ruby on Rails 6】Instagram風簡易SNSアプリを作ってみよう!」を完了してから進めることをおすすめします。
私の手元にWindowsがないため、Windows環境に関する質問はお答えできかねます。ご了承ください。

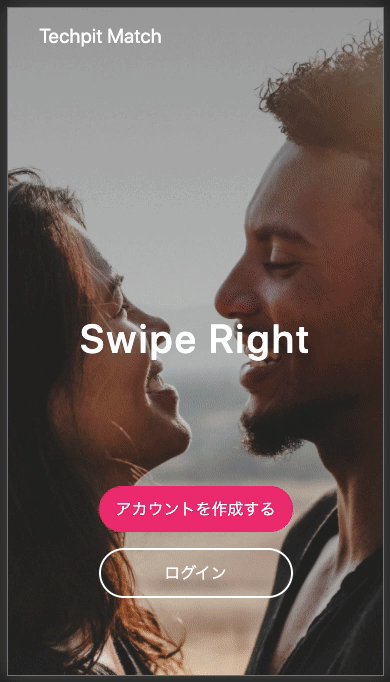
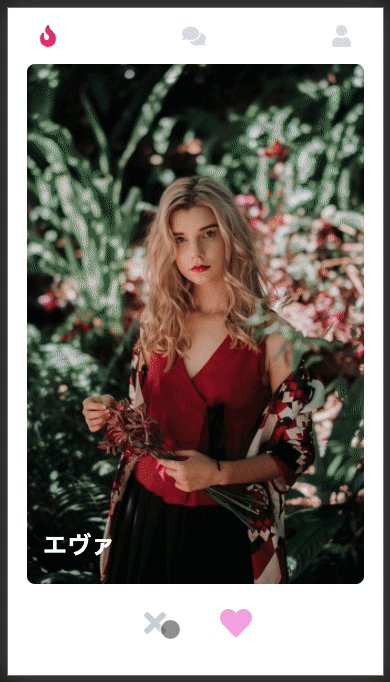
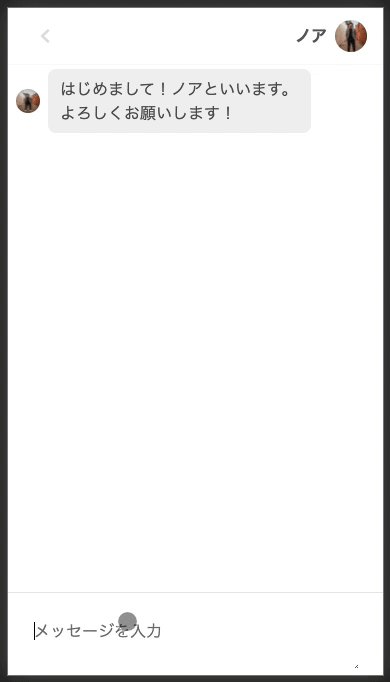
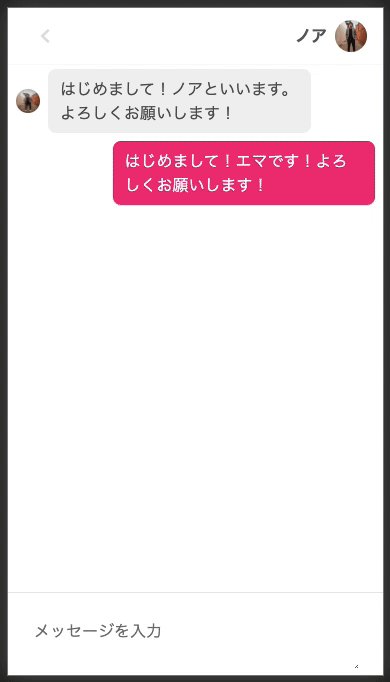
教材の概要や作成するアプリケーションのイメージを掴みます。
VSCode の設定や、Rails6 の環境を構築します。
Railsで新規プロジェクトを作成します。
ユーザーが最初にアクセスするトップページを実装します。
Deviseを使って、アカウント作成機能・ログイン機能を実装します。
ユーザーの情報を確認できるプロフィールページを実装します。
ユーザーのプロフィール情報を編集する機能を実装します。
プロフィール画像をアップロードできるようにします。
Hammer.jsを導入して、スワイプ機能を実装します。
ユーザーをスワイプした際に、like, dislikeというリアクションを送れる機能を実装します。
自分とマッチングしたユーザーを表示するページの実装をします。
自分とマッチングしたユーザーのチャットルームを作成するページを実装します。
Action Cable を使って、リアルタイムでメッセージを送れる機能を実装します。